目录
1.在VS code插件市场搜索less,安装less插件。
2.在项目中新建less文件,按照less格式规范编写样式代码。
3.Easy less插件会根据less文件自动的生成对应的css文件。
什么是less?
less是一种css预处理语言。
使用less的优势
less最好用的地方,就是可以进行样式嵌套,解决了html嵌套层级过深,编写css时层级关系和命名上的头疼问题。
less另外一个好用的地方,就是能够定义变量。例如,当页面统一使用某种主题时,就可以使用变量定义主题颜色,方便随时修改主题,不用在四处改来改去。
以上两点该是使用less写样式时最简便的地方。如何在需要css文件时借助less来写呢?
使用步骤:
1.在VS code插件市场搜索less,安装less插件。

2.在项目中新建less文件,按照less格式规范编写样式代码。


3.Easy less插件会根据less文件自动的生成对应的css文件。

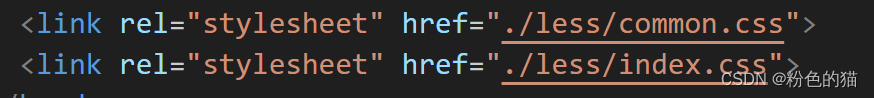
4.在html文件中引入自动生成的css文件进行导入样式。

这样就完成了。






















 8152
8152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








