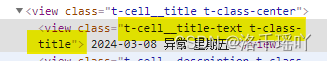
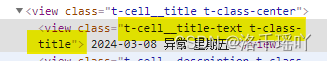
以Collapse 折叠面板组件为例,要修改组件头部标题的颜色,如图

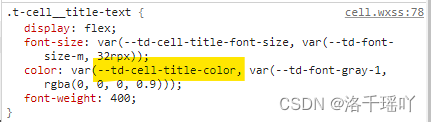
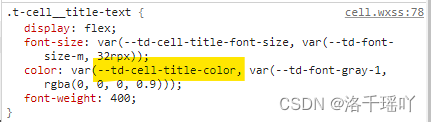
首先要在Wxml控制台找到它的class和它对应的颜色属性,如图


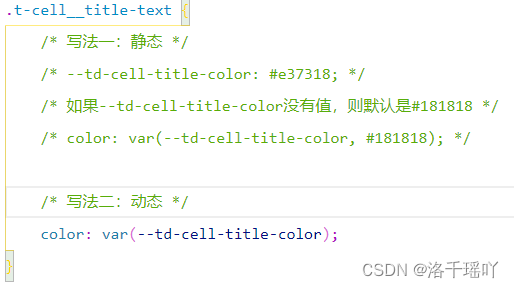
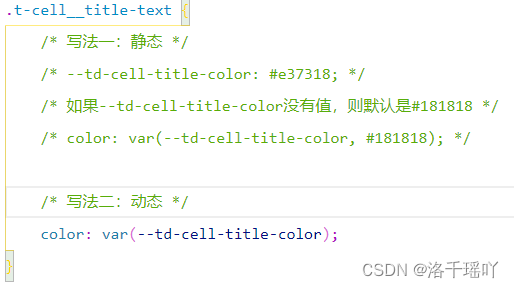
然后再.wxss文件重置样式,如下

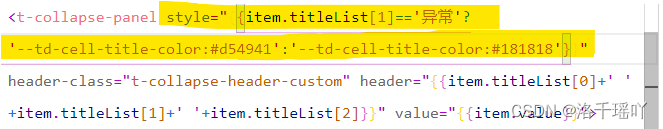
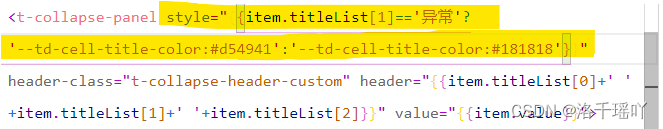
如果是动态样式,可以在.wxml文件赋值样式变量,如下

.js文件也可以的,就不说了。
然后其他TDesign组件样式修改类似。
 本文介绍了如何在TDesign库中,通过修改WXML中的class和引用相应.WXSs文件来改变Collapse折叠面板组件头部标题的颜色,包括静态样式和动态样式的应用方法。
本文介绍了如何在TDesign库中,通过修改WXML中的class和引用相应.WXSs文件来改变Collapse折叠面板组件头部标题的颜色,包括静态样式和动态样式的应用方法。
以Collapse 折叠面板组件为例,要修改组件头部标题的颜色,如图

首先要在Wxml控制台找到它的class和它对应的颜色属性,如图


然后再.wxss文件重置样式,如下

如果是动态样式,可以在.wxml文件赋值样式变量,如下

.js文件也可以的,就不说了。
然后其他TDesign组件样式修改类似。
 1656
1656
 4894
4894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


