1、圆角MainWindow(不带状态栏statusbar的)
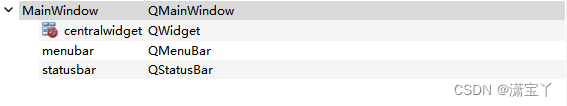
Qt Designer中创建一个新的MainWindow时,下面会自带centralwidget,menubar(菜单栏),statusbar(状态栏);centralwidget就是放界面主要内容的地方

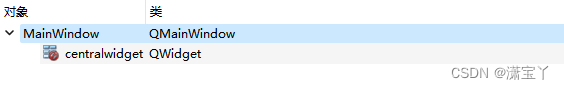
移除menubar(菜单栏),statusbar(状态栏);注意,状态栏里有一个大小调整手柄(size grip,在状态栏属性的最下面有一个sizeGripEnabled,就是用来控制这个部件的),可以通过拖动它来调整窗口的大小,所以状态栏移除后,窗口就不能通过这个调整大小

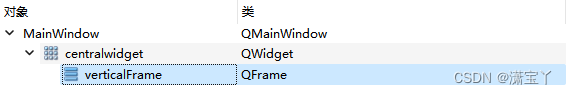
并在centralwidget内创建一个QFrame

设置Frame的样式(下面样式的verticalFrame替换成你的对应的QFrame的名字)
#verticalFrame.QFrame{
background-color: #0B0E11;
border:1px solid #161A1E; /*边框的粗细,颜色*/
border-radius:10px; /*设置圆角半径 */
padding:2px 4px; /*QFrame边框与内部其它部件的距离*/
}在代码中加上这两句代码
# window可以改成你自定义的window名
window.setWindowFlags(QtCore.Qt.FramelessWindowHint)
window.setAttribute(QtCore.Qt.WA_TranslucentBackground)或者在类里添加
class MyWindow(QtWidgets.QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
uic.loadUi(ui_path, self)
self.setWindowFlags(QtCore.Qt.FramelessWindowHint) # 表示窗口没有边框
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 表示窗口具有透明效果完成上述步骤就可以得到圆角主窗口
2、圆角MainWindow(带状态栏statusbar的)
如果需要状态栏自带的伸缩窗口的效果,不删除状态栏,就采用下述方法。
步骤上和上面差不多,改动两个地方即可:
设置Frame的样式改为:
#verticalFrame.QFrame{
background-color: #0B0E11;
border:1px solid #161A1E; /*边框的粗细,颜色*/
border-top-left-radius:10px; /*设置边框左上的圆角半径 */
border-top-right-radius:10px; /*设置边框右上的圆角半径 */
padding:2px 4px; /*QFrame边框与内部其它部件的距离*/
}设置statusbar(状态栏)的样式(在属性里设置styleSheet)
background-color: #0B0E11;
border-bottom-left-radius:10px; /*设置边框右下的圆角半径 */
border-bottom-right-radius:10px; /*设置边框右下的圆角半径 */
padding:2px 4px;完成上述步骤就可以得到圆角主窗口





















 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








