前置
使用webpack构建开发的代码,为了运行需要有两个操作:
- 操作一:npm run build,编译相关的代码。
- 操作二:通过live server或者直接通过浏览器,打开index.html代码,查看效果。
为了完成自动编译,webpack提供了几种可选的方式:
- webpack watch mode
- webpack-dev-server(常用,着重介绍)
- webpack-dev-middleware
webpack watch mode
在该模式下,webpack依赖图中的所有文件,只要有一个发生了更新,那么代码将被重新编译。
我们不需要手动去运行 npm run build指令了。
开启watch的两种方式:
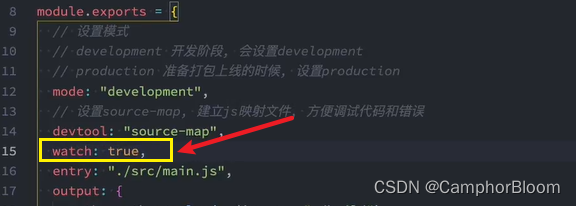
- 方式一:在导出的配置中,添加 watch: true
- 方式二:在启动webpack的命令中,添加 --watch的标识
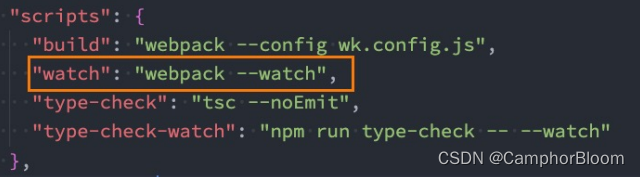
如方式二,在package.json的 scripts 中添加一个 watch 的脚本:

指定--watch参数, webpack-cli会处理这个并在webpack.config.js里添加上watch: true配置。

webpack-dev-server
上面watch的方式虽然可以监听到文件的变化,但是事实上它本身是没有自动刷新浏览器的功能的。当然我们可以在VSCode中使用live-server来帮助完成这样的功能,但我们希望在不适用live-server的情况下,也可以具备live reloading(实时重新加载),那么就需要开启一个本地开发服务器了。
安装
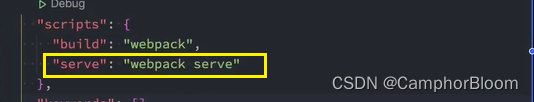
npm install webpack-dev-server -D配置


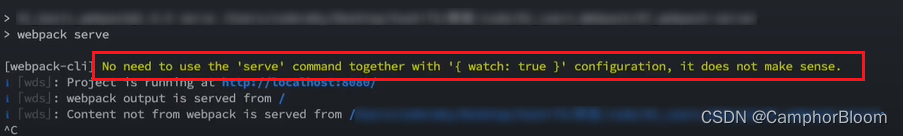
当开启了dev-server后,就不需要watch模式了。

webpack-dev-server 在编译之后不会写入到任何输出文件,而是将 bundle 文件保留在内存中。
事实上,webpack-dev-server内部使用了一个库叫memfs(memory-fs webpack自己写的)。
之前webpack使用的是 memory-fs,很多年没有维护了,已经弃用了。

开发阶段: 使用devServer的contentBase配置项,作为打包后资源寻找的备用目录。
生产阶段: 使用CopyWebpackPlugin,将public文件夹下的资源拷贝至打包后的dist中。
其它配置:























 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








