微信小程序 || 拓展组件库weui的npm引入
1.首先项目中要先初始化npm得到
项目的命令行:npm init
.然后会有一些默认配置,全程回车,最后会得到这3个文件
2.安装weui的依赖
npm i weui-miniprogram -S --production
3.然后再在开发者工具中:工具–构建npm 得到一个新的文件
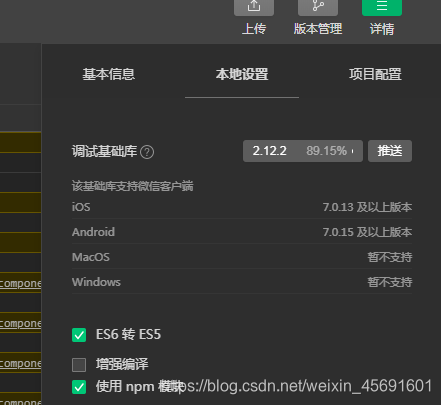
4.设置勾选:
5.app.wxss中引入组件的样式
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
6.然后可以在页面中引入 dialog 弹窗组件
首先在页面的 json 文件加入 usingComponents 配置字段
{
"usingComponents": {
"mp-dialog": "/miniprogram_npm/weui-miniprogram/dialog/dialog"
}
}
8.然后可以在对应页面的 wxml 中直接使用该组件
<mp-dialog title="test" show="{{true}}" bindbuttontap="tapDialogButton" buttons="{{[{text: '取消'}, {text: '确认'}]}}">
<view>test content</view>
</mp-dialog>





















 7464
7464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








