中文文档:https://less.bootcss.com/
GitHub:https://github.com/less/less.js
gitee:https://gitee.com/mirrors/less.js?_from=gitee_search
详细教程
Less知识点整理(一)https://blog.csdn.net/weixin_48454173/article/details/114989005
Less知识点整理(二)https://blog.csdn.net/weixin_48454173/article/details/115406922
less的使用
普通H5使用
官网推荐方式
<link rel="stylesheet/less" type="text/css" href="styles.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js" ></script>
注意加载顺序,先加载 less文件 ,再加载less.min.js,否则到js执行的使用找不到less文件导致不编译。
博主推荐
官方推荐的js地址是cdn的但加载也是较慢的,推荐从gitee上拉取下来后使用
使用git下载后会得到这样一个文件夹

其中dist就是我们需要的js文件,将里面的 less.min.js 文件引入到项目中可使用。

vue2 node环境中使用
安装less和less解释器
npm install --save less less-loader
引用方法
1、在main.js
import less from 'less'
Vue.use(less)
运行后可能会出现这种错误Syntax Error: TypeError: this.getOptions is not a function

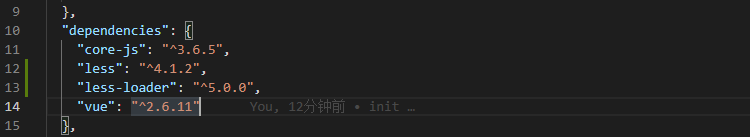
是因为less-loader版本太高的问题,可参考博主的版本

先卸载 less-loader
npm uninstall less-loader
指定版本安装 less-loader
npm install less-loader@5.0.0
这样就可以愉快的使用了























 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










