什么是HTML
- HTML:超文本标记语言(Hyper Text Markup Language)
- HTML不是一种编程语言,而是一种标记语言,描述网页的语言
- 标记语言是一套标记标签(markup tag)
- HTML使用标签描述网页中图片、文本、音乐、视频、超链接
- HTML文档包含了HTML标签及文本内容
- HTML文档也叫做web页面
**基本框架**
<!-- 声明该文档为HTML类型 -->
<!DOCTYPE html>
<!-- <html></html>指定了html语句的范围,lang="en"指的是语言为英文,中文为"zh" -->
<html lang="en">
<!-- <head></head>规定了一些基本属性 -->
<head>
<!-- 字符编码格式为UTF-8,万国码可兼容一切语言 -->
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<!-- 主体部分,文字图片等资源或算法在这里面实现 -->
</body>
</html>
初始HTML的基本标签:
<> 单标签 一般用于声明一些属性
<></> 双标签 决定内容的范围

1.基本标签:
- 标题标签:
<h1></h1>,从h1到h6 - 换行标签:
<br> - 段落标签:
<p> - 水平线标签:
<hr> - 字体倾斜标签:
<em> - 字体加粗标签:
<strong> - 图像标签:
<img src="路径" alt="替换文本" width="x" height="y">
举个实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静夜思</title>
</head>
<body>
<h1>静夜思</h1>
作者:李白
<hr>
<em>床前明月光</em><br><br>
<strong><em>疑是地上霜</em></strong><br><br>
<em>举头望明月</em><br><br>
<strong><em>低头思故乡</em></strong><br><br>
<img src="./博客Day01/静夜思.jpg" alt="发生问题">
</body>
</html>
结果如下:

2.注释和特殊符号:
注释:
<!--这是注释内容,不会在前端页面显示-->
特殊符号:
空格: ;
在HTML中连续的多个空格默认为一个空格,如果需要打出多个空格的效果则需要使用 ;来表示一个空格。
大于号和小于号:> < <和>直接写在标签中有可能被识别为标签的左右结束范围的标志,所以有时候我们需要使用这两个符号。
引号:"。
版权符号:©。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注释和特殊符号</title>
</head>
<body>
<!-- 注释,不显示在页面中 -->
<p>空格1 空格结束</p>
<p>空格2 空格结束</p>
<p>大于号和小于号 > < </p>
<p>引号 "" ""</p>
<p>版权符号 ©</p>
</body>
</html>
结果如下:

3.超链接:
HTML使用标签
<a href="url">链接文本来设置超文本链接在标签
<a>中使用了href属性来描述链接的地址
4.锚链接:
超链接的另一个运用,在本页面进行跳转,如访问淘宝网首页时,当看到底部后,点击返回顶部,就可以直接返回到最初进入淘宝网首页的界面
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚链接</title>
</head>
<body>
<h1>标题</h1>
<a href="#base"><h2>点我直达底部</h2></a>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3>我爱你</h3>
<h3 id="base">我爱你</h3>
<a href=""><h2>点我回到顶部</h2></a>
</body>
</html>
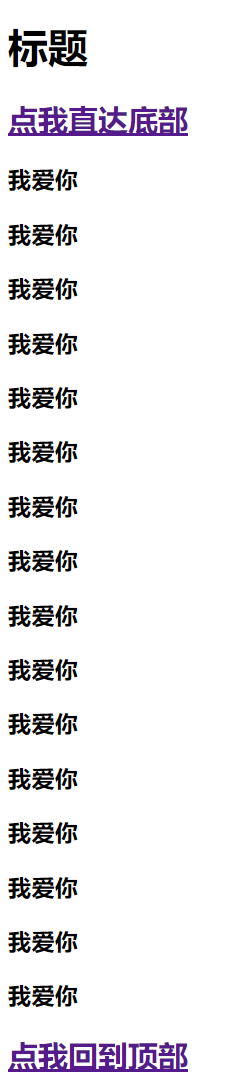
结果如下:

5.功能性链接:
此功能后期再细讲
<a href="xxx@qq.com">发邮件</a>
<a href="tel:xxxxxxxxxxx">打电话</a>
























 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








