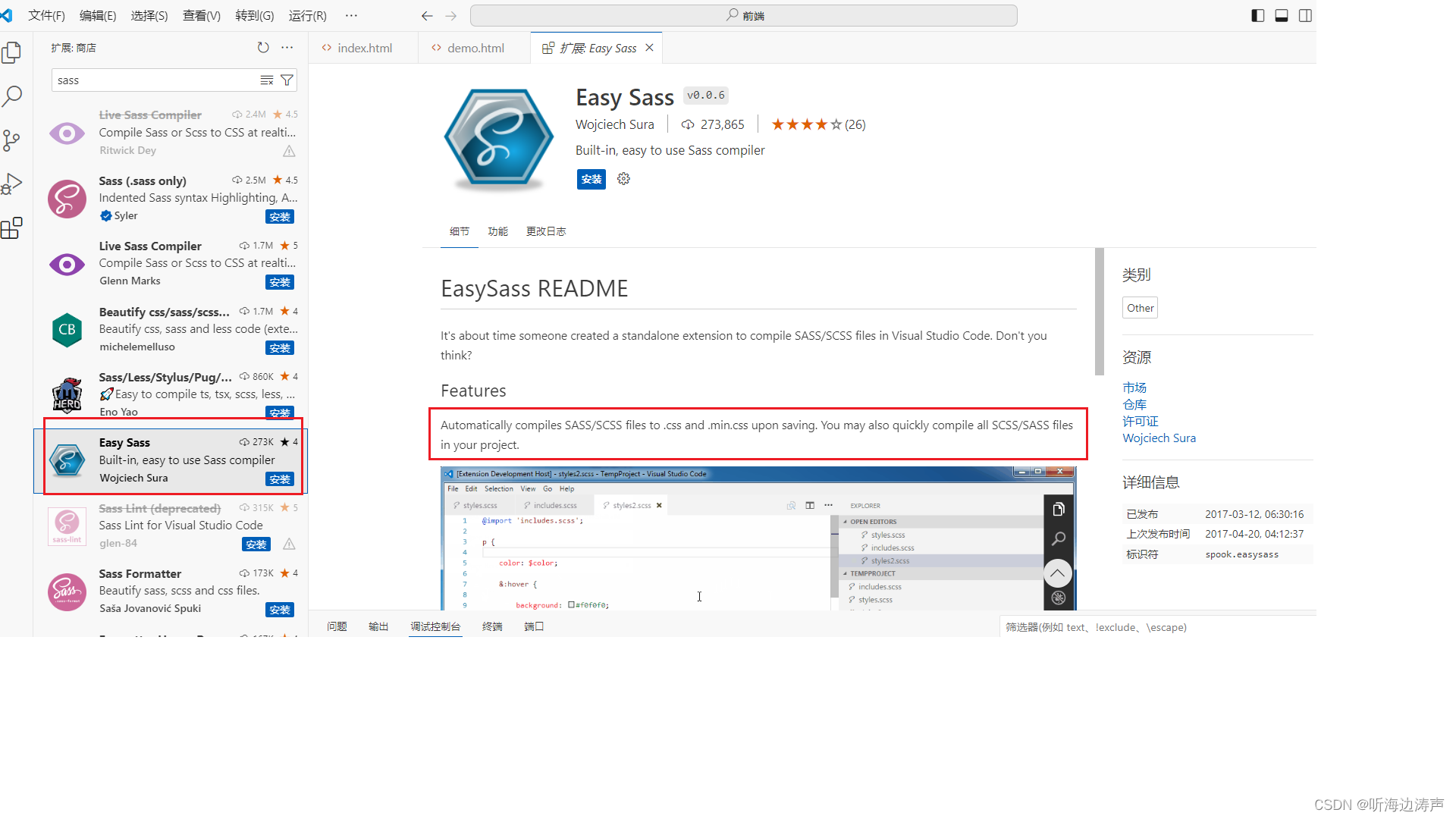
Easy Sass插件的作用:在vscode中保存SASS/SCSS文件的时候,自动编译为css文件。
点击左侧的扩展按钮,在搜索框中输入sass,找到要安装的插件,点击安装:

安装完成后,下面来试试效果。
在vscode中创建一个test.scss文件,内容如下:
button {
font-size: large;
&::after {
content: '********************************';
display: block;
}
}
文件保存以后,在当前目录下自动生成了test.css文件,内容如下:
button {
font-size: large;
}
button::after {
content: '********************************';
display: block;
}





















 3145
3145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








