HTML(Hypertext Markup Language)超文本标记语言
HTML发展到现在有几个版本,而现今运用最普遍的是HTML5,HTML5是web核心语言HTML的规范。
所谓web,web也称为万维网(环球网或者www),我们接触最多的Internet(因特网)与web有着很大的区别,Internet是运行web的基础环境,而web能够将各类信息和服务类型进行链接。随着WEB兴起后的一种网络结构模式,B/S结构(Browser/Server,浏览器/服务器模式),这种结构模式主要应用在百度等,而相比较传统的C/S(client/Server,客户机/服务器模式),B/S有着更便捷更快速的优势。
一个完整的HTML,应该包含一下基本标签:
<!DOCTYPE html> 用来声明文档类型(不同的HTML版本其声明类型会有所差别,这个是h5的声明类型)
<html></html> (每个页面只会有一对html标签)
<head></head>
<title></title>
<body></body>

而其中的meta的标签:可提供有关页面的元信息,而其中的属性chares用于指定做为链接目标文档中所使用的字符编码。charest的属性值必须是标准字符集的名称(图中中utf-8具指万国码)。
以下列举常用的基本标签:
1、特殊符号   (空格)© (注册商标)¥ (人民币符号) > (大于) <(小于)等
2、<u></u> 下划线 <s></s> 删除线 <b></b> 加粗文本 <i></i> 文本倾斜 <sup></sup> 上标 <sub></sub> 下标 等常用文本修饰标签。
3、<h1></h1>-<h6></h6> 标题标签 从1-6 字号越来越小,标题级别也随之减少。
4、<p></p> 段落标签 特点:独占一行(块级元素)
5、<a></a> 定义超链接标签 其属性有href target等,最重要的属性是href,它指示链接的目标,target 属性规定在何处打开链接文件。
其href属性有以下几种形式:
<a href="#"></a> 返回网页顶部的空链接
<a href="xxx.html"></a> 链接目标为资源目录
<a href="xxx.rar/zip"></a> 链接目标为资源下载
<a href="mailto:00000000@xx.xxx" ></a> 链接目标为电子邮件
<a href="javascript:js"></a> 链接到js脚本
<a herf="#name"></a> 锚点
6、<pre></pre> 预格式化标签
其作用就是将编译器上的内容原样输出。


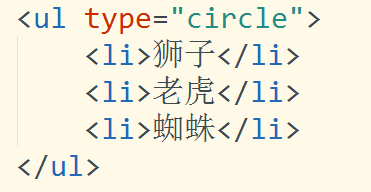
7、<ul><li></li></ul> 无序列表标签


type属性定义其li标签自带的样式
<ol><li></li><ol> 有序列表标签


其type属性与无序列表类似
<dl><dt><dd></dd></dt></dl> 自定义列表


8、语义化标签
<header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。
<nav>:标记导航,仅对文档中重要的链接群使用。
<main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article>:定义外部的内容,其中的内容独立于文档的其余部分。
<section>:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside>:定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
<footer>:页脚,只有当父级是body时,才是整个页面的页脚。





















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








