tr:父级,th:表头,td:按行输入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>实验</title>
<style>
table,th,td
{
border: solid 1px pink;
}
</style>
</head>
<body>
<table>
<tr><!-父级->
<th>年级</th><!-th元素定义表格内的表头单元格->
<th>班级</th>
<th>姓名</th>
</tr>
<tr>
<td>19级</td>
<td>1班</td>
<td>李明</td>
</tr><!-输入第一行->
<tr>
<td>19级</td>
<td>2班</td>
<td>王芳</td>
</tr><!-输入第二行->
<tr>
<td>19级</td>
<td>3班</td>
<td>张亮</td>
</tr><!-输入第三行->
</table>
</body>
</html>
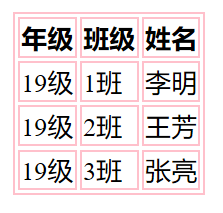
运行结果为

折叠边框,在style标签中加上如下语句边框将被折叠
table
{
border-collapse: collapse;
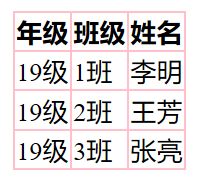
}运行结果为























 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








