<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>天地图-地图API-范例-添加点覆盖物工具</title>
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=您的密钥"></script>
<style type="text/css">body,html{width:100%;height:100%;margin:0;font-family:"Microsoft YaHei"}#mapDiv{width:100%;height:700px}input,b,p{margin-left:5px;font-size:14px}</style>
<script>
var map, zoom = 17, markerTool
var listener = null;
function onLoad() {
//初始化地图对象
map = new T.Map("mapDiv");
//设置显示地图的中心点和级别
map.centerAndZoom(new T.LngLat(116.40969, 39.94940), zoom);
//允许鼠标双击放大地图
map.enableScrollWheelZoom();
//创建标注工具对象
markerTool = new T.MarkTool(map, {follow: true});
markerTool.addEventListener('mouseup', function(){
setTimeout(function(){
markerTool.open();
}, 100);
});
}
function editMarker() {
var markers = markerTool.getMarkers()
for (var i = 0; i < markers.length; i++) {
markers[i].enableDragging();
}
}
function endeditMarker() {
var markers = markerTool.getMarkers()
for (var i = 0; i < markers.length; i++) {
markers[i].disableDragging();
}
}
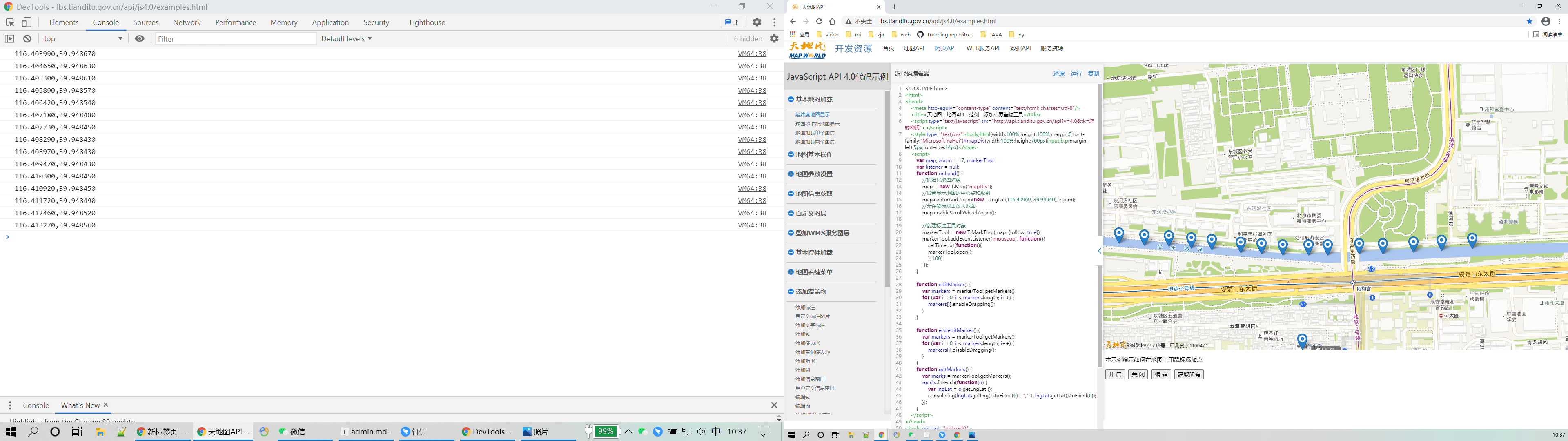
function getMarkers() {
var marks = markerTool.getMarkers();
marks.forEach(function(o) {
var lngLat = o.getLngLat ();
console.log(lngLat.getLng() .toFixed(6)+ "," + lngLat.getLat().toFixed(6));
});
}
</script>
</head>
<body onLoad="onLoad()">
<div id="mapDiv" ></div>
<div >
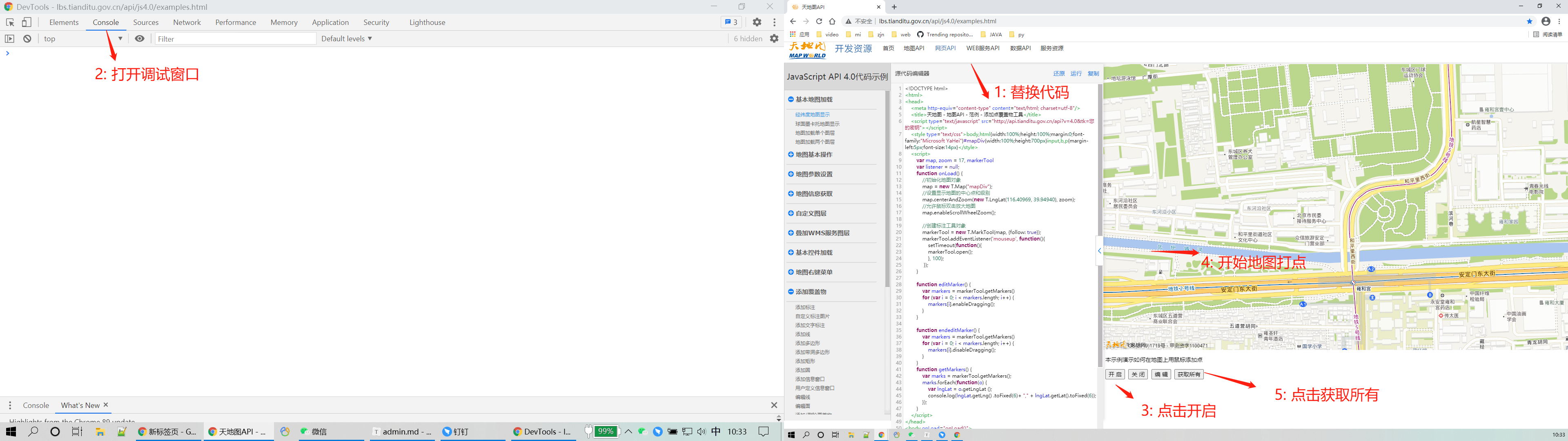
<p>本示例演示如何在地图上用鼠标添加点</p>
<input type="button" value="开 启" onClick="endeditMarker();markerTool.open();"/>
<input type="button" value="关 闭" onClick="markerTool.close();"/>
<input type="button" value="编 辑" onClick="editMarker();"/>
<input type="button" value="获取所有" onClick="getMarkers();"/>
</div>
</body>
</html>


天地图API-获取自定义点覆盖物集
最新推荐文章于 2024-05-29 09:44:05 发布






















 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








