
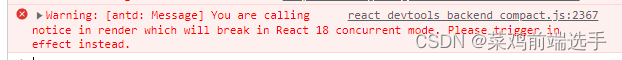
报错原因:这个警告是由 Ant Design 组件库的 Message 组件触发的,在渲染过程中调用 notice 方法。而从 React 18 开始的并发模式(concurrent mode)中,不能在渲染期间调用该方法,而应该在 effect 中触发。
// 定义函数式组件
function App() {
const [messageApi,] = message.useMessage();
const handleClick = () => {
messageApi.info('Hello, Ant Design!');
}
return (
<div>
<h1>Hello ,xiaowang!666</h1>
<Space wrap>
<Button type="primary" onClick={handleClick}>Primary Button</Button>
</Space>
</div>
);
}
export default App;我这里直接定义了一个箭头函数,应该在useEffect中来调用

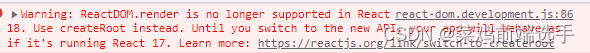
这个警告是由 React 18 中的更新导致的,它指出 ReactDOM.render 方法在 React 18 中已不再被支持。取而代之的是使用新的 createRoot API。
在 React 18 中,引入了并发模式(concurrent mode)和根交互(root interaction)的概念,以提高应用程序的性能和用户体验。为了适应这些变化,React 18 引入了新的渲染 API。
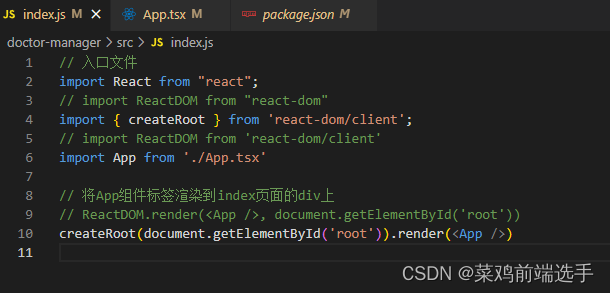
要解决这个警告,你需要将 ReactDOM.render 方法替换为 createRoot 方法。示例如下:
import { createRoot } from 'react-dom';
import App from './App';
createRoot(document.getElementById('root')).render(<App />);
在上述示例中,我们使用 createRoot 方法来创建一个根节点,并通过 render 方法渲染组件。注意,createRoot 方法接收一个 DOM 元素作为参数,用于指定根节点。
通过使用 createRoot API,你可以利用 React 18 的新特性,如并发模式和根交互。同时,请确保你的项目已经升级到 React 18,以便充分利用新的功能和优化。
如果你的项目仍然使用 React 17 或更早版本,并且不想立即迁移到 React 18,你可以忽略这个警告。但是请注意,你的应用程序将继续以 React 17 的方式运行,无法利用 React 18 的新特性和性能优化。























 1962
1962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










