目录
一、显示级分类
1、块级元素(block)
- 独占一行,大小可以调整。总是在新行上开始。
- 高度,宽度可以使用css定义(如果当前元素的子元素小于或超出父元素,默认情况下也不会影响父元素的大小)。
- 行高以及外边距和内边距都可使用css控制。
- 块级元素举例:div p h1 h2 h3 h4 form ul ol dl标签等
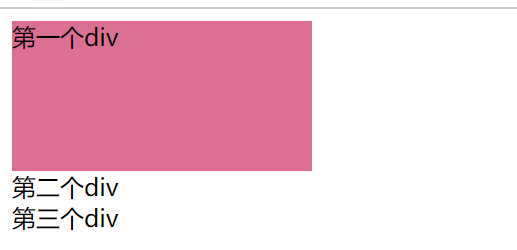
<div style="width:200px;height:100px;background: palevioletred;">第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
2、内联元素(inline)
- 不可以独占一行,不可以调整大小。和其他元素都在一行上。
- 内联元素(inline element):又称为“文本模式”,即一个挨着一个,都在同一行按从左至右的顺序显示。
- 高度、宽度无法设定,即使使用css设定也不生效,高度宽度取决于子元素的高度和宽度。
- 行高以及外边距和内边距都无法由css控制。
- 内联元素举例:a b br i span 标签等
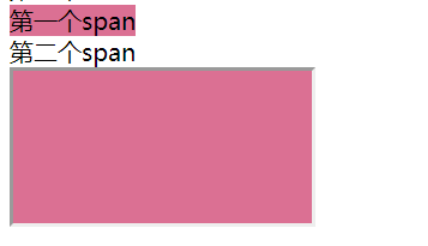
<span style="width:200px;height:100px;background: palevioletred;">第一个span</span>
<span>第二个span</span>![]()
3、内联块元素(inline-block)
- 不可以独占一行,但是可以调整大小。和其他元素都在一行上。
- 内联块(inline-block):具备内联元素、块元素的一部分特点。
- 高度、宽度可以设定。
- 行高以及外边距和内边距都由css控制。
- 内联块举例:input、select、option等。
<span style="width:200px;height:100px;background: palevioletred;">第一个span</span>
<span style="display: block;">第二个span</span>
<input style="width:200px;height:100px;background: palevioletred;">
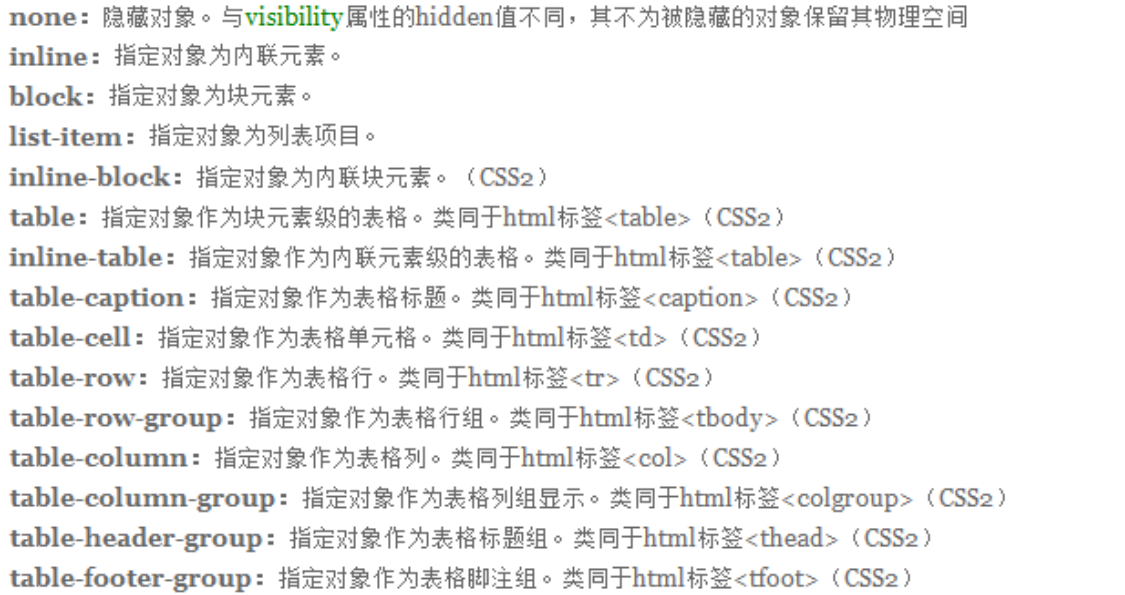
如果想改变显示级别,通过css的display属性设置

二、文本类型的标签
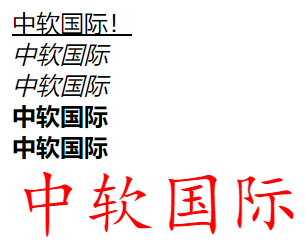
<u>中软国际!</u><br>
<i>中软国际</i><br>
<em>中软国际</em><br>
<strong>中软国际</strong><br>
<b>中软国际</b><br>
<font color="red" size="7" face="楷体">中软国际</font>
i,b,font,在html5中已经废弃了。
三、块类型的文本标签
h1-h6:表示标题文本,从大到小,加粗,外边距(本元素与其他元素之间的距离)
align:属性,水平对齐方式,left,center,right
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
四、超链接
点击内容,可以实现跳转。
HTML 使用超级链接与网络上的另一个文档相连,通俗的说就是通过连接来访问其他网页资源。 (内联元素)
1、属性href: 指定跳转的路径
相对路径:默认情况下是从当前html文件所在的目录开始
./当前路径
../返回上一层路径
/根路径后面要项目名称才可以
绝对路径:
网路上的路径,访问网络资源一定要加上http协议
<a href="http://www.baidu.com">打开百度</a>
从某个盘符开始的路径
target: 指定如何打开新的网页
_blank:在新的窗口中打开
_self:在当前网页所在的框架内打开,默认的
_parent:在父框架内显示
_top:在最上层的框架显示
framename:框架的某一部分
title:标题,当鼠标移入的时候显示
2、锚点:实现的页内跳转
又叫命名锚记,是网页内的超级链接,可以迅速定位当前网页的某一个位置。
<a name="top"></a>
<a href="#top">回到顶部</a>
五、排版类型的标签
1、p标签
段落标签,内部包裹一段文字,默认上下自带16px的外边距,块级元素,align属性:left,center,right。
2、div标签
块级元素,一般配合CSS一起对网页布局进行分块。div本身是无意义的,需要通过class等起有意义的名字。
3、span标签
内联元素,用来对非特殊样式显示的元素进行渲染。
4、dl自定义列表
类似定义的形式,可以写一个标题,然后对标题进行描述。
- dl:自定义列表,上下具有16px的外边距
- dt:自定义标题
- dd:对标题的描述,左边具有40px的外边距








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2380
2380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








