当然有很多种方法都可以实现这种效果,这里就简单说一种通过定位结合margin来实现的方法。
1.首先在body里面准备两个盒子(父盒子和子盒子)
<body>
<div class="parent">
<div class="son"></div>
</div>
</body>2.然后给父盒子和子盒子设置样式
/* 给父盒子设置样式 */
.parent{
width: 400px;
height: 400px;
background-color: red;
}
/* 给子盒子设置样式 */
.son {
width: 200px;
height: 200px;
background-color: blue;
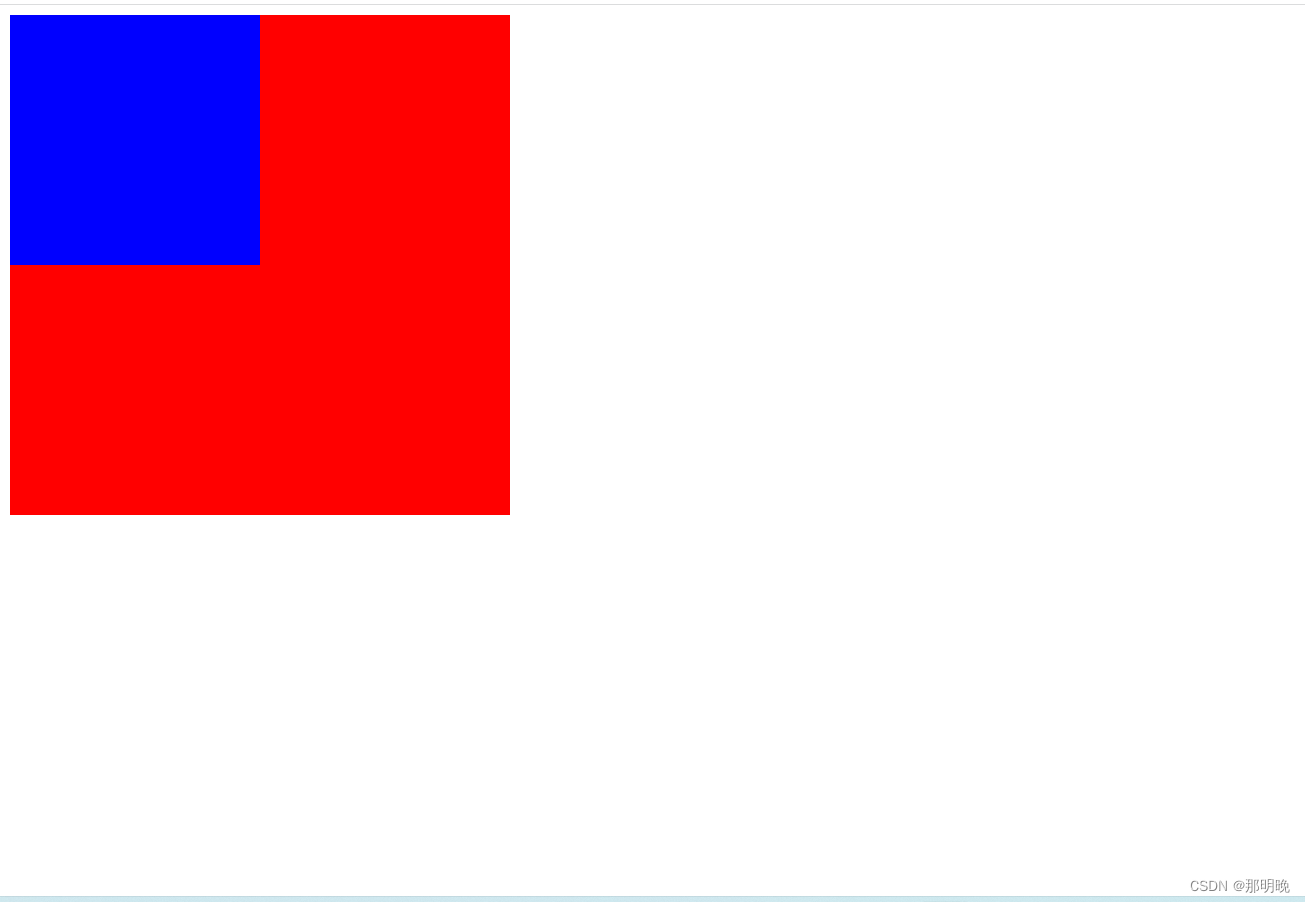
}此时的效果是:
3.接着进行定位以及给子盒子设置外边距

最终水平居中的DIV(子盒子)就新鲜出炉了。此处该有掌声,没有的话,只能我自个拍了。























 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










