01、Web前端开发介绍
1、Web前端开发概述
1)什么是Web开发?
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。
它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
移动互联网带来了大量高性能的移动终端设备以及快速的无线网络,HTML5,node.jS的广泛应用,各类框架类库层出不穷
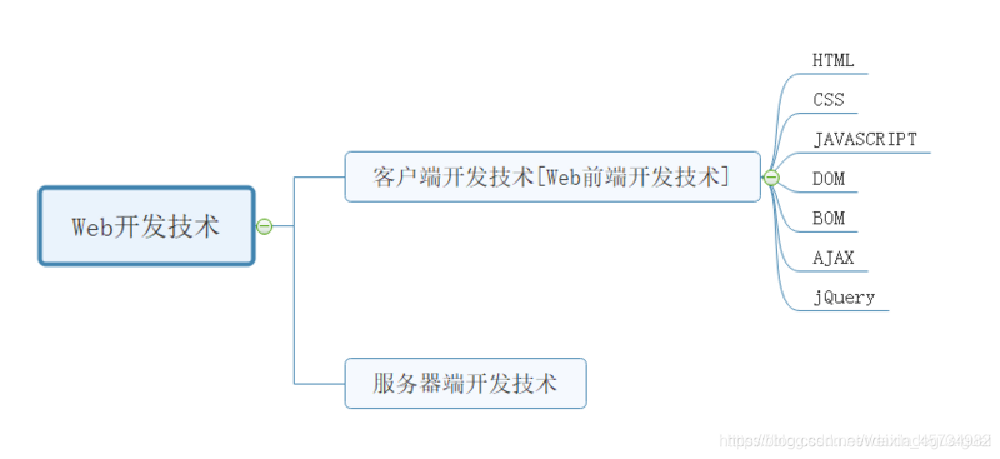
2)Web前端开发核心技术
《1》HTML语言(超文本标记语言,相当于一个整体的框架,很重要)
掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。因此,它是网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好HTML是成为Web开发人员的基本条件。
HTML是一种标记语言,能够实现Web页面并在浏览器中显示。HTML5作为HTML的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
随着CSS、JavaScript、Flash等技术的发展,Web对于应用的处理能力逐渐增强,用户浏览网页的体验已经有了较大的改善。不过HTML5中的几项新技术实现了质的突破,使得Web技术首次被认为能够接近于本地原生应用技术,开发Web应用真正成为开发者的一个选择。
HTML5可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为HTML5技术的主要优点之一。AppMobi、摩托罗拉、Sencha、Appcelerator等公司均已推出了较为成熟的开发工具,支持HTML5应用的发展。
《2》CSS(层叠样式表,用来装饰HTML框架,相当于化妆,进行装饰 )
学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
《3》JavaScript(前端编程语言,用来使页面进行交互,动态展示,让设计的东西活起来,可以进行交互的)
在使用JavaScript时候,它很底层,开发的时候太慢,为了使开发页面更快,其实是封装了JS的一些框架,类似于python中的模块,比如jQuery,viewe.js等。
HTML、CSS、JavaScript,被称为前端开发三剑客。
《4》操作系统
需要了解Unix和Linux的基本知识。
《5》网络服务器
了解Web服务器,包括对Apache的基本配置,htaccess配置技巧的掌握。

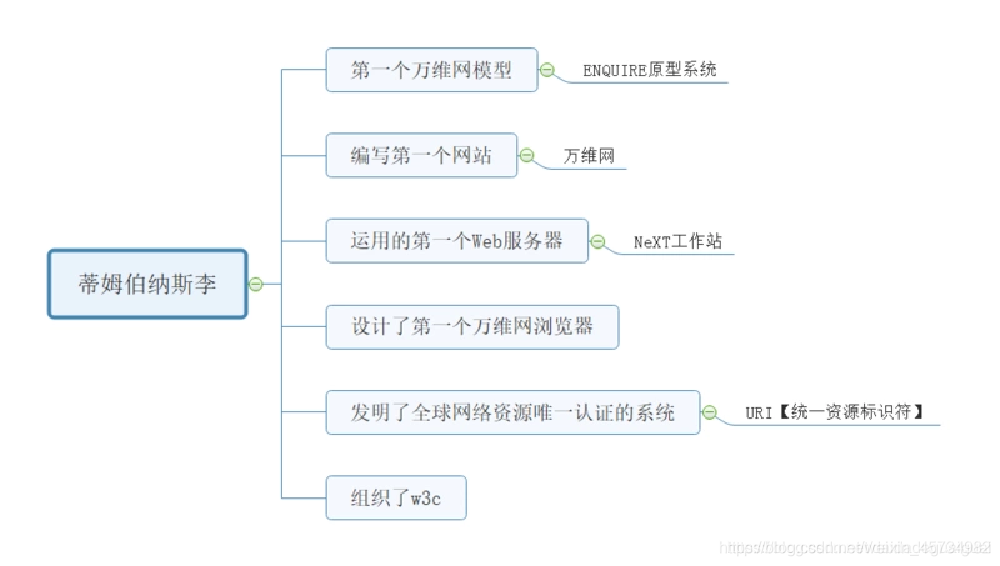
2、Web起源
1984年蒂姆伯纳斯李创造了世界上第一个万维网导航站点世界上第一个网站
1989年CERN(欧洲粒子物理研究所)中由Tim Berners-Lee领导的小组提交了一个针对Internet的新协议和一个使用该协议的文档系统,该小组将这个新系统命名为World Wide Web,它的目的在于使全球的科学家能够利用Internet交流自己的工作文档。
这个新系统被设计为允许Internet上任意一个用户都可以从许多文档服务计算机的数据库中搜索和获取文档。1990年末,这个新系统的基本框架已经在CERN中的一台计算机中开发出来并实现了,1991年该系统移植到了其他计算机平台,并正式发布。

3、Web的特点
Web是图形化的和易于导航的
Web与平台无关
Web是分布式结构
动态的
Web是交互性的
这里补充一点常识:
C/S框架:Client / Server(客户端 / 服务端)
我们通常打游戏,下载的包比较大,需要一系列环境,对于客户端配置要求很高,而且不同的平台还要开发不同的软件。
B/S框架:Browser / Server(浏览器 / 服务端)
网游,客户端不需要太多配置,有一个浏览器就好,可以访问到服务端共享的内容,现在大多用这个。
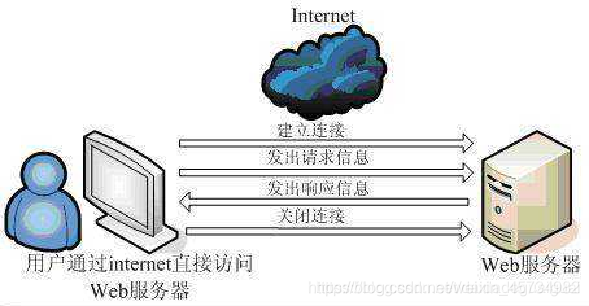
4、Web工作原理

比如,面试经常问的一个问题:在浏览器中输入 www.baidu.com 后执行的全部过程是怎样的?
浏览器向DNS服务器发出解析域名的请求;
DNS服务器将域名解析为对应的IP地址,并返回给客户端;
浏览器与服务器建立TCP连接(默认端口为80);
浏览器发出HTTP请求报文;
服务器回复HTTP响应报文;
浏览器解析响应报文,并显示在Web页上;
收发报文结束,释放TCP连接。
其中涉及到的协议有:
应用层:HTTP(WWW访问协议),DNS(域名解析服务)
传输层:TCP(为HTTP提供可靠的数据传输),UDP(DNS使用UDP传输)
网络层:IP(IP数据数据包传输和路由选择),ICMP(提供网络传输过程中的差错检测),ARP(将目的主机的IP地址映射成MAC地址)
5、URL介绍
URL(uniform resource locator)统一资源定位器,也就是网址,用来访问页面内容
构成形式:
协议类型:// 服务器地址(写IP或者主机名都可以)(端口号)/ 路径 / 文件名
不写端口号的话是协议默认的端口号
例如:http:// www.westos.org/bbs/index.html
再来回顾下常见的端口:
http:80
https:443
ssh:22
mysql:3306
redis:6379
ftp:21
02、HTML网页结构
1、HTML介绍
HTML(Hyper Text Mark-up Language )即是超文本标记语言, 通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。
超文本指的是超链接
标记指的是标签
常见的编辑器和浏览器:
注:
1).HTML文件用编辑器打开显示的是文本,可以用文本的方式编辑。
2). HTML文件用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
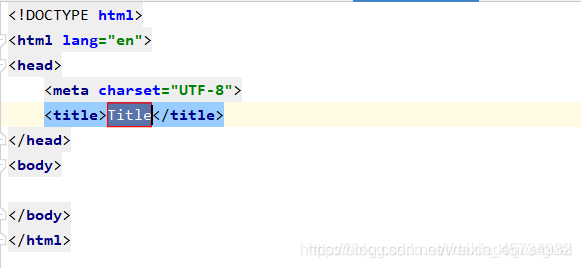
2、HTML基本结构
如下图,便是HTML的框架内容,我们一边编写HTML文档时,都是依照这个模板往里面添加的。


如下,我们依照这个模板创建一个比较简单的.html文件:
<!--注释在这里写,写完直接按ctrl+/ -->
<!--声明html-->
<!DOCTYPE html>
<!--表示是html文档-->
<html lang="en">
<!--html的头部,在页面中不会显示-->
<head>
<!-- 这里声明html文档的编码格式-->
<meta charset="UTF-8">
<!-- 编辑整个页面的标题-->
<title>标题示例</title>
</head>
<!--html的主体,在页面中真正显示的内容-->
<body>
<!-- <h1></h1>:是一级标题,里面还可以进行设置格式颜色等-->
<h1 style="color: crimson">标题一</h1>
</body>
</html>

这里介绍一个专门用于Web前端开发的软件——WebStorm,这个软件可以 在官网直接下载安装即可。(官网界面如下图),这个软件在Web前端开发过程中比较方便,并且也比较轻量。
3、文档类型
目前常用的两种文档类型是 : html5 和 xhtml 1.0
这里简单说一下XHTML1.0、HTML4.01和HTML5的区别:
XHTML1.0是XML风格的HTML4.01。
XHTML1.1主要是初步进行了模块化。
HTML5是下一代HTML,取代HTML4.01。
还没等XHTML兴起,它的地位就被HTML5取代了。HTML5规定了两种serialization形式,一种是宽松的HTML风格,一种是严格的XML/XHTML风格。
大部分企业会使用html5,使用xhtml1.0的一般是政府相关部门的显示页面。
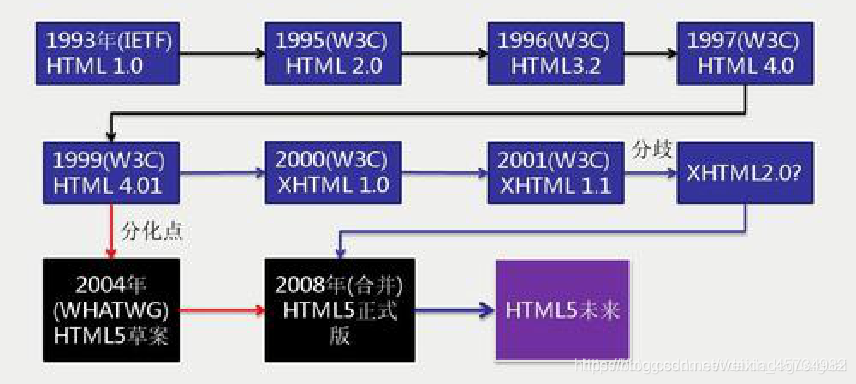
下图说明了HTML的整个发展历程:

4、文档规范与注释
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
所有的标签必须小写
所有的属性必须用双引号括起来
所有标签必须闭合
img必须要加alt属性(对图片的描述)
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释 的方法是:
< !-- 这是一段注释 -->
比如:下图中,第一行和第三行就是注释。

03、HTML标签
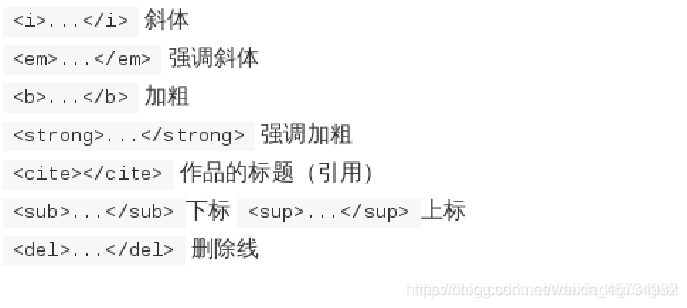
1、文本标签

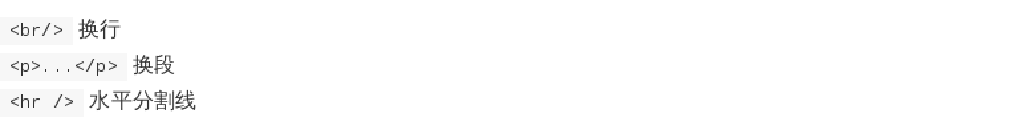
2、换行标签

展示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实验效果</title>
</head>
<>
<body>
<h1 style="color: blueviolet">标题一</h1>
<h2 style="color: red">标题二</h2>
<h3 style="color: yellow">标题三</h3>
<h4 style="color: green">标题四</h4>
<h5 style="color: black">标题五</h5>
<h6 style="color: blue">标题六</h6>
<br>
<i>斜体</i>
<em>斜体</em>
<b>加粗字体</b>
<strong>加粗字体</strong>
<cite>引用</cite>
<sub>下标</sub>
<sup>上标</sup>
<tt>居中显示</tt>
<u>字体加下划线</u>
<s>字体加删除线</s>
<strike>字体加删除线</strike>
s<sub>1</sub> = pi * r<sup>2</sup>
原价:<del>$100</del>
现价:<b style="color:red">$50</b>
<i>斜体</i>
<br/>
<em>斜体</em>
<br/><hr>
<br>
<p>
总想在一场如酥如丝的春雨中,撑着油纸伞穿梭于江南。可能没有布满青苔的大石板,没有杨柳拂堤的断桥,没有一个且行且谈笑的好友。就一个人,静静的起行。在那里,我可以遇到破土而出、正展现着它勃勃生机的小草,遇到拂身而来、吹面不寒的二月春风,遇到一个促膝而谈、志同道合的友人。
有人说,遇见,不过是在一定的地点,一定的时间,遇到一定的人或物,或许还有事情。但是在茫茫人海中,无数次擦肩的人又有几个是隐隐约约还存留着记忆的呢?没有心灵上的刻印,或许算不上是遇见吧。西湖三月,白素贞一袭轻衣走过,邂逅了一个儒雅书生,从此写就了一段刻骨铭心的爱情。草桥之上,梁山伯遇见祝英台,从十八里相送,到坟前的双双化蝶,为他们的爱情点开凄美的涟漪。
最美的遇见,不过初见。我们之所以愿意去记忆那些初遇的一颦一笑,只是因为这是两颗陌生而又神秘的心在相互碰撞。如春风吹着云,又如蜻蜓点着水,青涩而又温馨。有多少人曾怀念着往昔,怀念的第一次相逢,第一次微笑,因为在各自心里,那里承载的是心的起点。人生若只如初见,最美的画面不会因为时间的推移而消散殆尽,反而会因此愈念愈浓,直至如梦如画,直至永恒。
最暖的遇见,不过偶遇。如果说每一次初遇是云与风的交汇,那么我会相信每一次偶遇便是流星划过。没有计划、不经商量的,就那么匆匆地到来,该是有多欢喜。人生最大的悲痛永远不过是未知,然而最大的快乐也是未知。我们不能预知下一秒将遇到哪个人,也不能预测到你想遇见的人在何时遇到。人海还不一定茫茫,但机会总是渺渺。于是乎,我们不再刻意,一切都托付与机缘。当有一天,我们不期而遇,我们会发现这比任何一次彩排、任何一次计划都来得随意简单,但却是最为温暖。
</p>
<p>
佛祖座下弟子阿难曾说:我愿化身石桥,受那五百年风吹,五百年日晒,五百年雨淋,只求她从桥上经过。 因为在他看来,每一次遇见都足以永恒,哪怕那时的他已经是一座沧桑的古桥。我收起伞,尽管天上还飘着雨丝。我纵身于雾汽之中,听着雨珠在发间流淌的声音。蓦然回首,仅莞尔一笑,愿我以最美的姿态遇见你。
</p>
</body>
</html>
网页展示结果:






















 6847
6847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








