0、资料领取学习
笔记整理不易,想学习python,Java,C++,大数据,人工智能等的小伙伴可自取学习资料
链接: (链接:https://pan.baidu.com/s/1BtMXOtJq3mq_Q9Gh20XwlQ?pwd=5210
提取码:5210
–来自百度网盘超级会员V3的分享)
1、HTML数据类型
HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)
所谓超文本,有2层含义:
1、因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
2、不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
2、1 HTML骨架格式
HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html骨架标签总结

课堂练习:
书写我们的第一个HTML 页面。
- 新建一个demo 的 TXT 文件。
- 里面写入刚才的HTML 骨架。
- 把后缀名改为 .HTML。
- 右击–谷歌浏览器打开。
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
hello world !
</body>
</html>
2、2 HTML标签关系
1. 嵌套关系
<head>
<title> </title>
</head>
2.并列关系
<head></head>
<body></body>
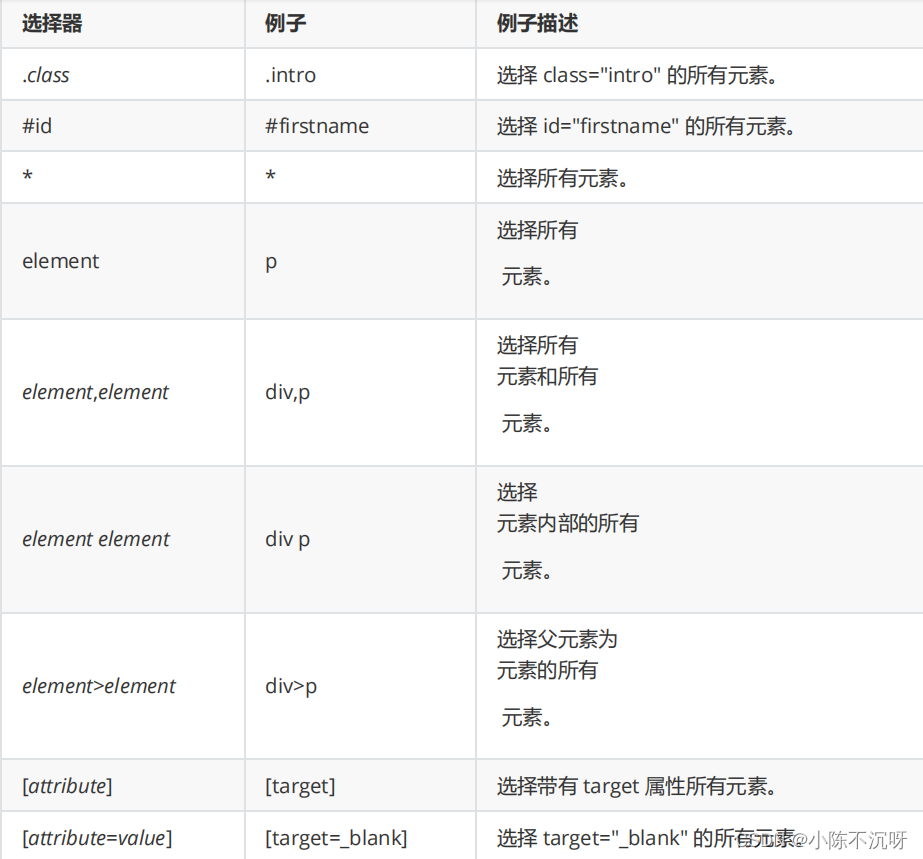
3、CSS选择器
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。那么我们就可以使用css选择器,在html中找到数据所对应的标签。

3、1 标签选择器
标签选择器其实就是我们经常说的html代码中的标签。例如html、span、p、div、a、img等等;比如我们想要设置网页中的p标签内一段文字的字体和颜色,那么css代码就如下所示:
# 简化的html标签
# 更多IT资料可+huzi15209271798白嫖
html = """
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
</head>
<style>
p{
color: #f00;
font-size: 16px;
}
</style>
<body>
<p>css标签选择器的介绍</p>
<p>标签选择器、类选择器、ID选择器</p>
<a href="https://www.baidu.com">百度一下</a>
<span> 我是一个span标签</span>
</body>
</html>
"""
import parsel
# 转化数据类型,转成selector对象
selector = parsel.Selector(html)
span = selector.css('span').getall()
print(span)
3、2 类选择器
类选择器在我们今后的css样式编码中是最常用到的,它是通过为元素设置单独的class来赋予元素样式效果。
使用语法:(我们这里为p标签单独设置一个class类属性,代码就如下所示)
<body>
<p class="top">css标签选择器的介绍</p>
<p class="top">标签选择器、类选择器、ID选择器</p>
<a href="https://www.baidu.com">百度一下</a>
<span> 我是一个span标签</span>
</body>
import parsel
selector = parsel.Selector(html)
p = selector.css('.top').getall()
print(p)
**详细讲解:**
1、类选择器都是使用英文圆点(.)开头;
2、每个元素可以有多个类名,,名称可以任意起名(但不要起中文,一般都是与内容相关的英文缩写)
3、3 ID选择器
ID选择器类似于类选择符,作用同类选择符相同,但也有一些重要的区别。
使用语法:
<body>
<p class="top" id="content">css标签选择器的介绍</p>
<p class="top">标签选择器、类选择器、ID选择器</p>
<a href="https://www.baidu.com">百度一下</a>
<span> 我是一个span标签</span>
</body>
"""
import parsel
selector = parsel.Selector(html)
p = selector.css('#content').getall()
print(p)
详细讲解:
1、ID选择器为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是符号为井号(#),而不是英文圆点(.)。
3、ID选择器的名称是唯一的,即相同名称的id选择器在一个页面只能出现一次;
3、4 组合选择器
可以多个选择器一起使用,就是组合选择器
3、5 伪类选择器
可以用 : 指定选择想要提取的第几个标签。

<head>
<meta charset="UTF-8">
<title>标签选择器</title>
</head>
<style>
p{
color: #f00;
font-size: 16px;
}
</style>
<body>
<p class="top" id="content">css标签选择器的介绍</p>
<p class="top" id="content">标签选择器、类选择器、ID选择器</p>
<a href="https://www.baidu.com">百度一下</a>
<span> 我是一个span标签</span>
</body>
"""
import parsel
selector = parsel.Selector(html)
p = selector.css('p:nth-child(2)').getall()
print(p)
3、6 属性提取器
可以用 :: 提取标签包含的属性。
<body>
<p class="top" id="content">css标签选择器的介绍</p>
<p class="top" id="content">标签选择器、类选择器、ID选择器</p>
<a href="https://www.baidu.com">百度一下</a>
<span> 我是一个span标签</span>
</body>
"""
import parsel
selector = parsel.Selector(html)
p = selector.css('p::text').getall()
print(p)
a = selector.css('a::attr(href)').get()
print(a)
# 更多IT资料可+huzi15209271798白嫖





















 3063
3063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








