iOS开发入门——资源文件夹与项目基本属性
资源文件夹管理图片
嗯。。。之前也就是上面一篇我们已经介绍了图片的使用,那为什么要这个资源文件夹来进行管理捏?
So? you will be like them , abandon me?
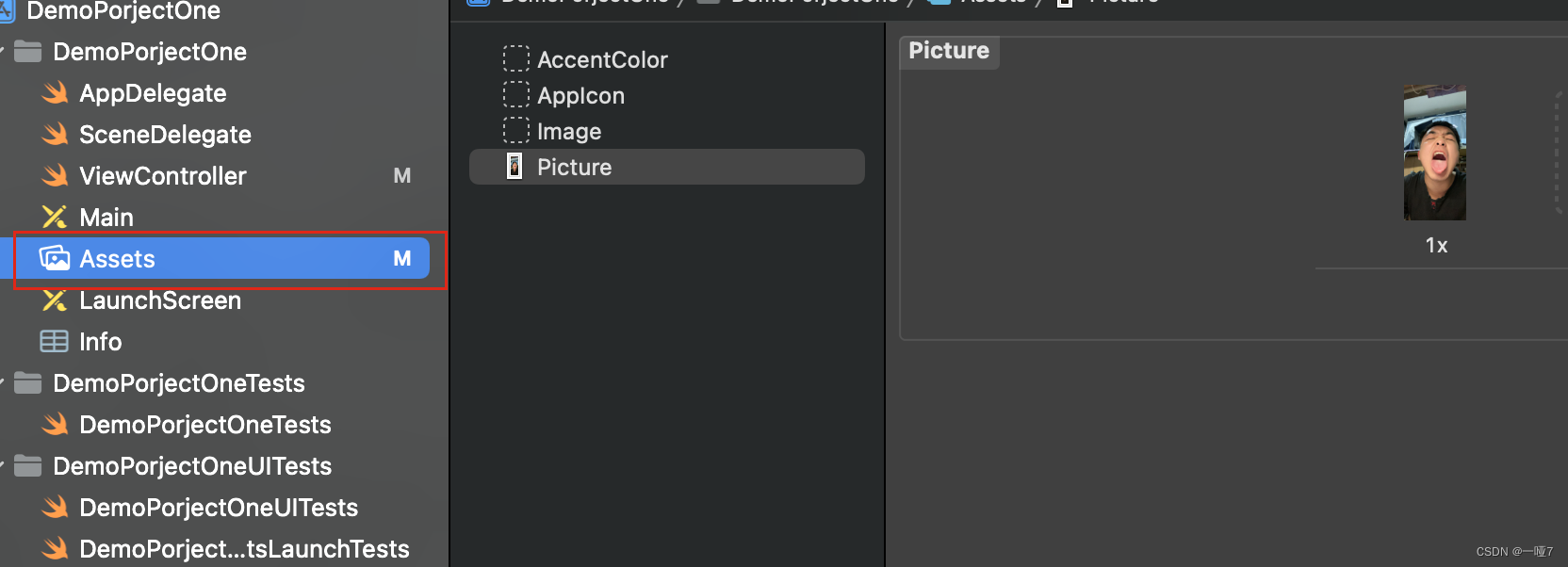
资源文件夹作用:方便进行图片管理,在这里,读取图片时,不需要加上图片名的后缀,同时还可以提高安全性,它会将图片都加密压缩,并保存在Assets文件夹中。如下图所示:

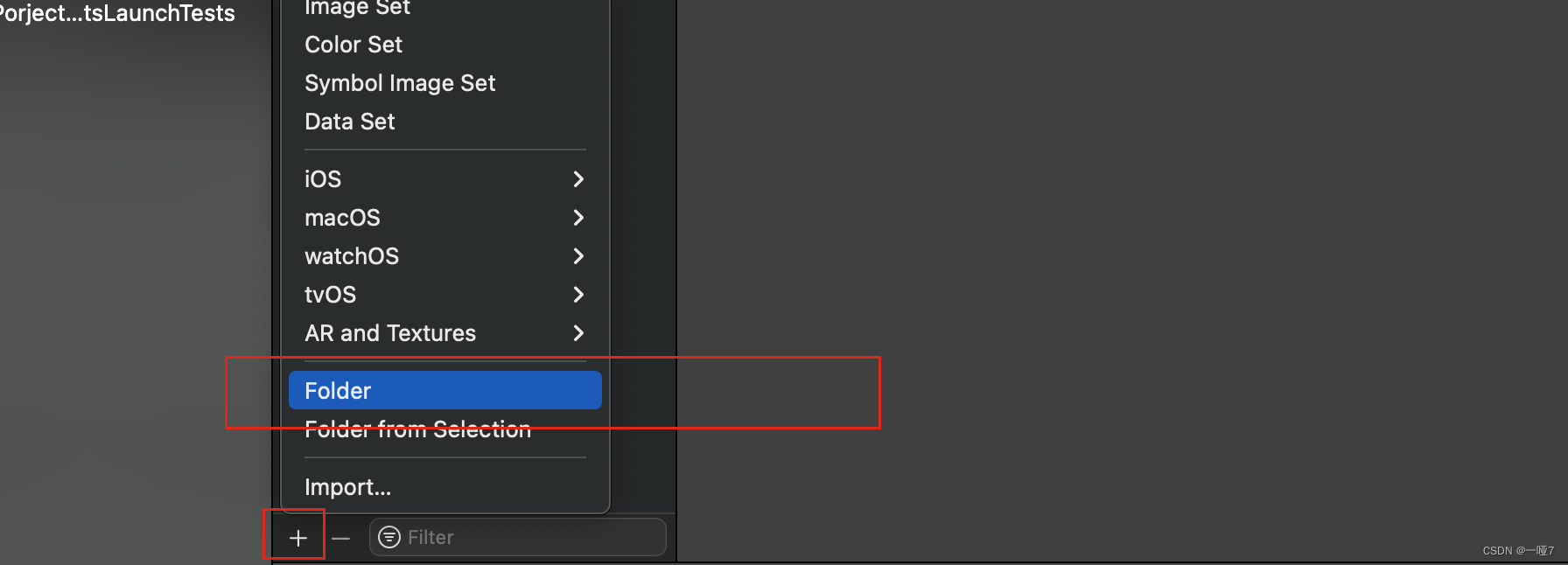
1、创建一个文件夹存放图片资源

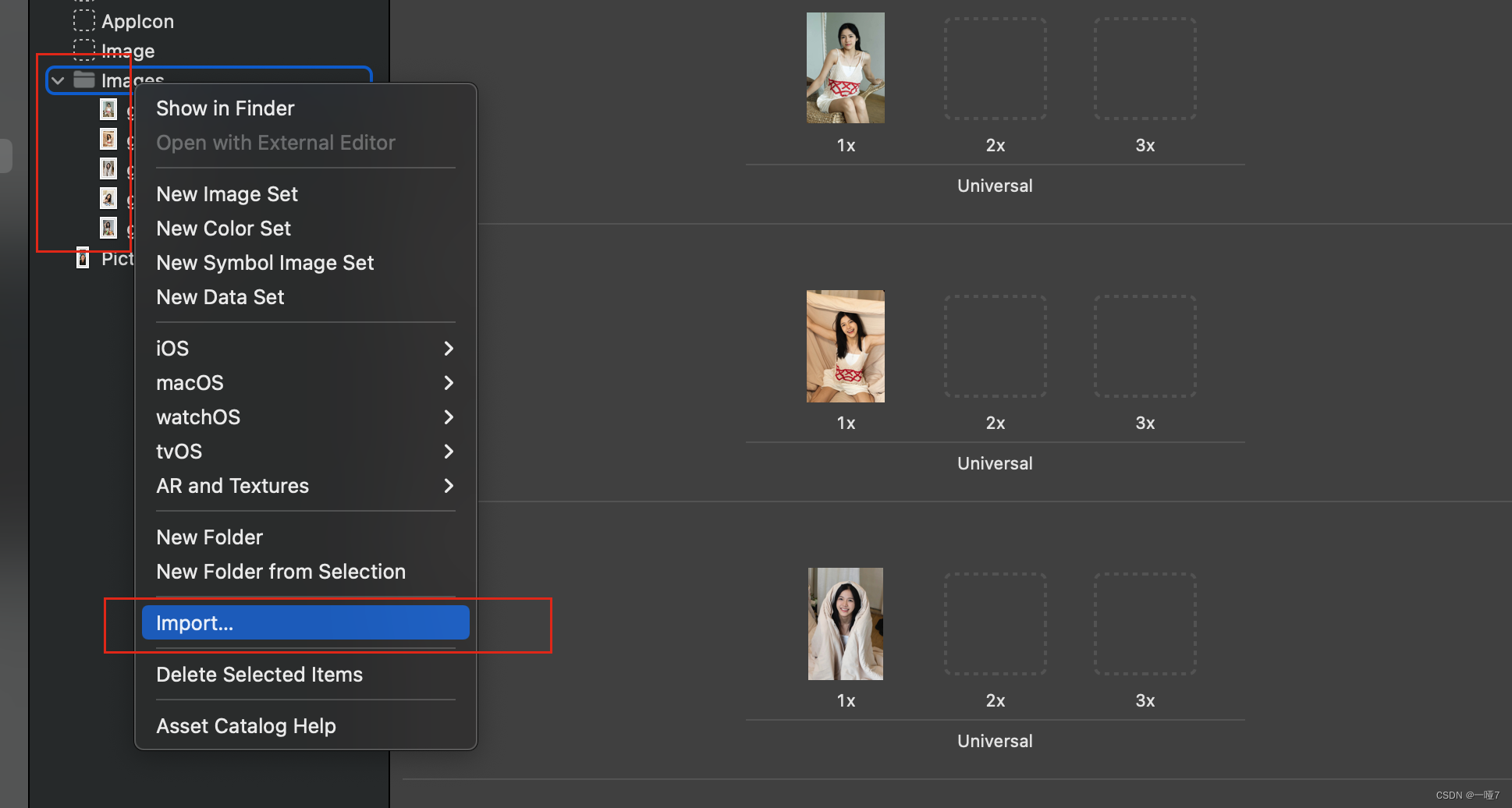
2、给文件夹里导入素材

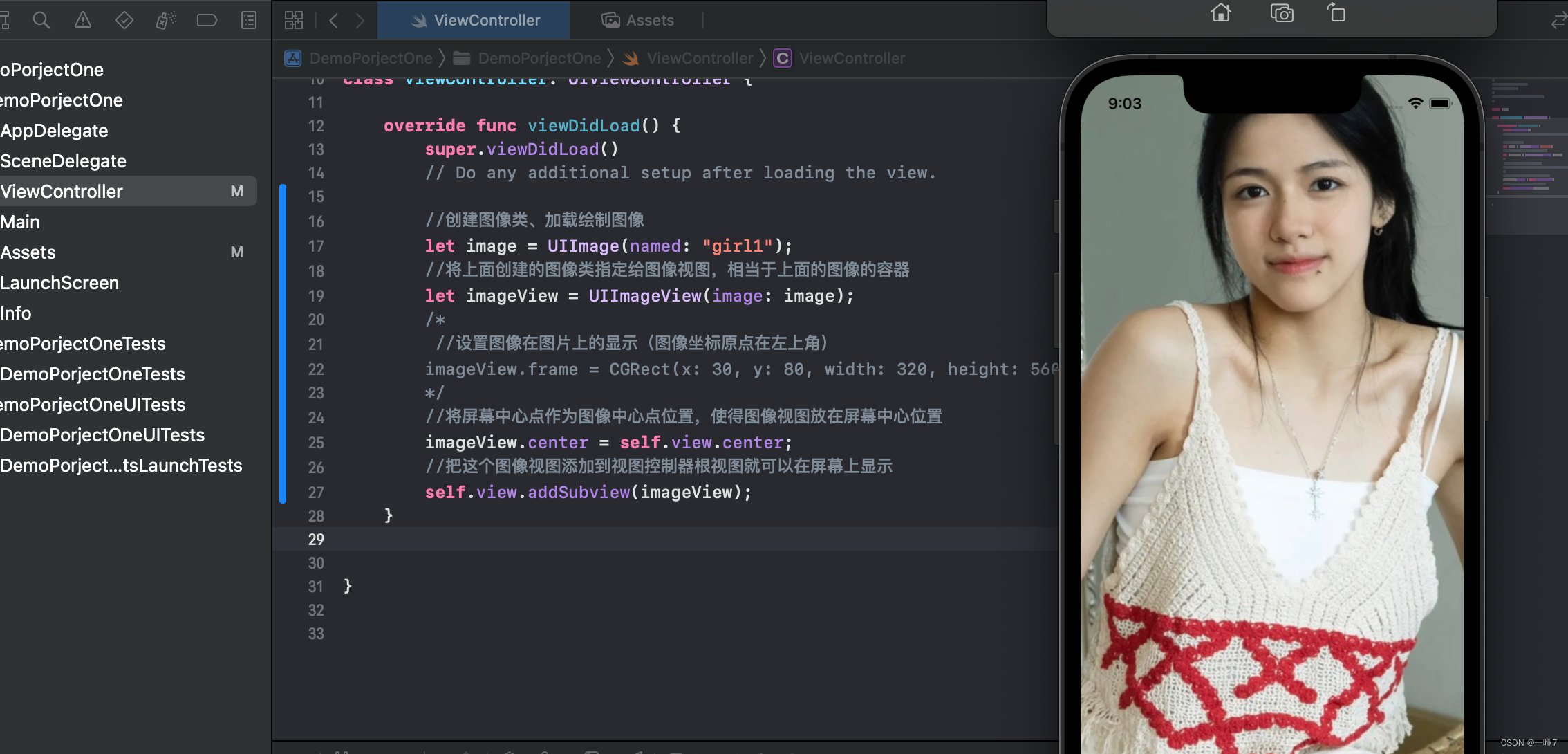
3、在视图控制器编写代码,让导入的图片显示在屏幕上
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//创建图像类、加载绘制图像
let image = UIImage(named: "girl1");
//将上面创建的图像类指定给图像视图,相当于上面的图像的容器
let imageView = UIImageView(image: image);
/*
//设置图像在图片上的显示(图像坐标原点在左上角)
imageView.frame = CGRect(x: 30, y: 80, width: 320, height: 560);
*/
//将屏幕中心点作为图像中心点位置,使得图像视图放在屏幕中心位置
imageView.center = self.view.center;
//把这个图像视图添加到视图控制器根视图就可以在屏幕上显示
self.view.addSubview(imageView);
}
}
看到了吧,其实跟上一篇一样,我们也只是换了一种显示方式,主要还是复习和展示资源文件夹的作用。
4、效果展示

就这样结束的话是不是太水了,我们来看看其他东西
项目属性设置
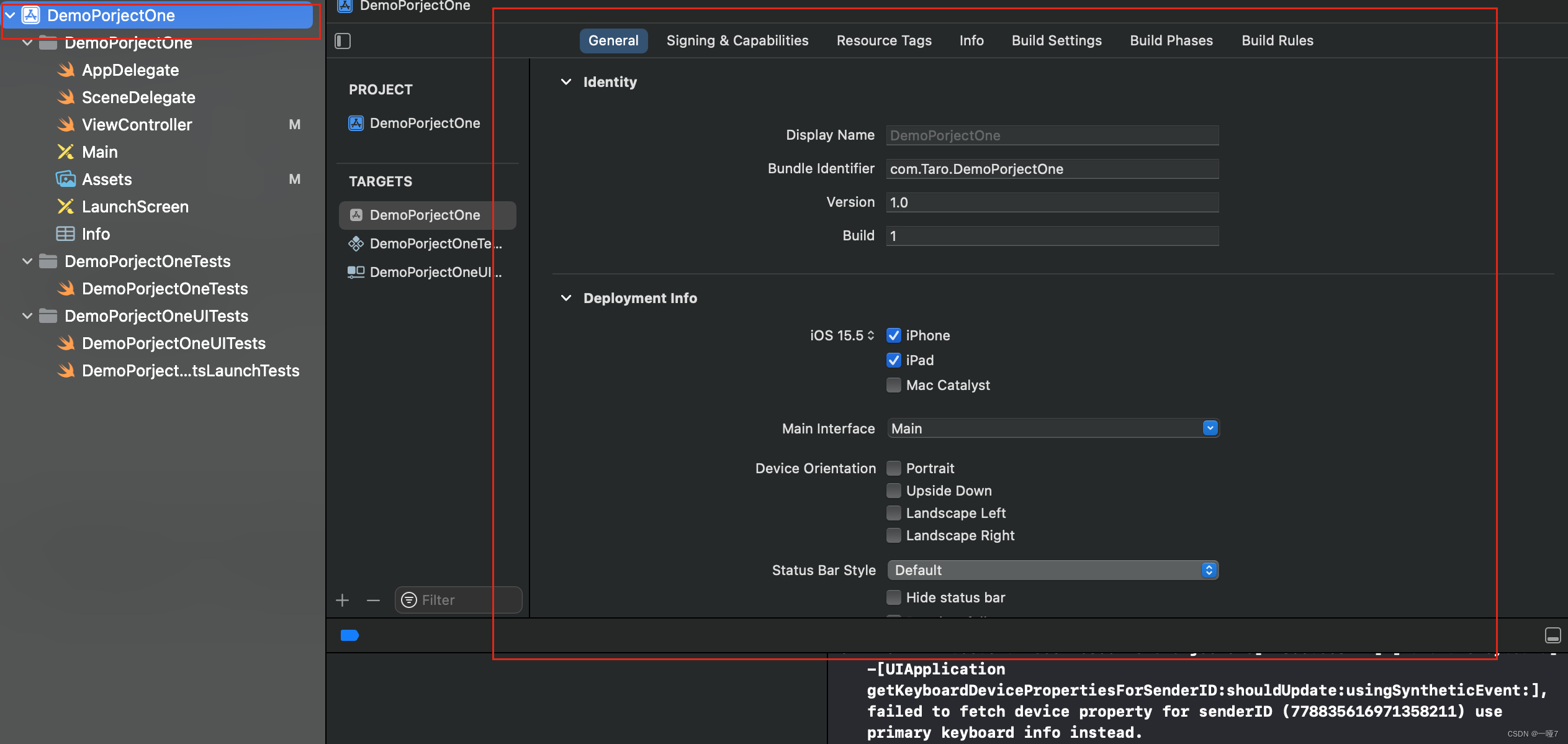
1、项目概况

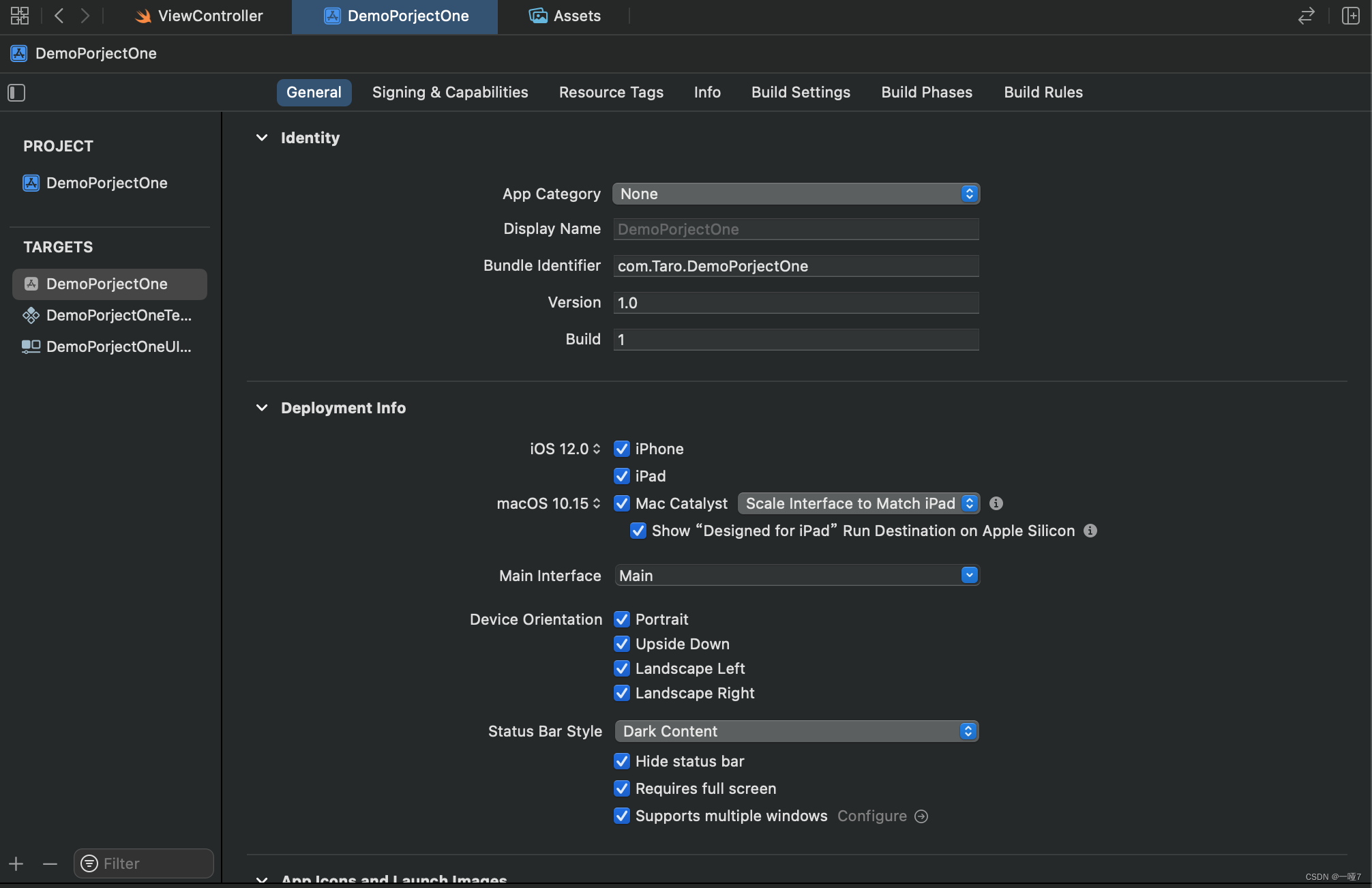
2、项目属性
这前面就是一些版本与支持问题

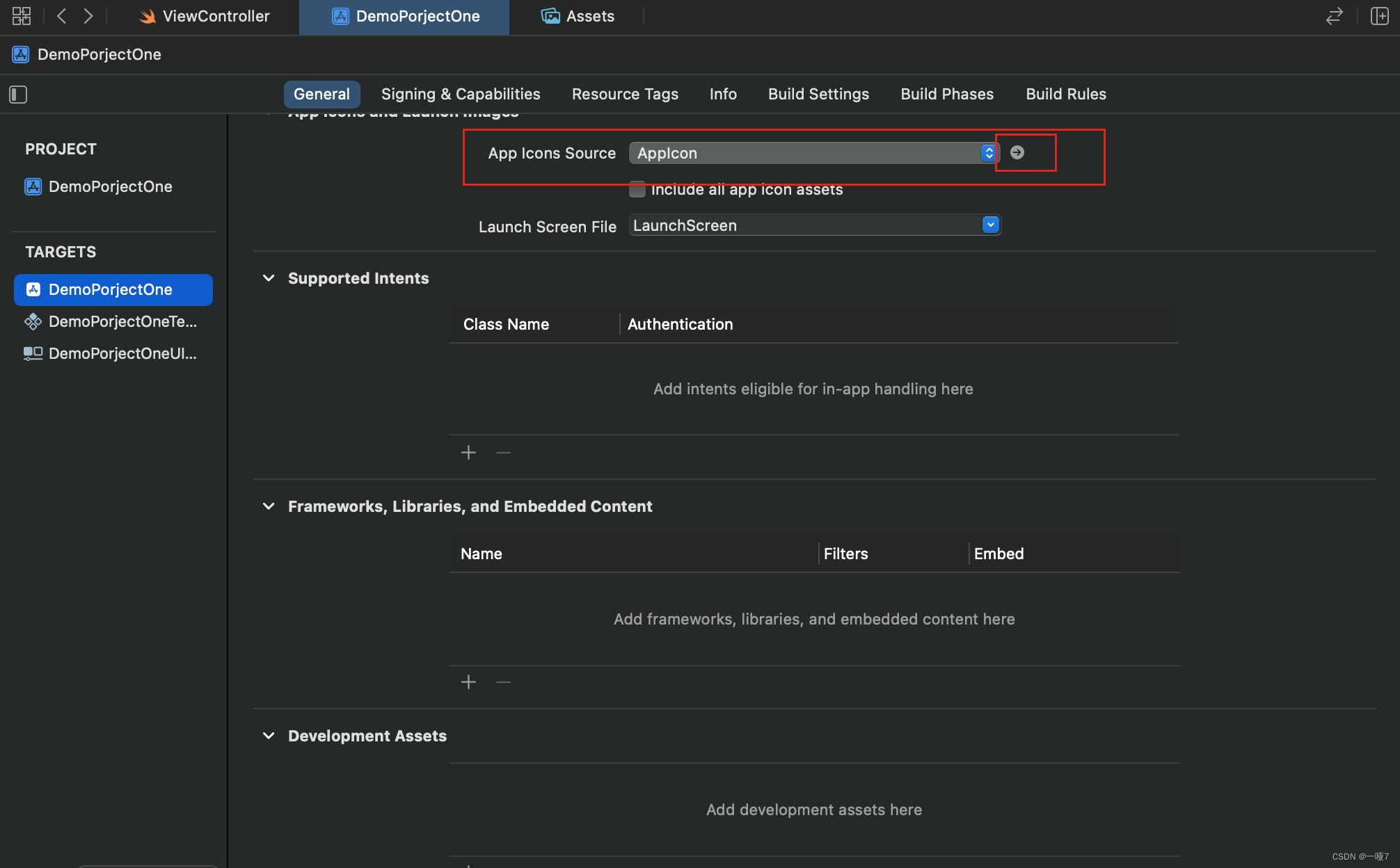
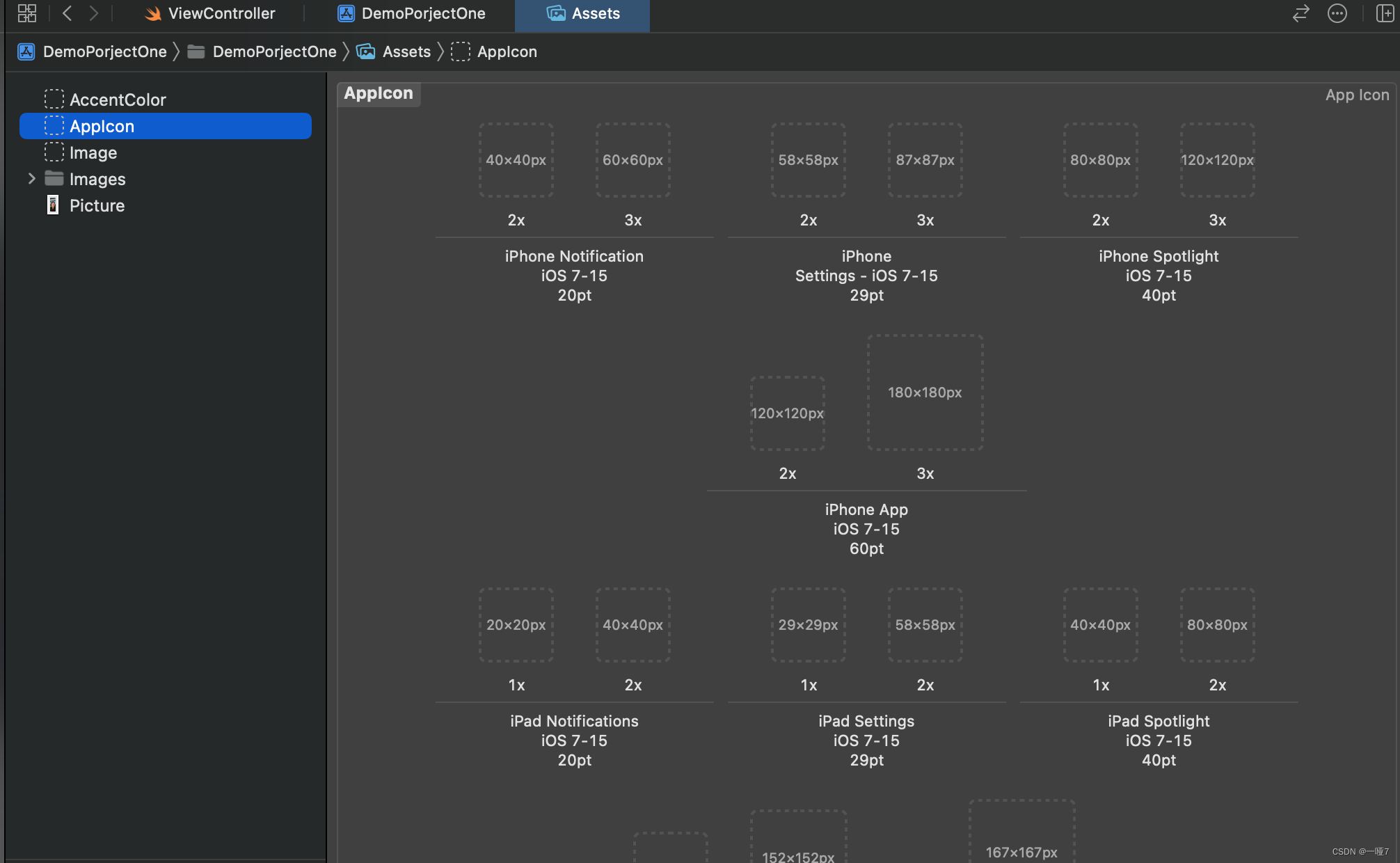
2、图标

下面我们就能看到这个,图标资源是苹果商店要求的应对不同情况时的图标资源,嗯。。。相信你也见过

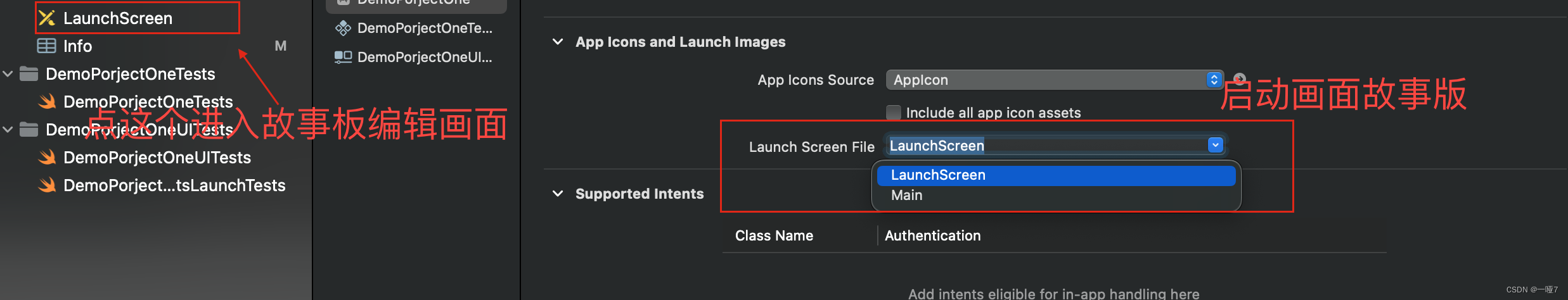
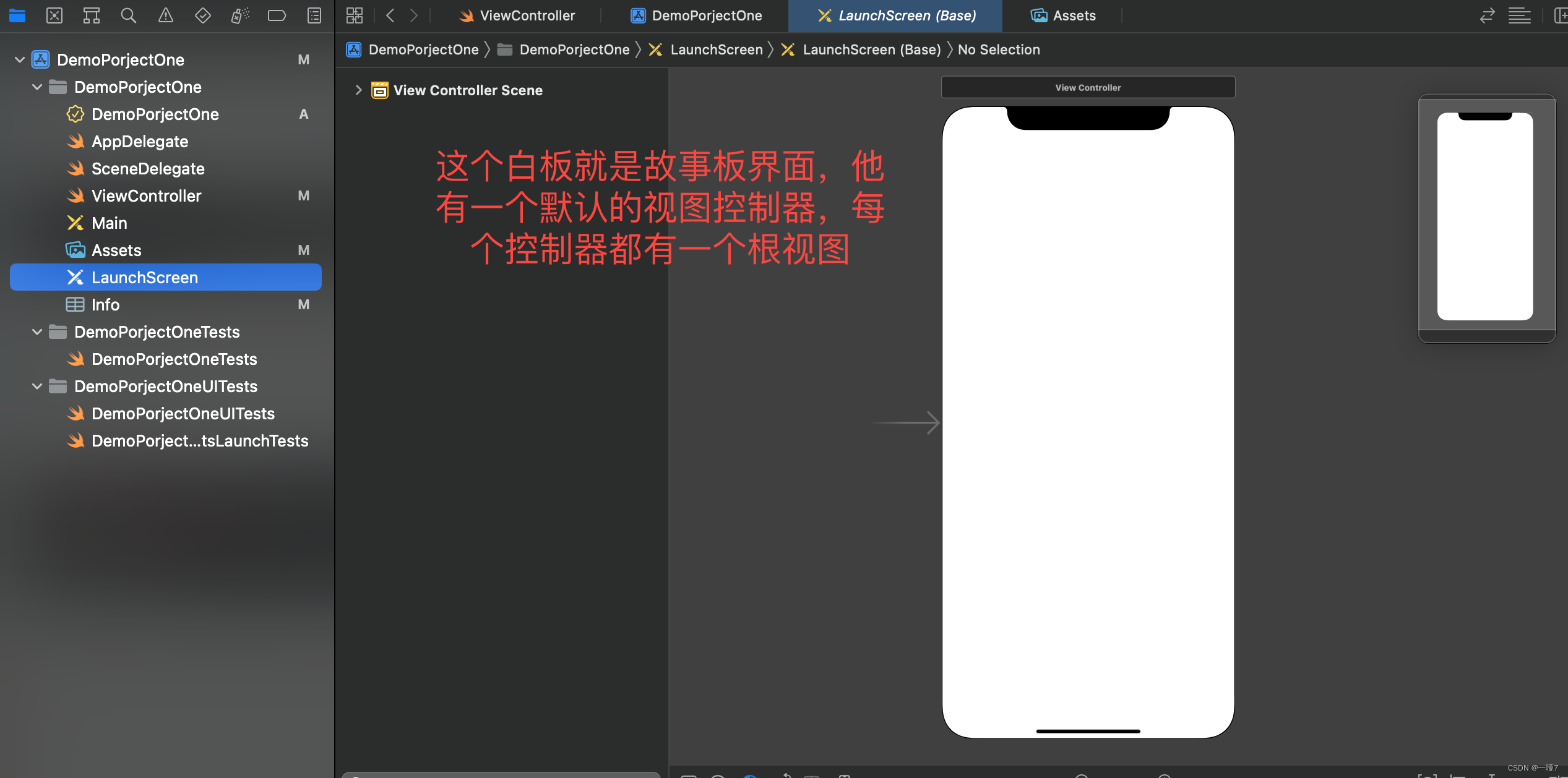
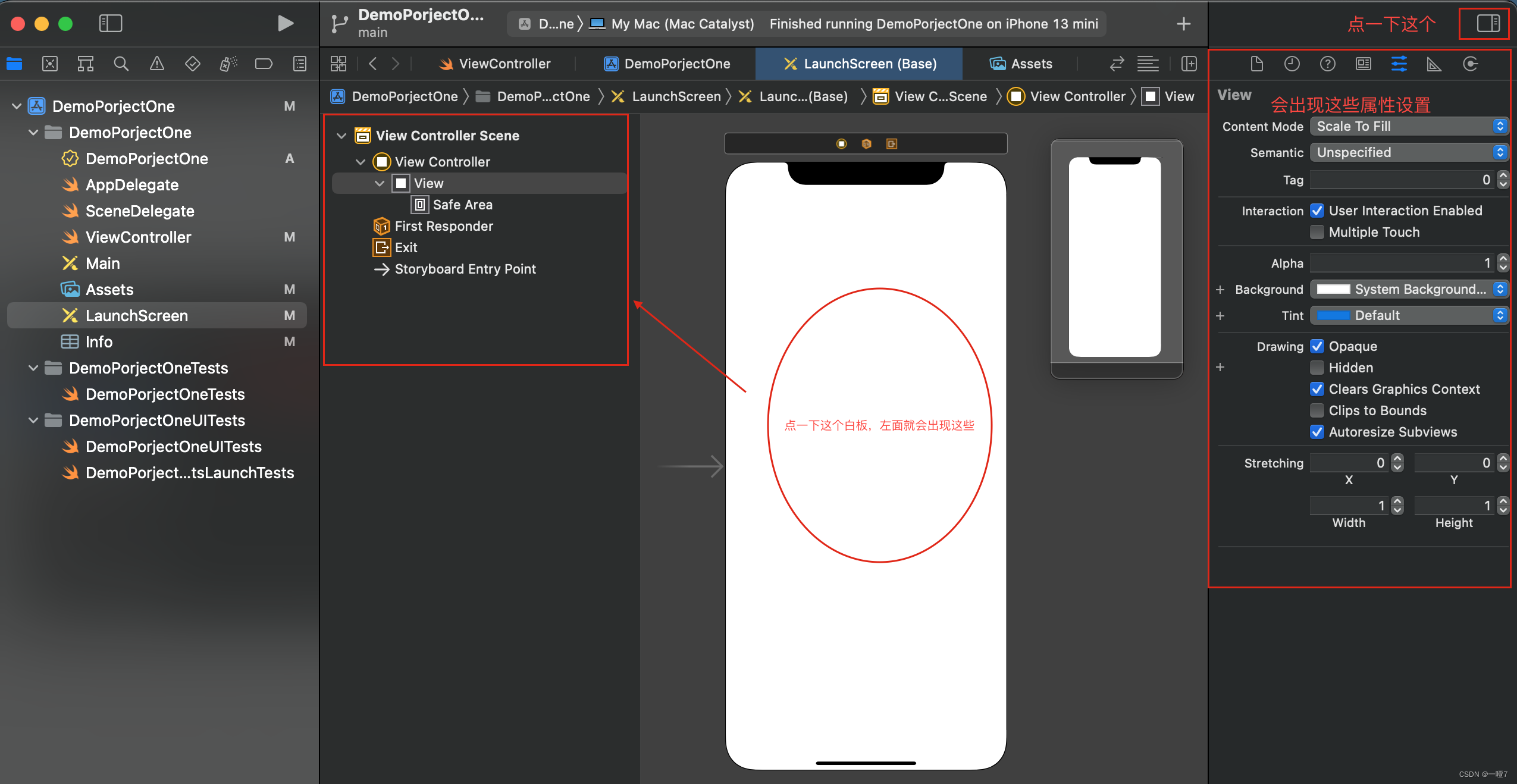
3、启动画面设置



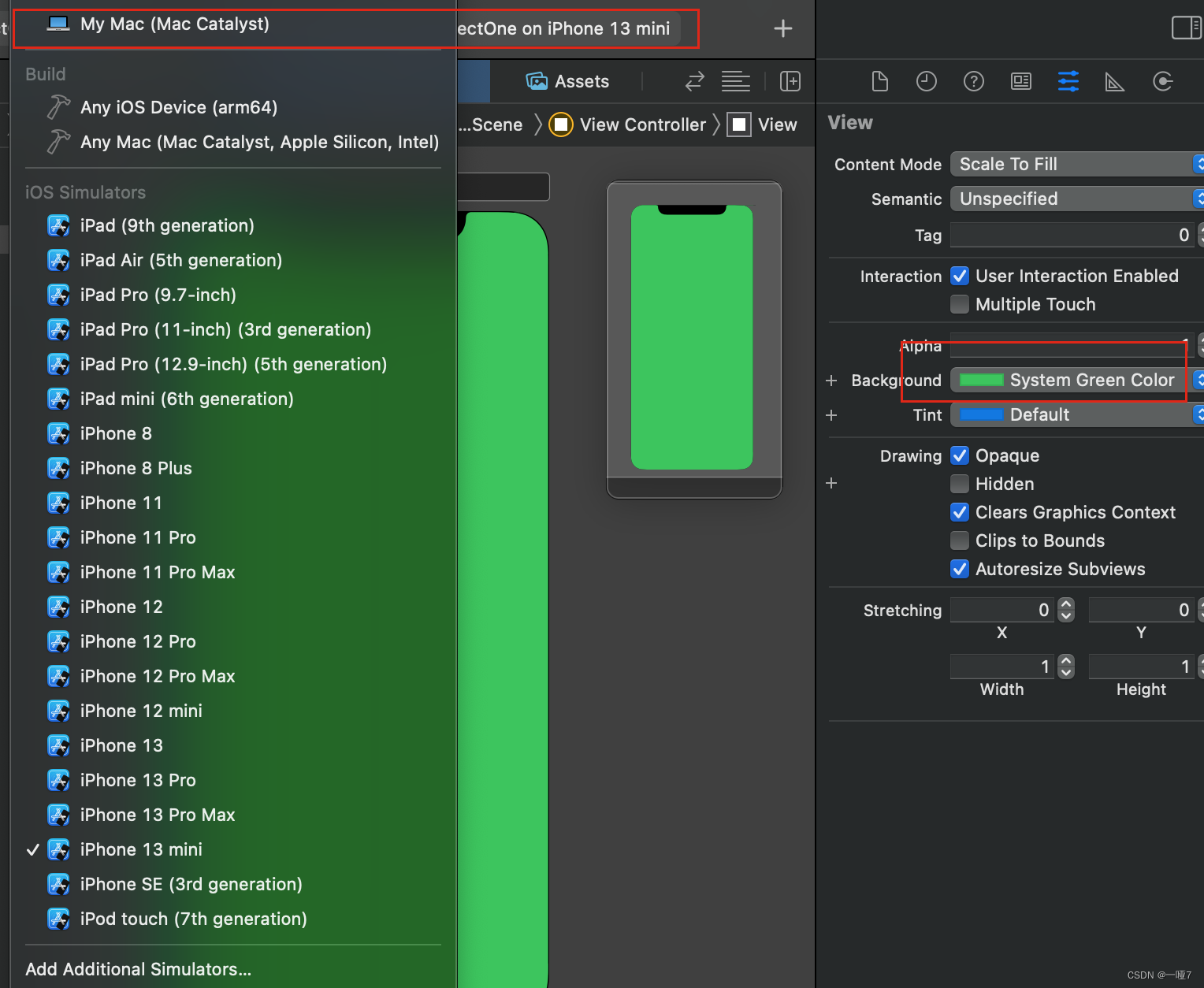
4、试着改变背景颜色并选择合适的(自己想用的)模拟器后启动看看结果长啥样

5、结果展示
还记得我们写的代码嘛,所以运行过程就是先加载启动画面一张绿布然后打开之前那张图片
私货彩蛋:我一直想买一台相机,这样遇到我爱的风景,就可以把它保存下来,直到我真的买了一台相机才发现,美景难遇,就像你一样,我不再打算做好一切准备后再拥抱你,我只是想把你最美的那一刻永远留下,我想和你在一起。























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










