静态修改
方法一:在package.json文件修改
注意:在package.json文件中修改name属性,好像只能使用英文小写,英文大写和中文都不可以(我也不知道为啥)

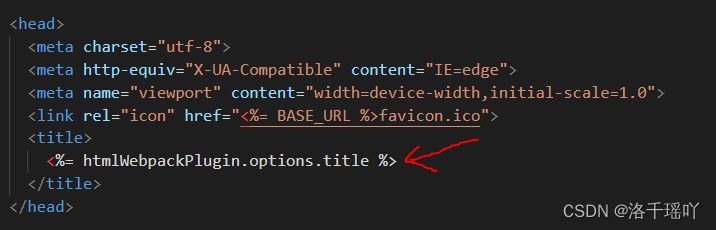
方法二:在public目录下的index.html文件修改
上面说到方法一不能使用中文标题,但是在public目录下的index.html文件中的title标签是可以改为中文的,将title标签原本的内容(默认的内容为package.json的name属性值的链接)删掉(注意:如果不删掉仅是注释的话,标题会出现注释语句),写上你想要的中文或其他。

动态修改
动态修改标题只需要在你想要修改标题的页面(.vue后缀)文件中添加下面这句代码即可。
// 动态标题
document.title = "你想动态添加的标题"说明一下:我差不多是个新手,处于积累前端经验阶段,这些问题都是我自己在项目中遇到的,然后根据实际情况解决的,写这些文章的原因也是因为我想总结下来,方便查阅,如果能帮助到别人我也是很开心的,如有不对的地方,还请大家多指教,谢谢!





















 2256
2256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








