文章目录
项目sql文件——点击下载
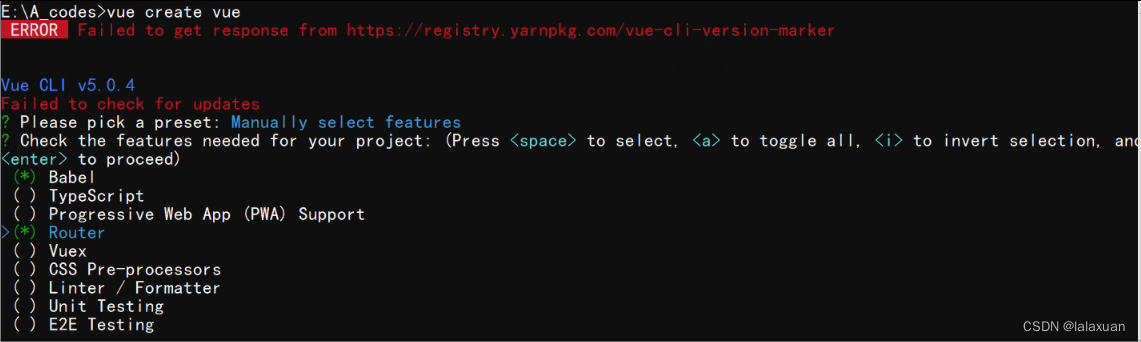
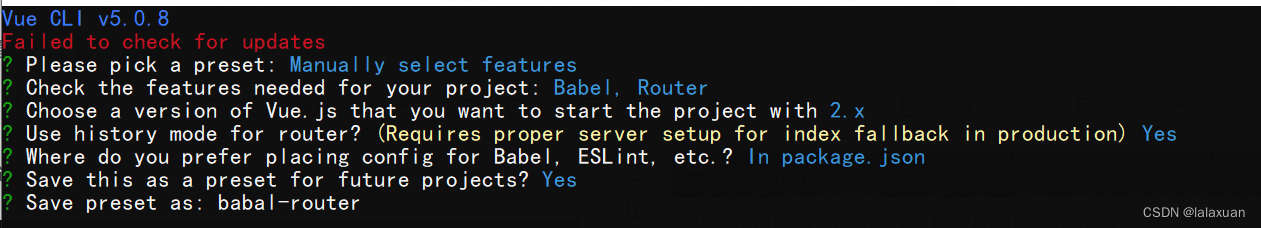
项目搭建


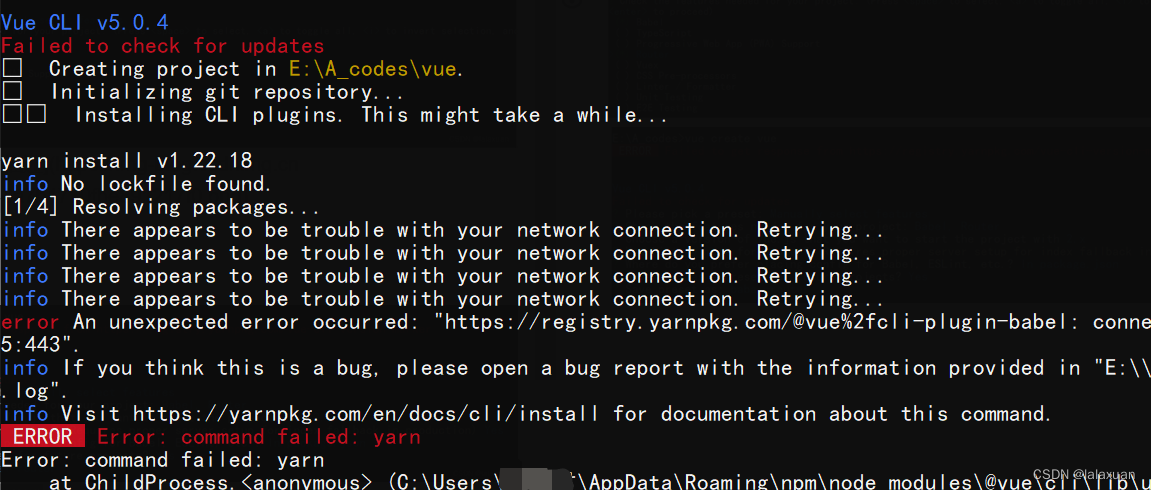
 这里的报错信息是因为我弄项目的时候 用了yarn
这里的报错信息是因为我弄项目的时候 用了yarn
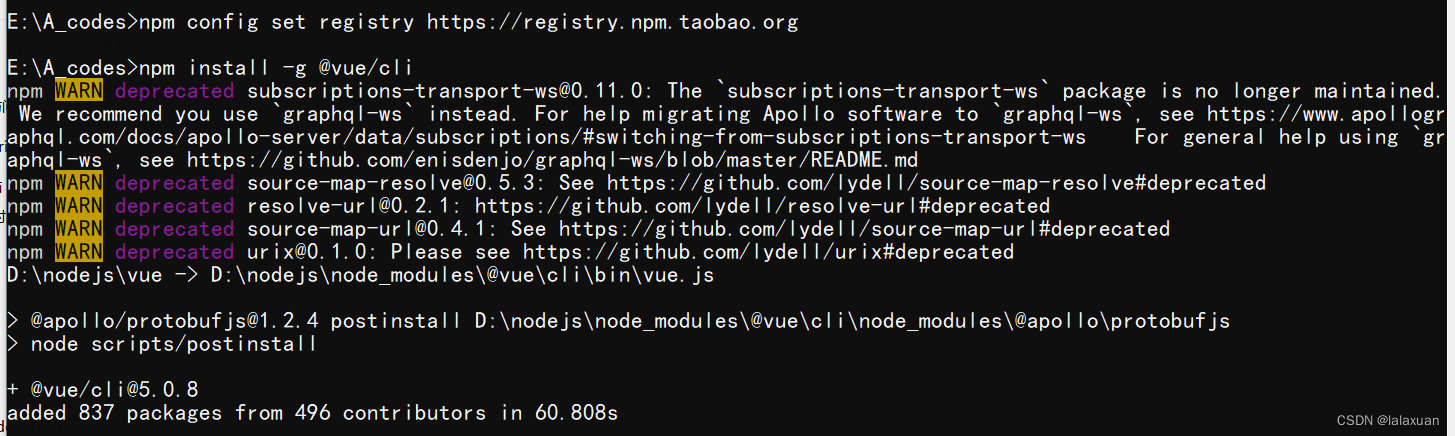
打算更新一下脚手架版本
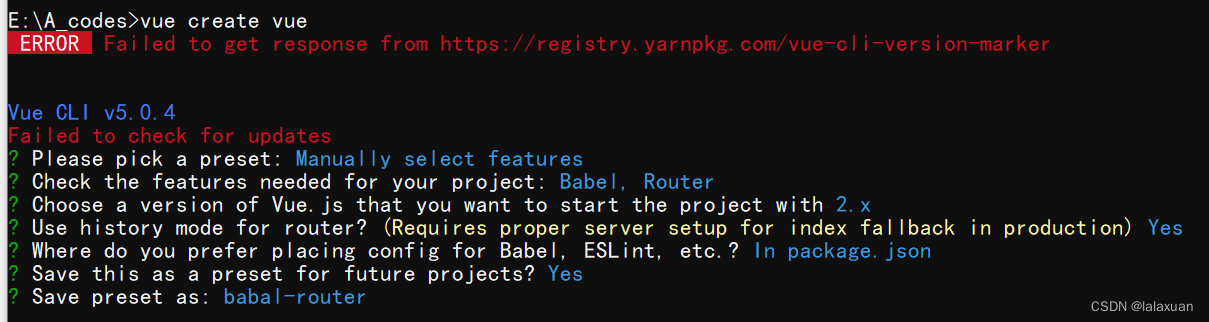
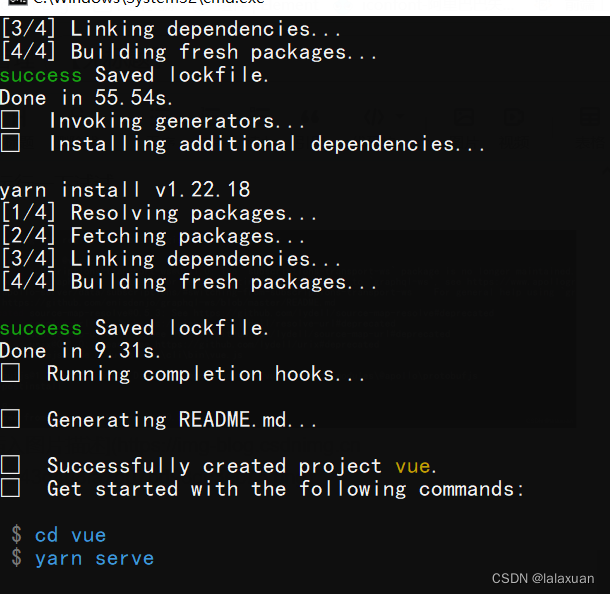
按照视频运行一下试试


成功了


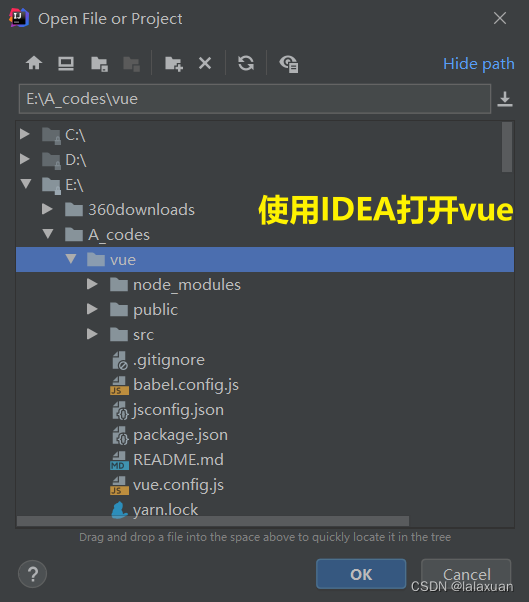
使用IDEA打开是因为后面还要用IDEA来写springboot
路由可以简单理解为 每个路由都是用来切换页面的 点击之后页面路径变了 页面内容也变了。
这里vue前端部分选择自己喜欢使用的编辑器 我准备使用VSCode
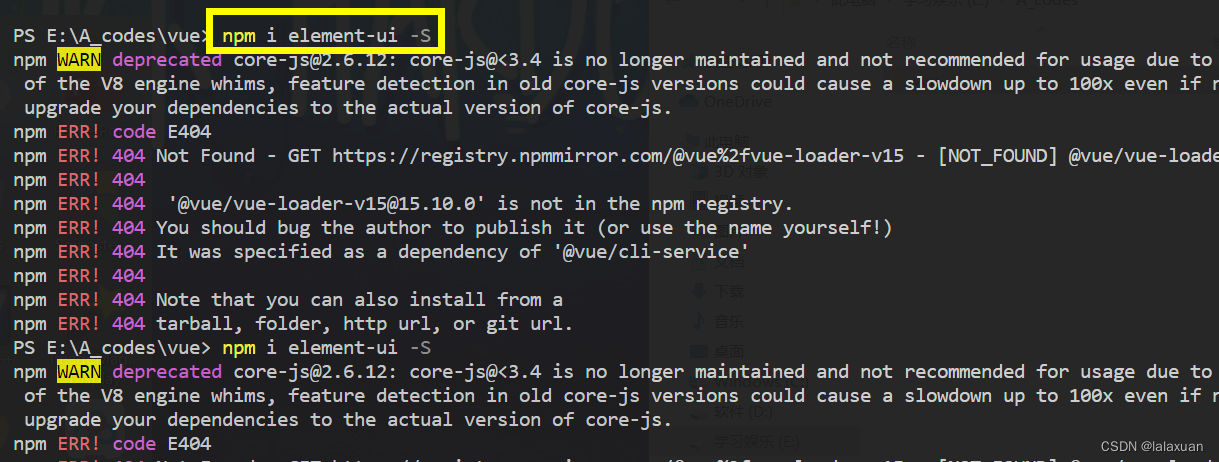
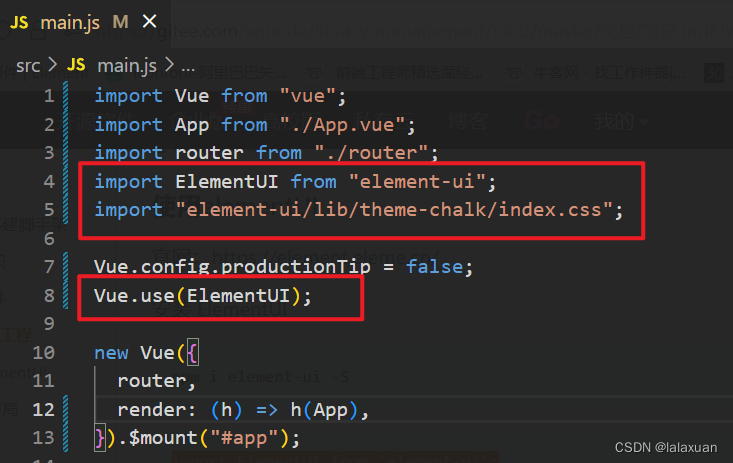
使用elementUI
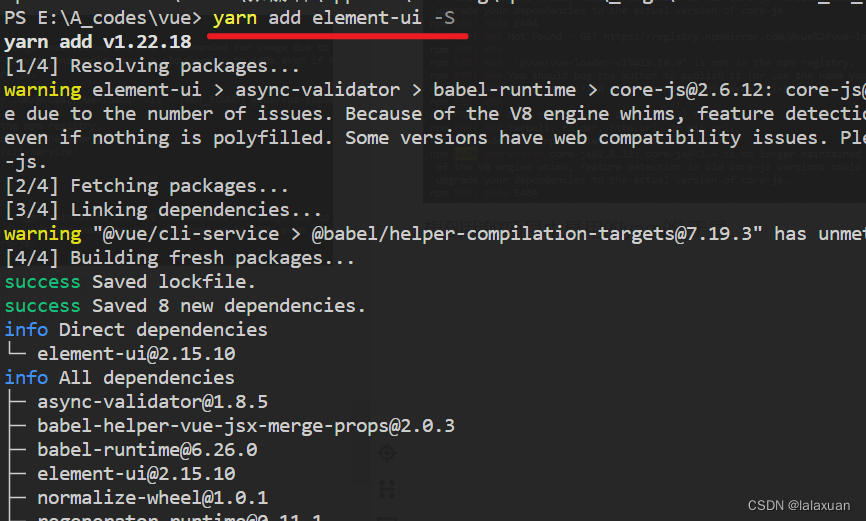
安装 ElementUI
npm i element-ui -S
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

想到我的项目中是用的yarn的 于是


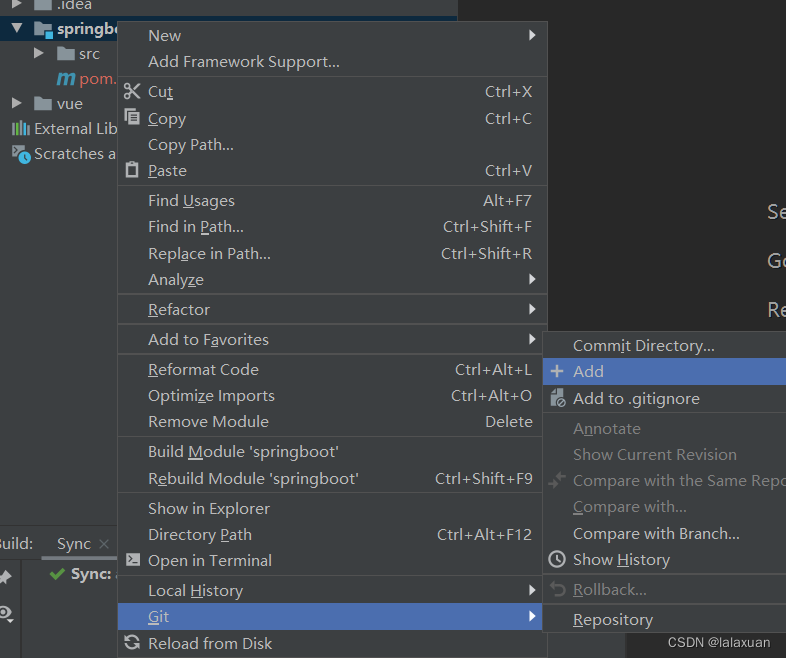
项目搭建完毕 把第一次的代码提交到了gitee
提交是遇到了一些问题 就是文件夹是灰色的:解决方法
但是还遇到了 就是无论如何就提交不上去,就是说我的代码没改动,所以无法提交 我删除了文件下的.git 然后再次git init然后再来提交就成功了。
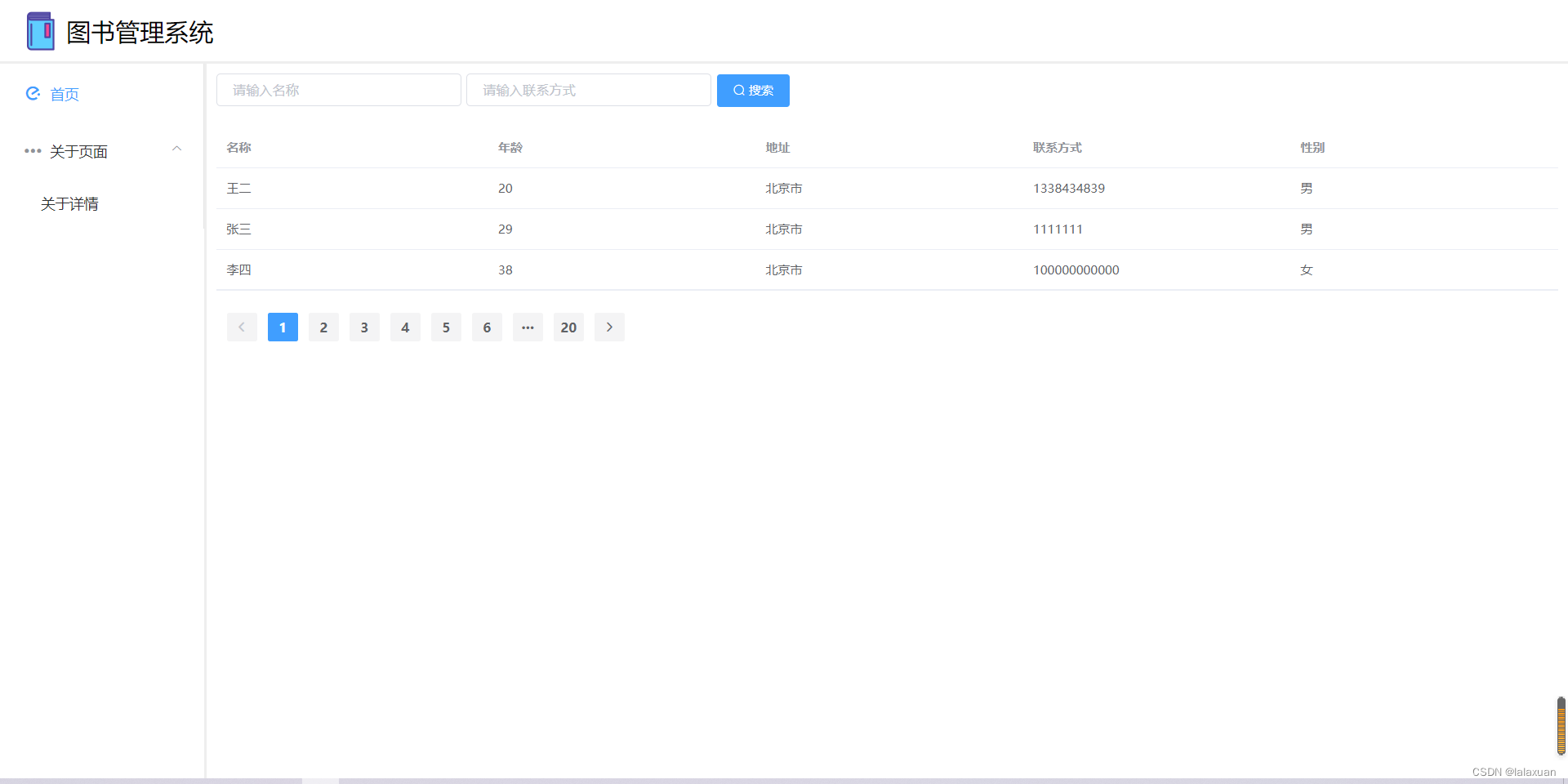
主体布局
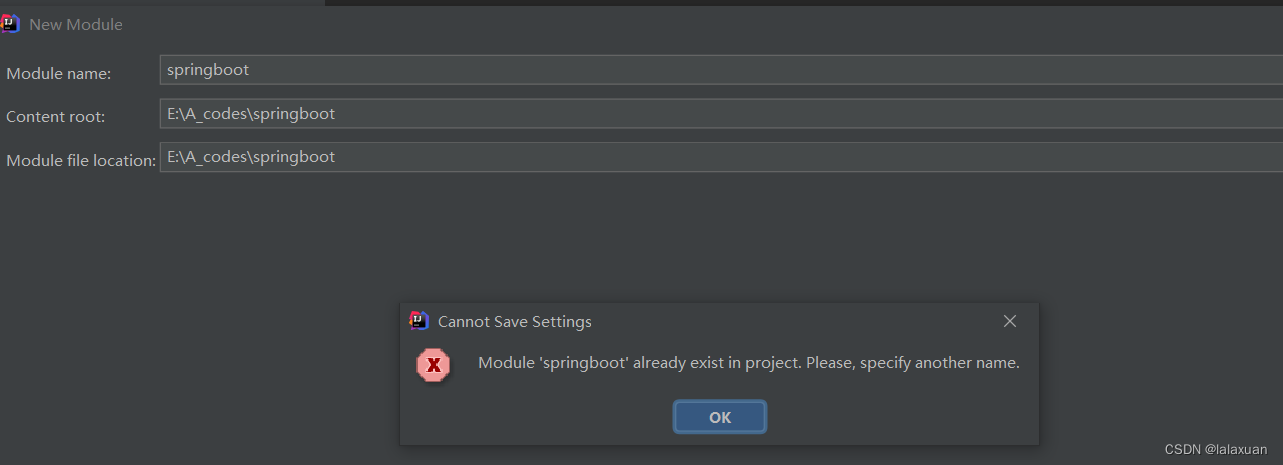
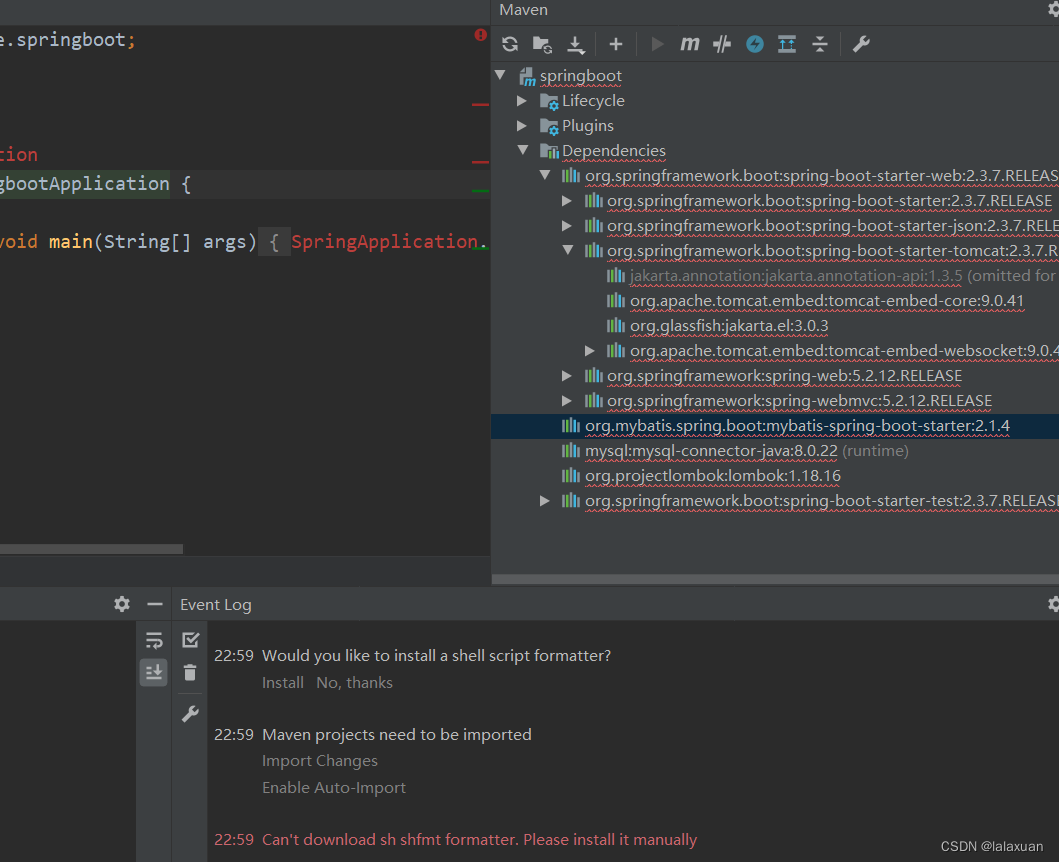
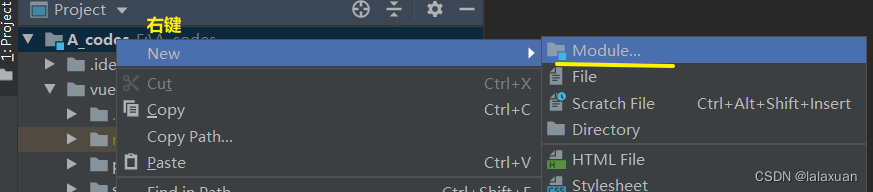
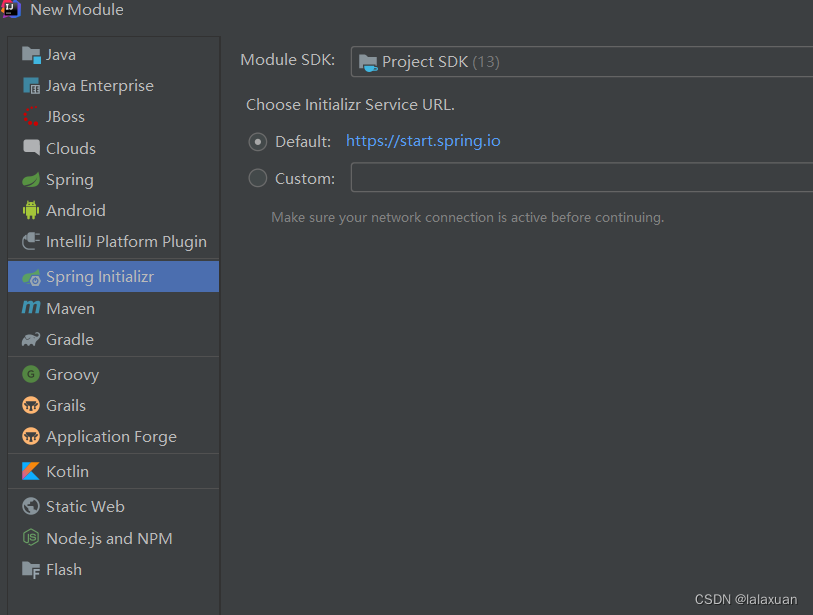
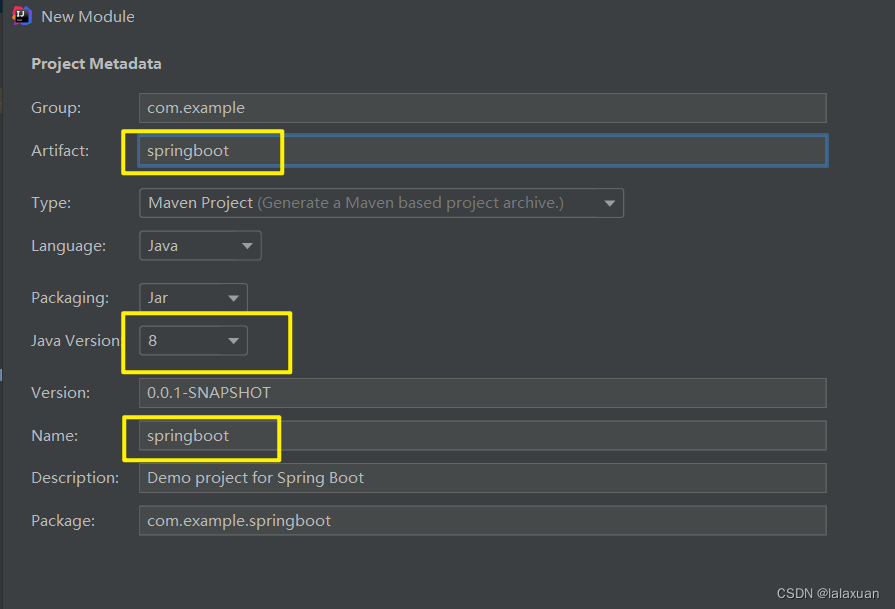
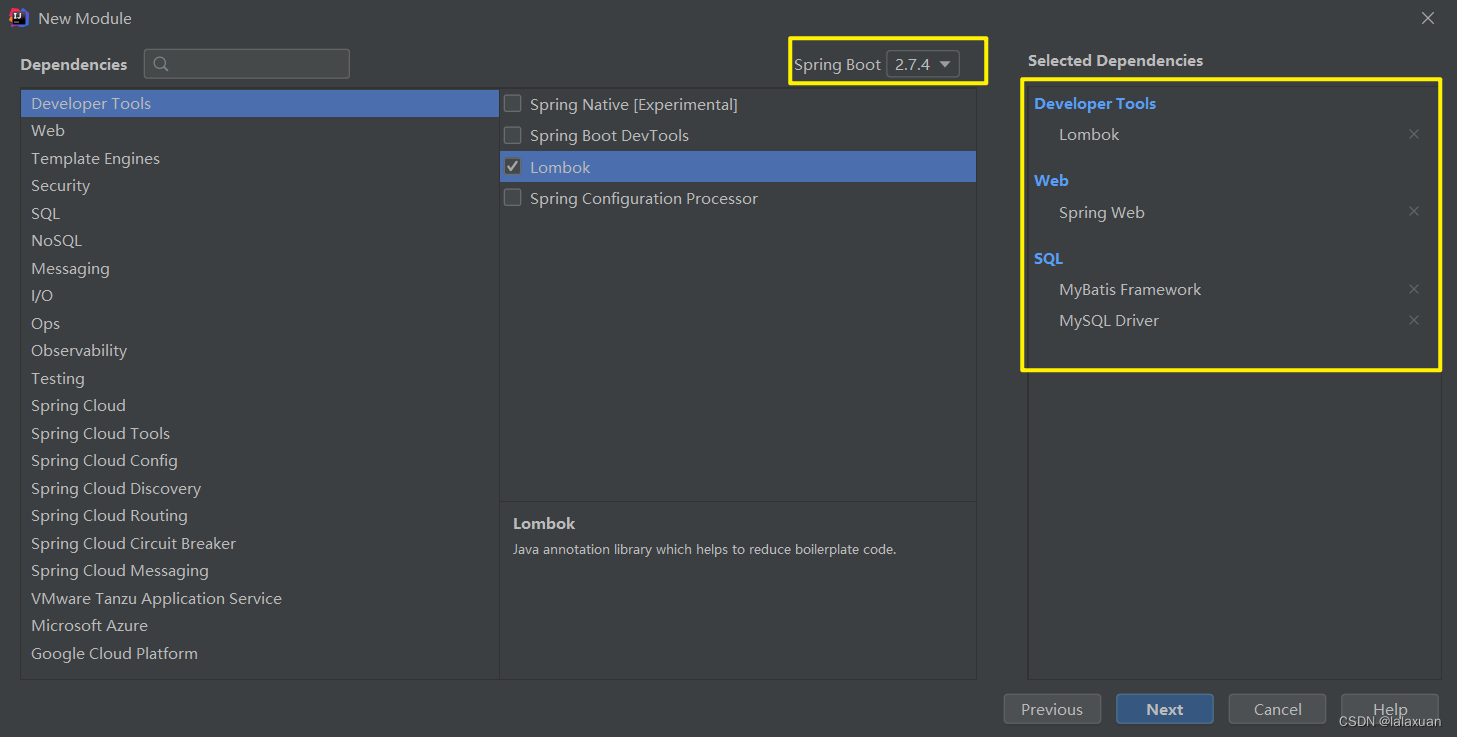
后台服务搭建
使用第二种方法解决
但是因为之前建立了springboot 所以这时出现



参考文章
善用搜索看有人说是要下载 shell script 然后我按步骤发现自己已经下载了
明白了记得要按照这个博客弄一下


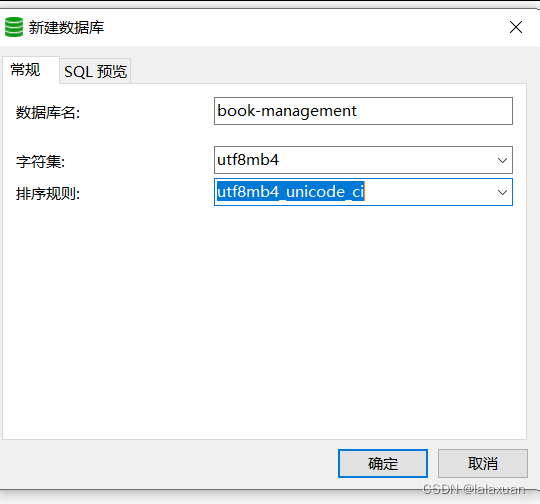
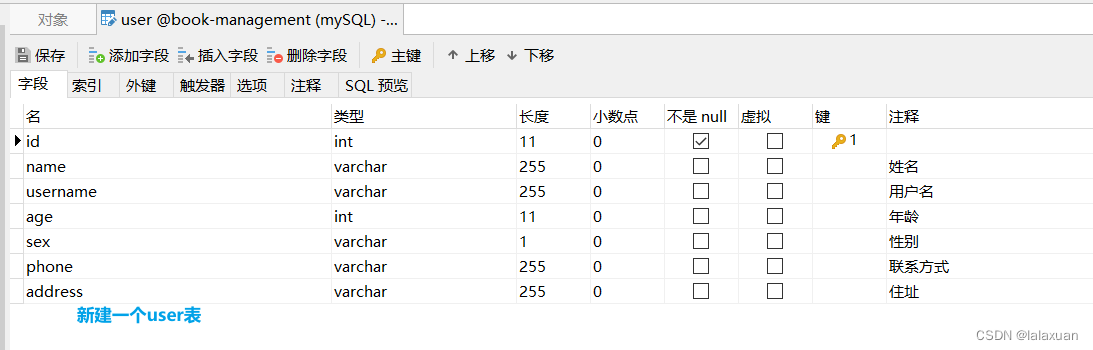
Navicat中新建数据库


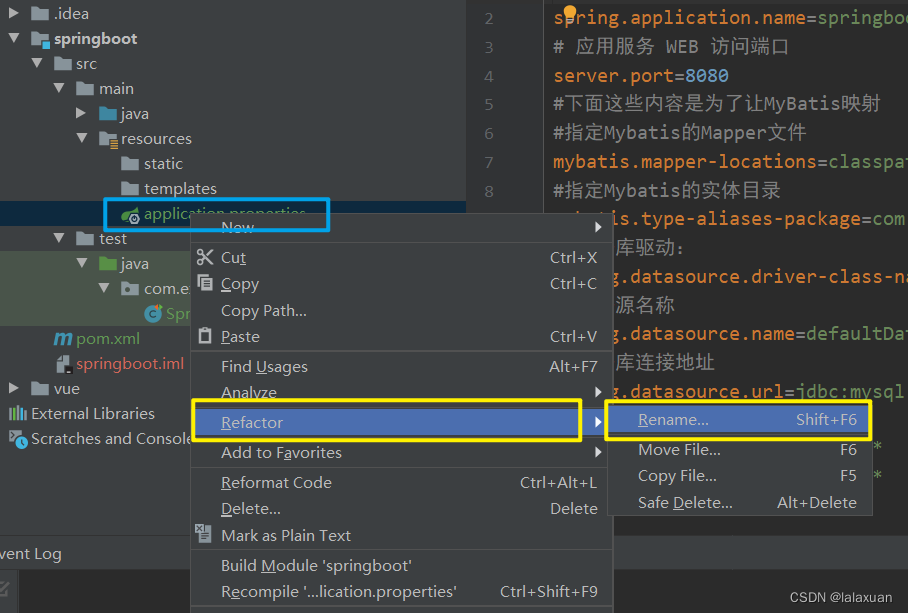
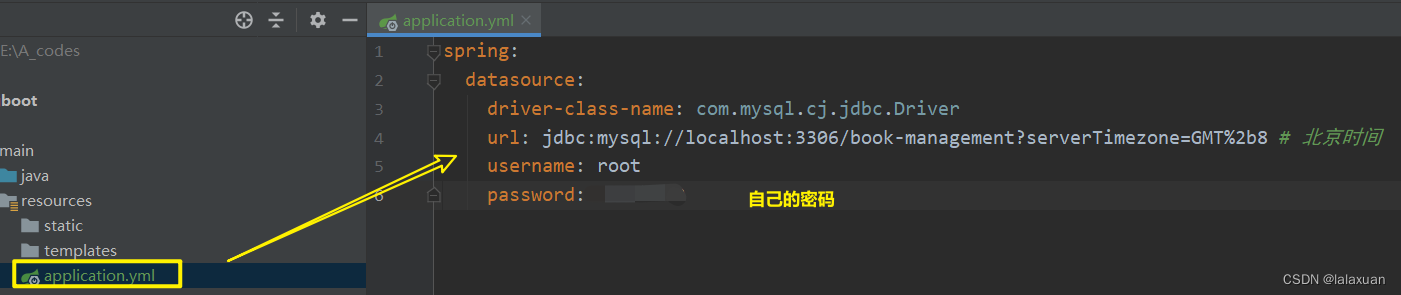
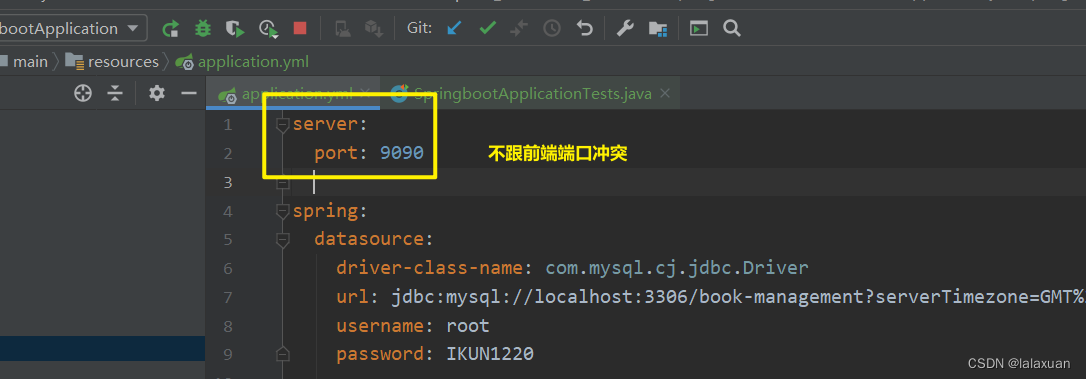
在springboot中配置数据库

改成yml格式
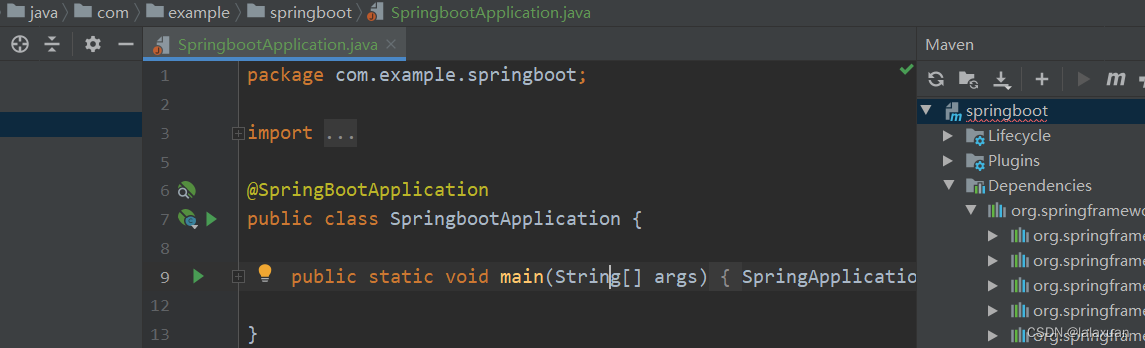
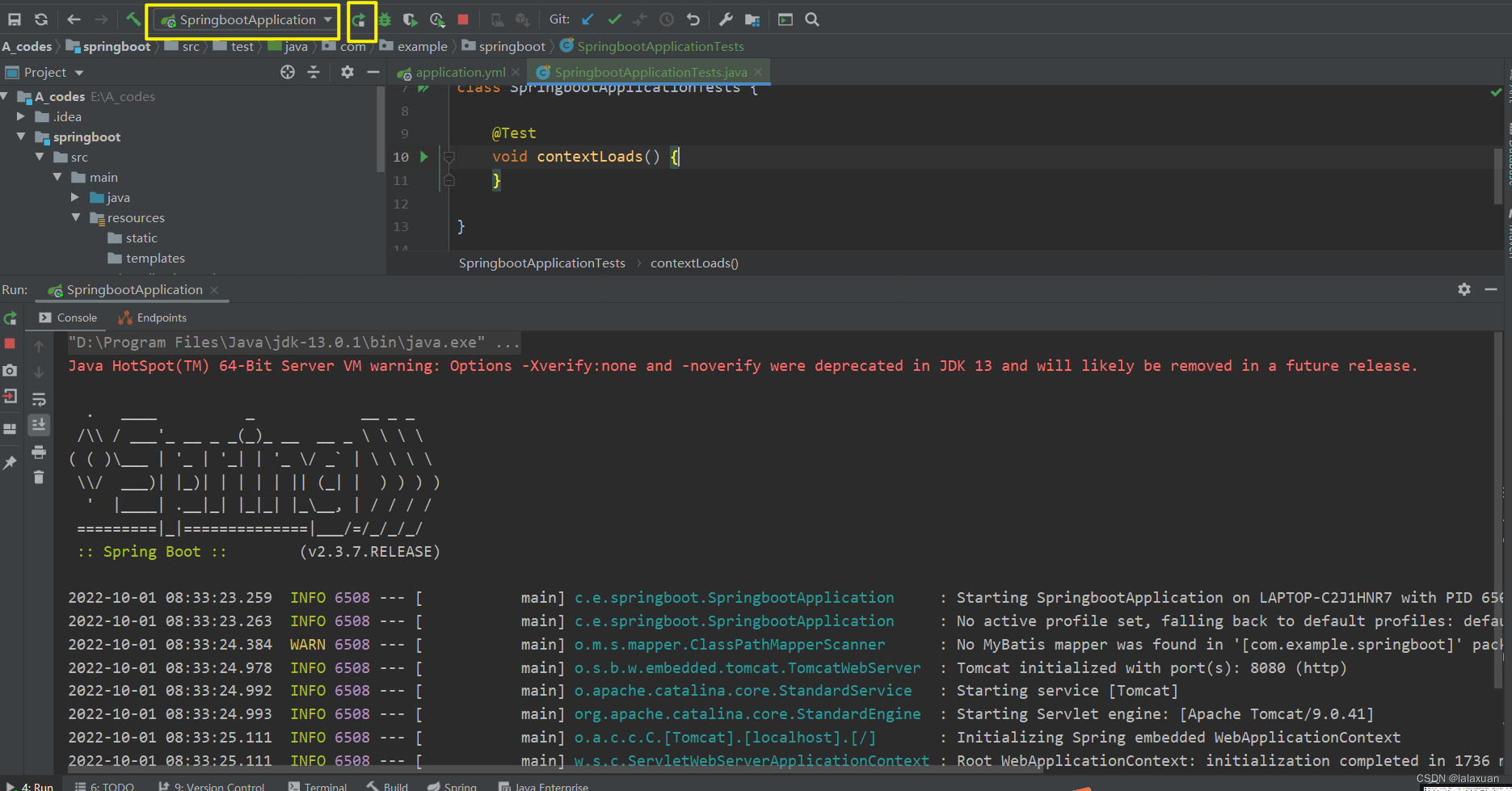
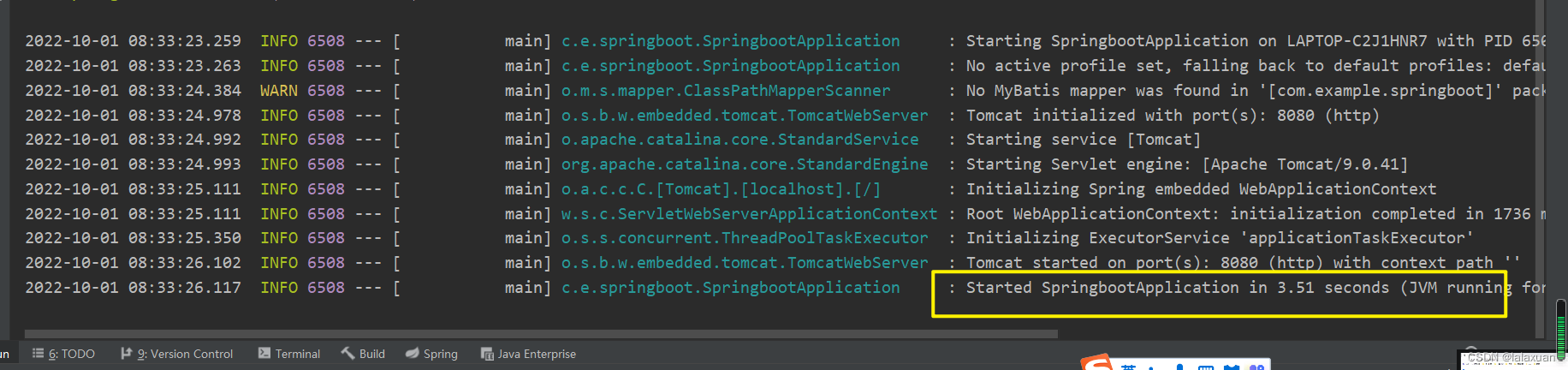
 运行springboot
运行springboot

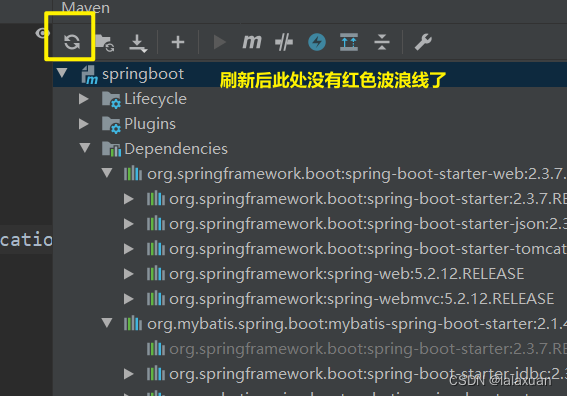
对于以上爆红的解决方法这里因为不影响运行 我就先不弄了。

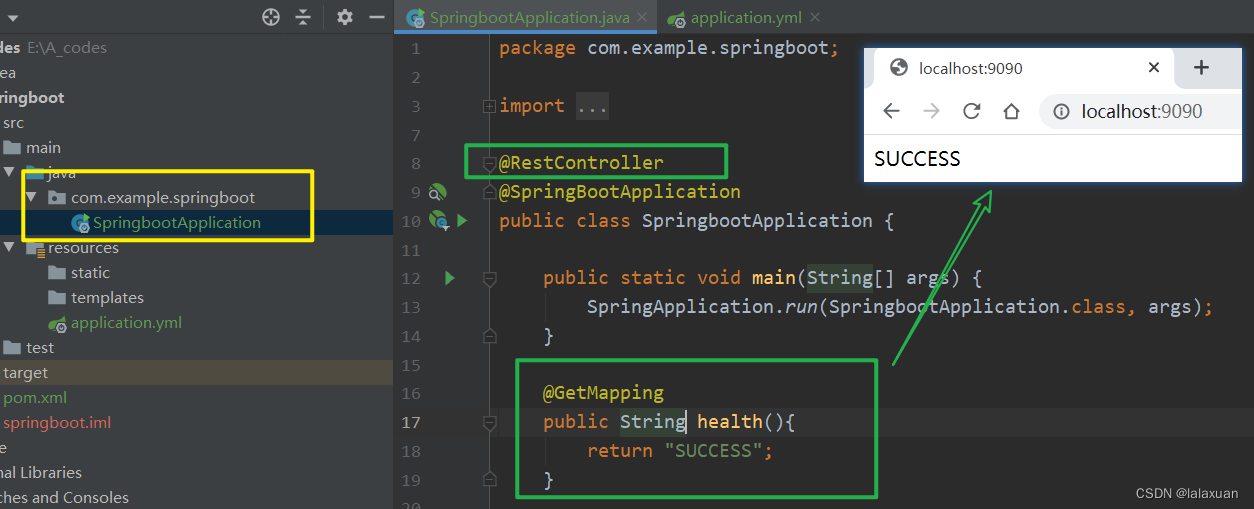
以下结果告诉使用服务的人 这个后台是启动中的,是可以用的
这是一个健康检查的接口

接下来








 这部分没出错
这部分没出错




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










