前言
例如:一张图等项目需要统一加载所有图层配置文件。
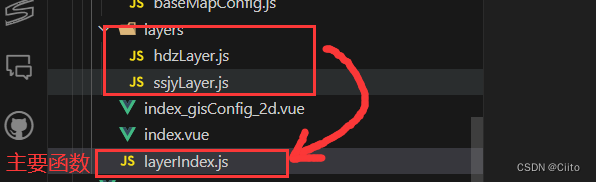
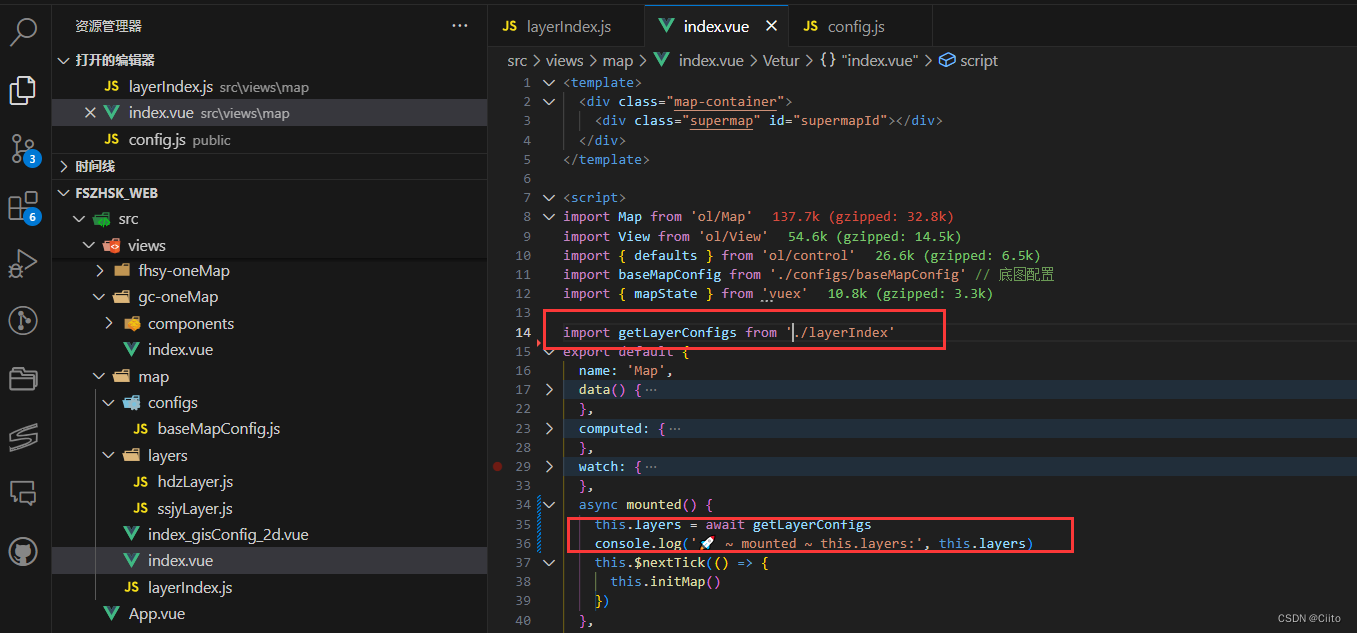
一、主要函数和代码目录
// 统一加载所有图层配置文件
async function loadConfigs() {
const configFiles = import.meta.glob('./layers/*.js')
const configs = await Promise.all(
Object.keys(configFiles).map((path) => configFiles[path]())
)
const newConfigs = configs
? configs.map(({ config }) => {
return { ...config }
})
: []
return newConfigs
}
export default loadConfigs()

二、使用步骤

import getLayerConfigs from './layerIndex'
async mounted() {
this.layers = await getLayerConfigs
console.log('🚀 ~ mounted ~ this.layers:', this.layers)
},








 本文介绍了如何在Vite4和Vue2项目中实现动态导入某个文件夹内的多个JavaScript文件,适用于需要批量加载配置文件的场景。详细讲解了主要的函数和代码目录,以及具体的操作步骤。
本文介绍了如何在Vite4和Vue2项目中实现动态导入某个文件夹内的多个JavaScript文件,适用于需要批量加载配置文件的场景。详细讲解了主要的函数和代码目录,以及具体的操作步骤。















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










