第一步
下载 ruby
百度网盘地址:
链接:网盘地址
提取码:1234
第二步
全局安装 sass
在安装完 ruby 就可以使用 gem命令了,用gem命令安装默认是全局安装,如果电脑上安装的 又 git
在桌面(任意一个文件)中 右键 之后 点击 Git Bash Here.
这里当然也可以使用命令行
第三步-需要翻墙
安装 sass,执行命令
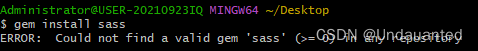
gem install sass 这个命令需要翻墙 (也有其他切换镜像的方法,但是我没有尝试成功)
在这里可能会出现一些错误
错误1:

这是没有添加下载仓库的原因

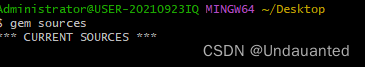
可以看到,当前资源(current sources)是空的
第四步
增加可用资源,执行命令
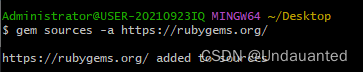
gem sources -a https://rubygems.ory/(这个可能是官方网址,也要翻墙,不然就需要增加国内镜像)

执行命令后可以看到 已经添加成功
此时再次执行
安装 sass,执行命令
gem install sass
如果开了 vpn的话,就直接安装成功了。
第五步
验证:
输入 sass -v
看到版本号就显示成功
第六步
大家可以从此去这个博客:(写的比较好)
具体配置
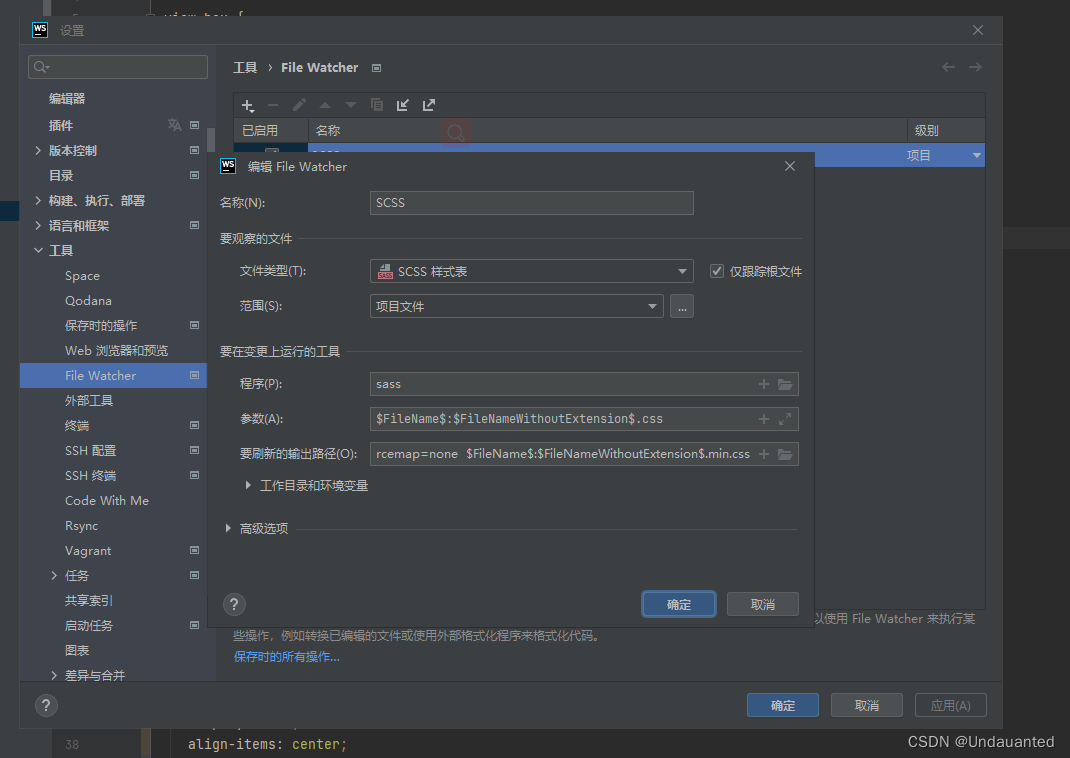
打开 文件 -> 设置 -> 工具 -> File Watcher
点击 左上角 + 号 ,选择 scss 后进行配置

第七步 配置
需要配置的内容: 有两个必须进行配置
1.Program(程序):就是我们安装的 ruby 里面的 sass.bat 文件 的路径(webstrom自动帮我检测好了),大家也可以自己选择
2.参数(Arguments:)
常用配置参考: 直接复制到 Argument(参数里就可以了)
--no-cache
--update
--style compressed #启用压缩
--sourcemap=none #不生成 .map文件
$FileName$:$FileNameWithoutExtension$.min.css #表示把style.scss文件生成style.min.css
3.记得点应用,确定后再关闭就可以了





















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








