<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
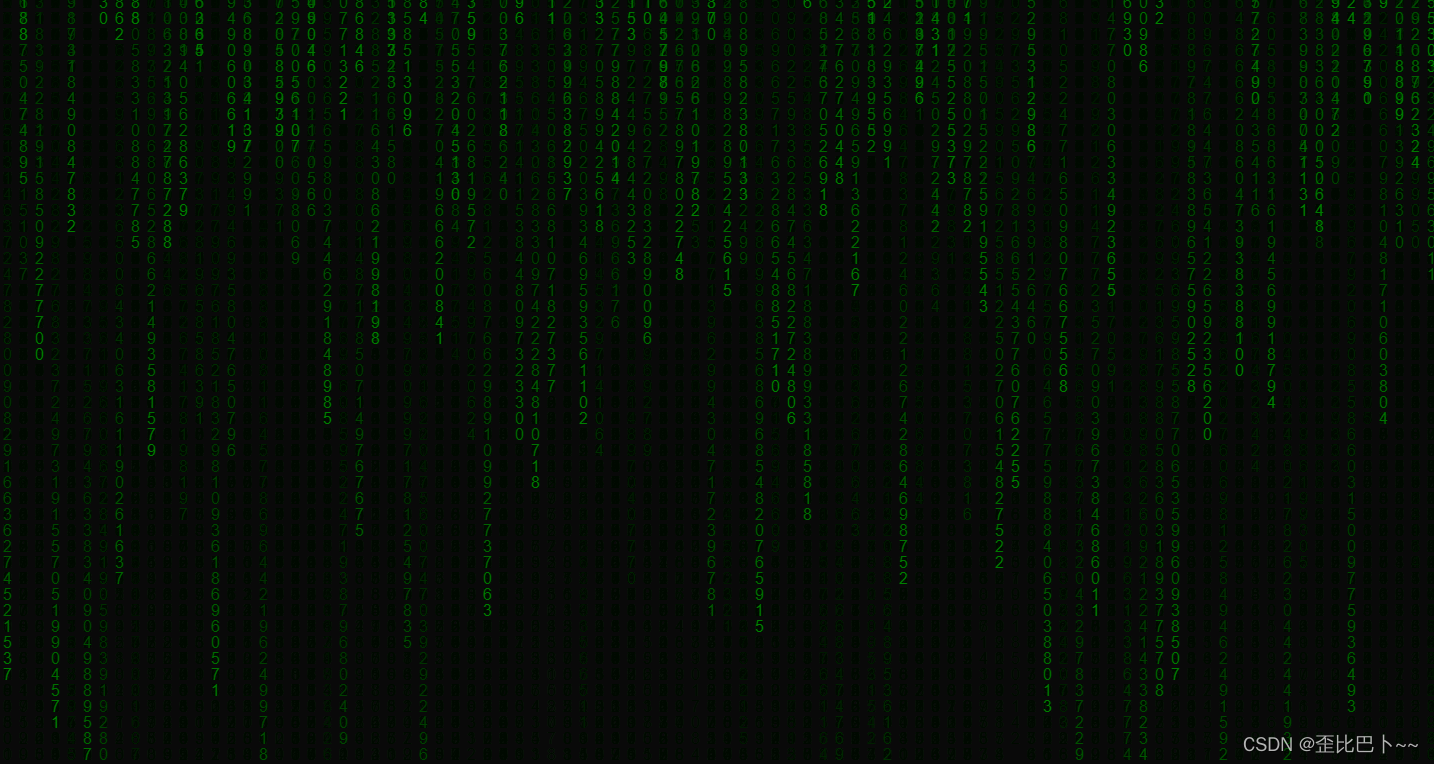
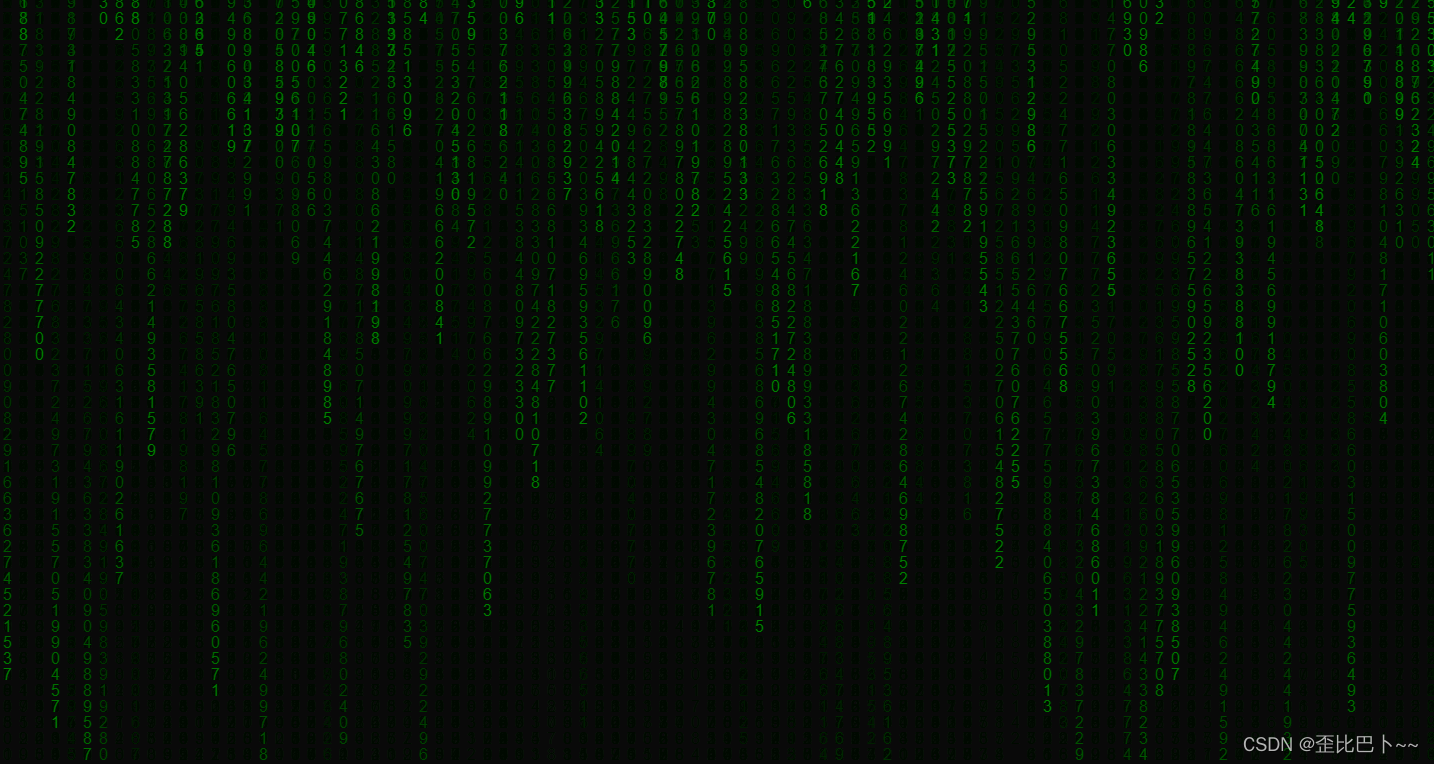
<canvas id="canvas">您的浏览器不支持canvas</canvas>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
//全屏
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
//文字
var txts = "0123456789";
//转为数组
txts = txts.split("");
var font_size = 16;
var columns = canvas.width / font_size;
//用于计算输出文字时坐标,所以长度即为列数
var drops = [];
//初始值
for (var x = 0; x < columns; x++)
drops[x] = 1;
//输出文字
function draw() {
//让背景逐渐由透明到不透明
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
//ctx.fillStyle = "rgba(0, 119, 1930, 0.05)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "green"; //文字颜色
ctx.font = font_size + "px arial";
//逐行输出文字
for (var i = 0; i < drops.length; i++) {
//随机取要输出的文字
var text = txts[Math.floor(Math.random() * txts.length)];
//输出文字,注意坐标的计算
ctx.fillText(text, i * font_size, drops[i] * font_size);
//如果绘满一屏或随机数大于0.95(此数可自行调整,效果会不同)
if (drops[i] * font_size > canvas.height || Math.random() > 0.95)
drops[i] = 0;
//用于Y轴坐标增加
drops[i]++;
}
}
setInterval(draw, 33);
};
</script>
</body>
</html>






















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








