这里写目录标题
1. 使用Vue脚手架
Vue CLI (Command Line Interface)是一个基于 Vue.js 进行快速开发的完整系统
官网
1.1 初始化Vue脚手架
步骤一:配置 npm 淘宝镜像,下载速度会快很多
npm config set registry https://registry.npmmirror.com
步骤二:(仅第一次执行)全局安装@vue/cli。打开 cmd 输入
npm install -g @vue/cli
步骤三:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx

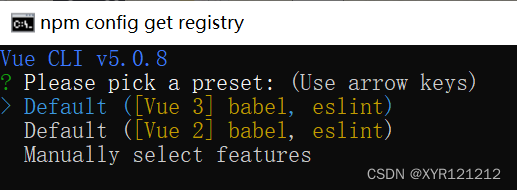
步骤四:切换为Vue2 或者 Vue3,本次项目为Vue2

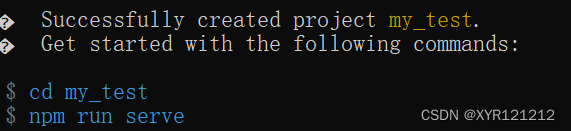
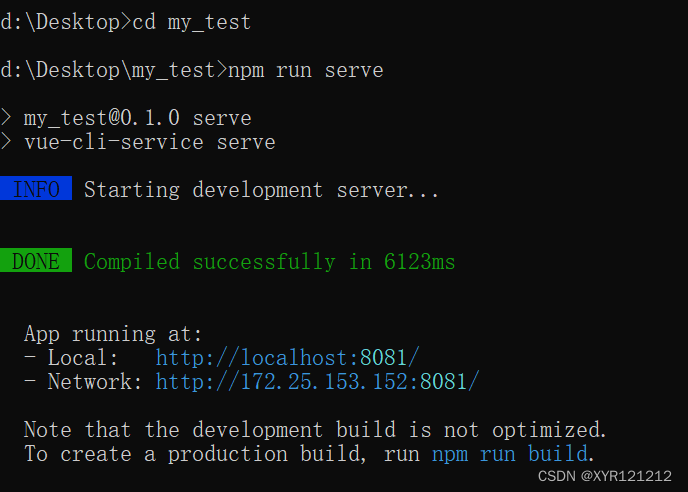
步骤五:成功初始化后,切换到目标文件,启动项目

cd my_test
npm run serve

步骤六:打开浏览器,复制生成的链接 http://localhost:8081/

步骤七:结束运行,两次Ctrl+C
1.2 分析脚手架
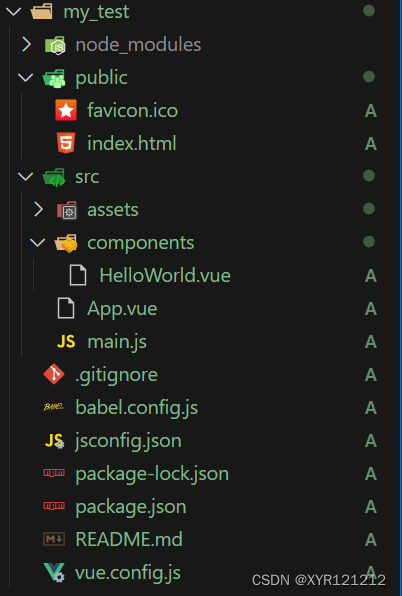
目录构成

├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
2. render() 函数

render() 函数是用来代替模板语法的一种方式,它允许你以函数的形式来定义 Vue 组件的渲染内容。
Vue.component('hello-world', {
render: function (createElement) {
return createElement('div', 'Hello, World!')
}
})
为什么使用 render() 而不是 template 配置项?
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
3. ref 属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
<template>
<div>
<NewSchool ref="sch" />
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDom">点击输出上方的DOM元素</button>
</div>
</template>
<script>
import NewSchool from "./components/NewSchool.vue";
export default {
name: "App",
components: {
NewSchool,
},
data() {
return {
msg: "努力学习",
};
},
methods: {
showDom() {
console.log(this.$refs.sch);//School组件的实例对象(vc)
console.log(this.$refs.title);//真实DOM元素
console.log(this.$refs.btn);//真实DOM元素
},
},
};
</script>
输出

4. propos 配置项
-
功能:让组件接收外部传过来的数据
-
传递数据:
<Demo name="xxx"/> -
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
-
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
//传递数据
<template>
<div>
<NewStudent name="李四" sex="男" :age="18" />
</div>
</template>
<script>
import NewStudent from "./components/NewStudent.vue";
export default {
name: "App",
components: {
NewStudent,
},
};
</script>
//接收数据
<template>
<div>
<h1>{{ msg }}</h1>
<h2>学生姓名:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
<h2>学生年龄:{{ MyAge + 1 }}</h2>
<button @click="updateAge">修改收到的年龄</button>
</div>
</template>
<script>
export default {
name: "NewStudent",
data() {
return {
msg: "一名学生",
MyAge: this.age, //如果需要对props里面的数据进行改变,需要重新定义一个变量去接收,再对这个变量改变
};
},
//简单声明接收,无法直接对age+1
//props: ["name", "sex", "age"],
//接受同时对数据进行类型限制
// props: {
// name: String,
// sex: String,
// age: Number,
// },
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props: {
name: {
type: String, //name的类型是字符串
required: true, //name是必要的
},
sex: {
type: String,
required: true,
},
age: {
type: Number,
default: 99, //默认值
},
},
methods: {
updateAge() {
this.MyAge = 99;
},
},
};
</script>
5. mixin() 混入
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }第二步引入并使用混入:
全局混入:
Vue.mixin(xxx)
局部混入:mixins:['xxx']
实例
//定义混合 mixin.js,位置和 main.js 平级
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
在 .vue 文件中局部引用和使用
<template>
<div>
<h1>学校名字:{{ name }}</h1>
<br />
<h1>学校地址:{{ address }}</h1>
</div>
</template>
<script>
//引用 mixin.js
import { hunhe1, hunhe2 } from "../mixin";
export default {
name: "NewSchool",
data() {
return {
name: "北京大学",
address: "北京",
};
},
mixins: [hunhe1, hunhe2],//使用
};
</script>
<style>
</style>
在 main.js文件中全局引用并使用
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})
6.插件
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
实例
//plugins.js插件
export default {
install(Vue, x, y, z) {
console.log(x, y, z)
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 5)
})
//定义全局指令
Vue.directive('fbind', {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x: 100,
y: 200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = () => { alert('你好啊') }
}
}
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(plugins, 1, 2, 3)
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})
//其他地方使用插件里面的内容
<template>
<div>
<h1>学校名字:{{ name | mySlice }}</h1>
<br />
<h1>学校地址:{{ address }}</h1>
</div>
</template>
7. scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
<style scoped>
.demo{
background-color: skyblue;
}
</style>





















 4316
4316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








