项目背景
包管理工具:pnpm
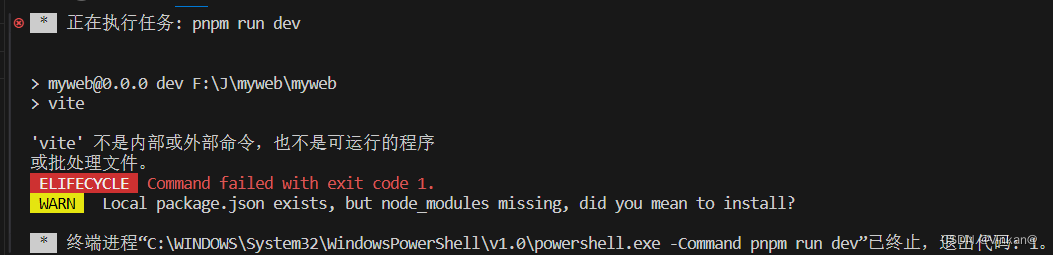
提示 ‘vite’ 不是内部或外部命令,也不是可运行的程序!🚫

安装条件
兼容性注意⚠️⚠️⚠️
Vite 需要 Node.js 版本 18+,20+。

然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
解决办法
查看当前node版本是否满足安装vite
# 查看当前系统node版本
node -vnode版本过低解决办法(一次就爽)
如果您本机的node版本过低,可以查看我之前写的这篇博客:Win7 安装 NVM 实现 nodejs 多版本切换_nvm win7-CSDN博客
# 核心命令
# 查看nvm版本
nvm -v
# 查看可安装node版本
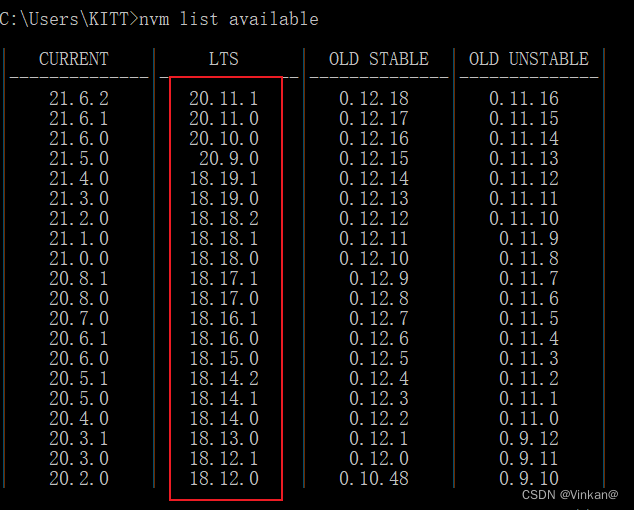
nvm list available
# 安装指定node版本
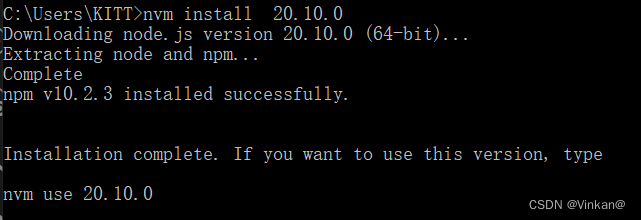
nvm install 20.10.0
# 查看已安装node版本
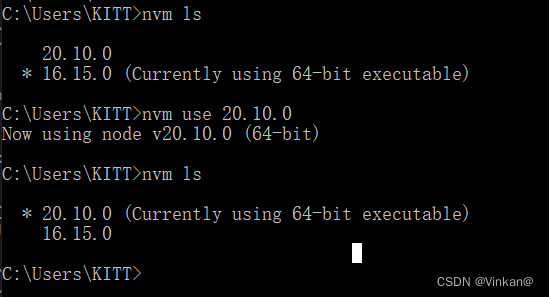
nvm ls
# 切换node版本
nvm use 16.17.0
# 查看当前使用node版本
node -v当然啦😀,博客中包含但不限于win7的指导。
切换node版本
安装好v20.10.0的node版本(你也可以安装其他版本18+ ,20+)

随即执行版本查看,切换版本,版本查看命令:

安装vite
来到vscode终端,执行 npm install -g vite 命令:
# 全局安装vite
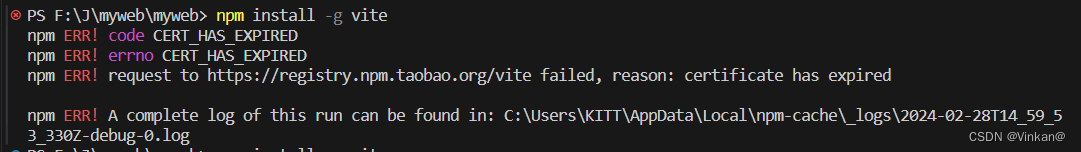
npm install -g vite🤔咦?出现如下报错

提示淘宝镜像vite安装路径请求失败!原因证书过期 。竟然过期那么就用默认镜像安装吧。👌
# 查看当前注册表配置信息
npm config get registry
# 删除淘宝镜像源
npm config delete registry https://registry.npm.taobao.org
如果您对npm镜像源管理不够了解,请您移步查阅这篇文章:
执行vite全局安装命令

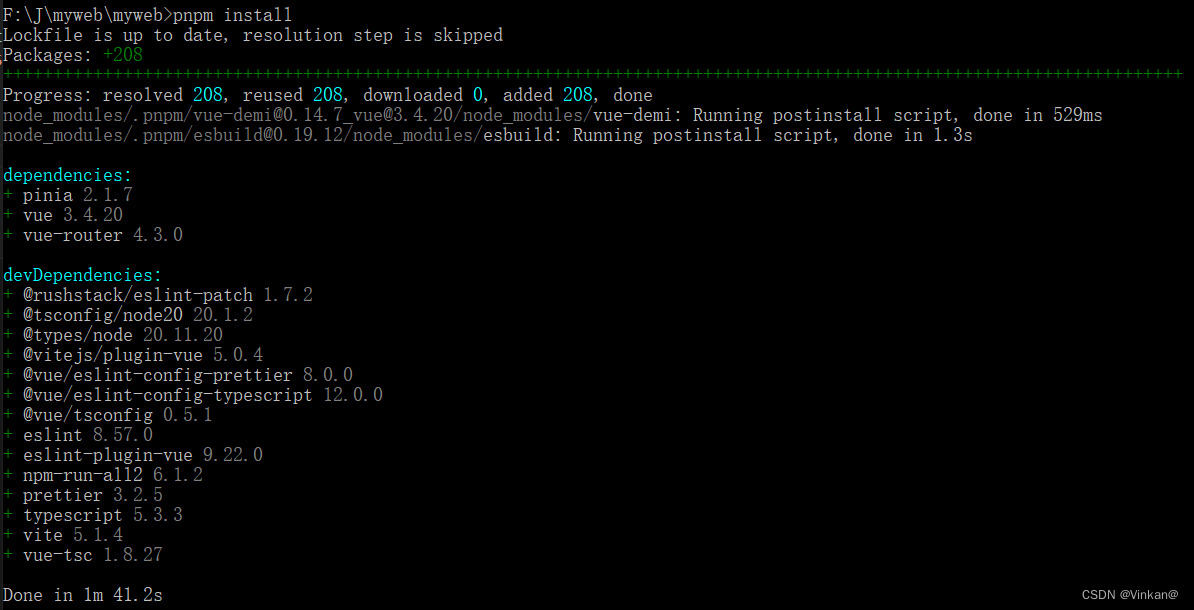
安装项目依赖

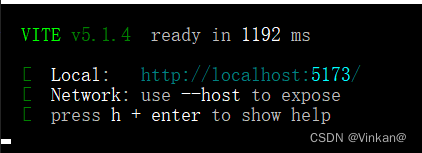
运行项目
执行 pnpm dev 或 pnpm run dev

恭喜你项目运行成功啦~🤗











 本文介绍了在项目背景中使用pnpm作为包管理工具,遇到的vite安装问题,包括Node.js版本要求、淘宝镜像过期解决方案,以及如何通过NVM管理和切换Node版本,最后指导读者如何全局安装和运行vite项目。
本文介绍了在项目背景中使用pnpm作为包管理工具,遇到的vite安装问题,包括Node.js版本要求、淘宝镜像过期解决方案,以及如何通过NVM管理和切换Node版本,最后指导读者如何全局安装和运行vite项目。
















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










