本文主要介绍@nuxtjs/style-resources插件在nuxt3使用所产生的问题,以及解决企业站点媒体查询器@media统一一个变量入口。
官方文档介绍
安装
npm install @nuxtjs/style-resources --save-dev
添加模块
export default defineNuxtConfig({
modules: ['@nuxtjs/style-resources'],
styleResources: {
scss: [
'./assets/vars/*.scss',
'./assets/abstracts/_mixins.scss' // use underscore "_" & also file extension ".scss"
]
}
})
使用
assets/vars/_colors.scss
$gray: #333;assets/abstracts/_mixins.scss
@mixin center() {
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
}components/Test.vue
<template>
<div class="ymca">
Test
</div>
</template>
<style lang="scss">
.ymca {
@include center; // will be resolved as position:absolute....
color: $gray; // will be resolved to #333
}
</style>运行错误
默认安装是1.2.2版本@nuxtjs/style-resources - npm (npmjs.com)
#package.json
"@nuxtjs/style-resources": "^1.2.2",
运行项目报错
控制台
nuxt.config.ts错报提示,这说明了没有找到支持该字面量的关键词,这时候可以从ts寻找问题

通过错误寻找错误的本质:参看 ES Modules · Nuxt Concepts
版本库比较
1.2.2版本目录结构

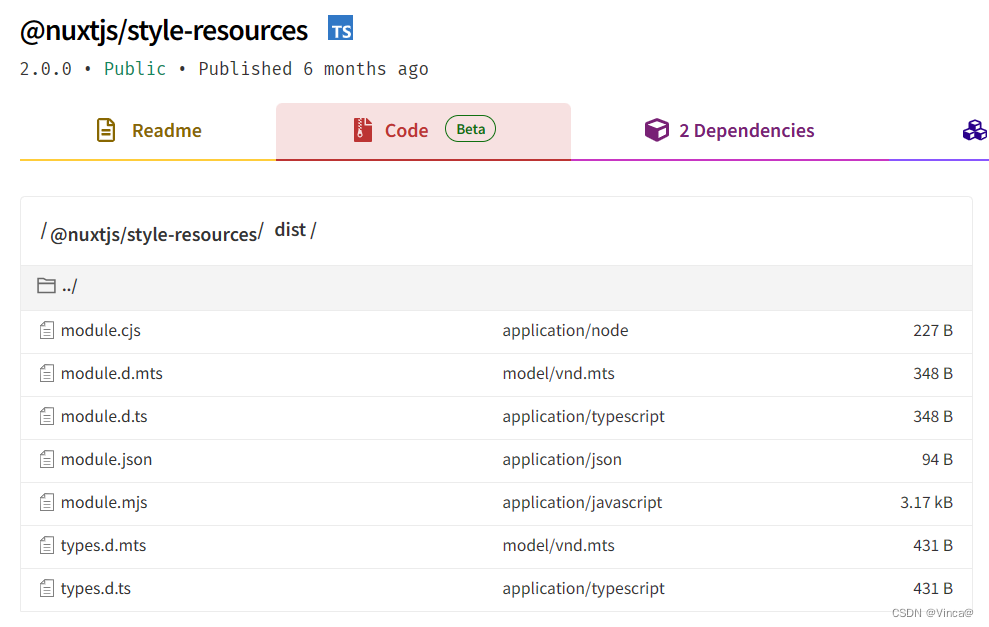
2.0.0版本目录结构

修复问题
支持ts:参看style-resources/CHANGELOG.md at main · nuxt-modules/style-resources · GitHub
卸载
npm uninstall @nuxtjs/style-resources --save-dev重装
npm install @nuxtjs/style-resources@2.0.0 --save-devnuxt.config 配置
# nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
modules: [
"@nuxtjs/style-resources"
],
styleResources: {
scss: ["~/assets/var/base.scss"]
}
});
base.scss
// 移动端最大尺寸
$mobileMaxWidth: 768px;
// iPad端最大尺寸
$tabletMaxWidth: 1024px;
// 模糊
@mixin dim-filter {
background-color: rgba(255, 255, 255, 0.6);
-webkit-backdrop-filter: blur(8px);
backdrop-filter: blur(8px);
}
// 文字溢出省略
@mixin ellipsis($number) {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: $number;
-webkit-box-orient: vertical;
}
about.scss
/* 媒体查询 */
@media screen and (max-width: $mobileMaxWidth) {
// 公司部门
.company-dep-wrap {
min-height: auto;
}
}测试结果

另外
如果你按照上面操作运行不了,报了如下错误:

请检查你的package.json是否添加SASS/LESS/Stylus所需的依赖项
# SASS: (for Nuxt 2 use: sass-loader@10)
yarn add sass-loader sass
# LESS:
yarn add less-loader less
# Stylus:
yarn add stylus-loader stylus续
以上还是无法解决你的问题,不妨尝试:
# nuxt.config.ts
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "~/assets/styles/_mixins.scss" as *;@use "~/assets/styles/_medias.scss" as *;'
}
}
}
}注意:
在.vue页面不能使用@use注入样式,应该统一使用@import注入,否则会报错。
# 错误示例
<style lang="scss" scoped>
@use"@style/index.scss";
</style>
# 正确示例
<style lang="scss" scoped>
@import "@style/index.scss";
</style>参考:


























 1605
1605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










