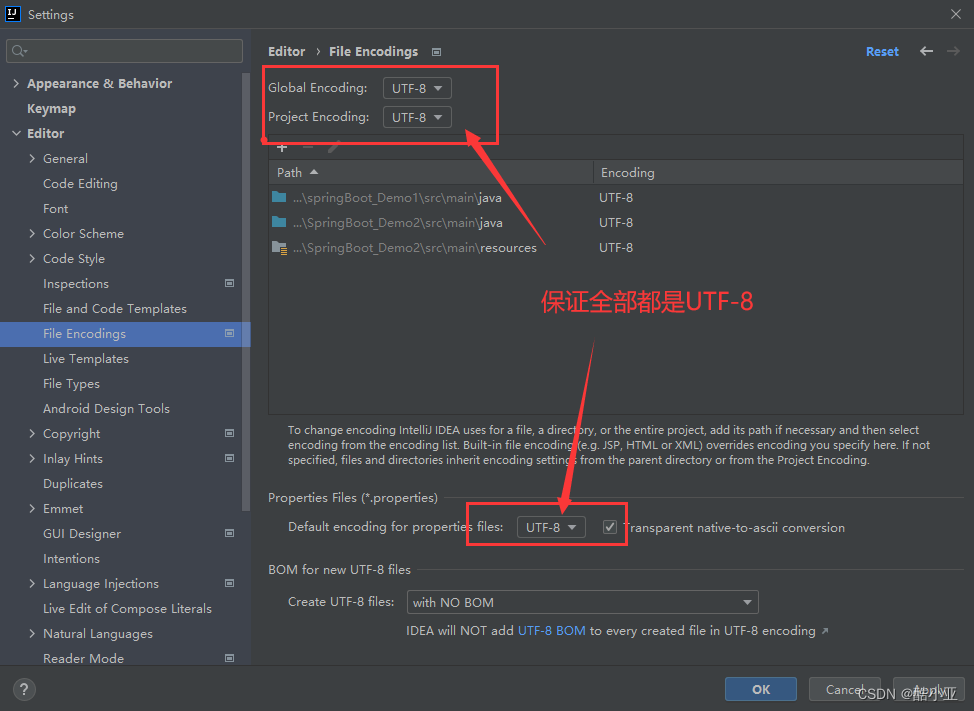
1、修改文件编码

2、创建i18n包
在resouse下创建一个包,名叫i18n
i18n :(其来源是英文单词
internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。
3、英汉转换
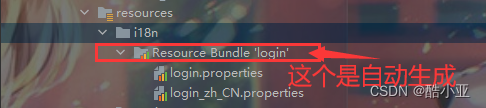
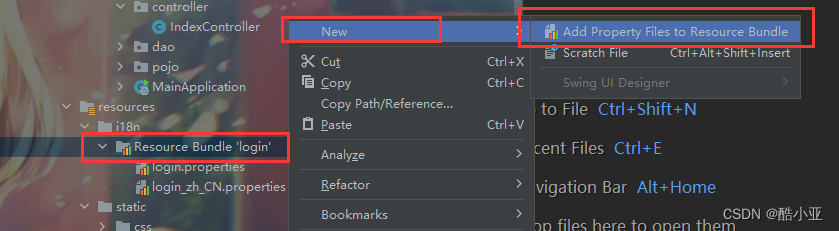
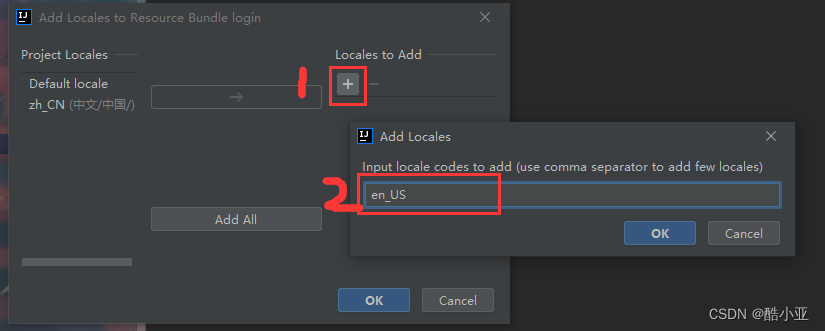
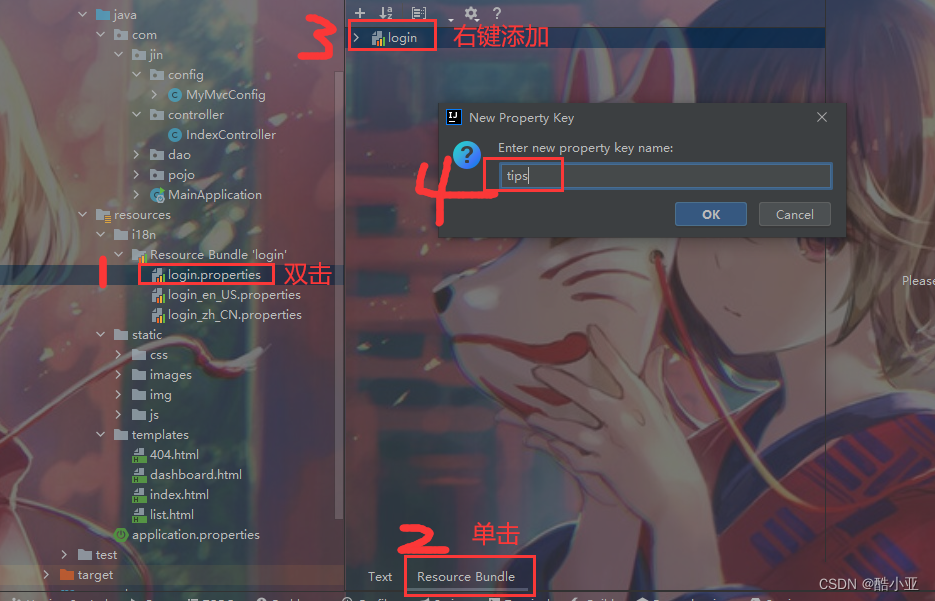
步骤一:(创建英文显示的配置文件)
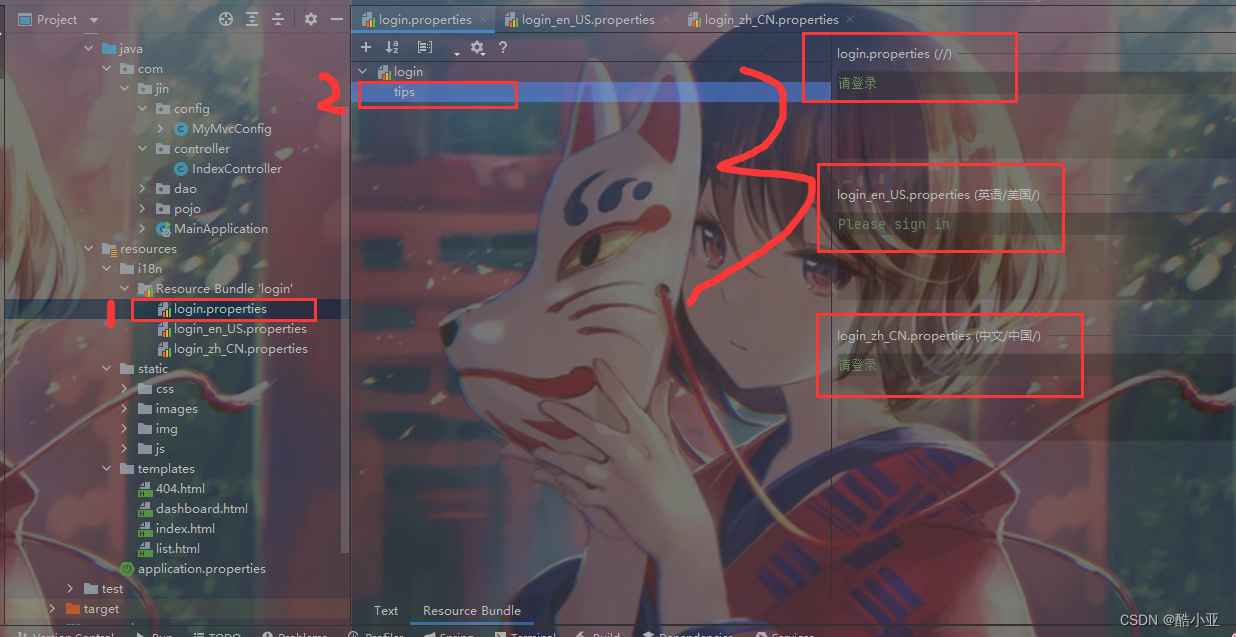
在i18n包中创建两个配置文件:login.properties(默认显示) 、login_zh_CN.properties(中文显示)




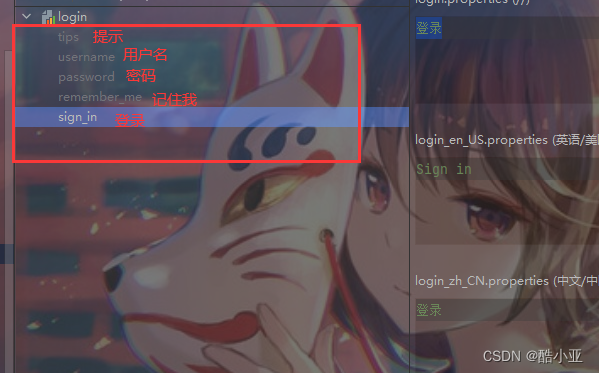
步骤二: 在可视化页面中,在相对应配置文件里写入英文与汉字

根据需求多少就写几个 【写多没啥用,写少回来补】

4、配上login的位置
即:在application.yaml中,写入以下代码:
# 我们的配置文件的真实位置
spring:
messages:
basename: i18n/login
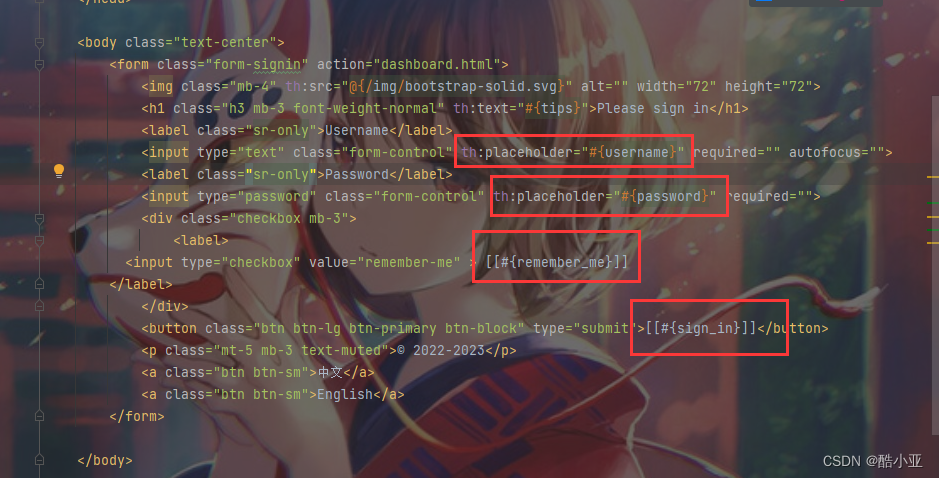
5、数据传入到显示页面中

这里使用了thymeleaf模板,刚上手的朋友可以看下这篇文章,足够可以操作上手:
点击跳转: 初识Thymeleaf
英汉转换代码:
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
6、创建语言环境解析器
在config(配置)包中建个MyLocaleResolver 类
package com.jin.config;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
//获取请求中的语言参数
String language = request.getParameter("l");
//如果没有就使用默认的
Locale locale = Locale.getDefault();
if (!StringUtils.isEmpty(language)) {
//分隔符
String[] split = language.split("_");
//zh_CN、en_US
locale = new Locale(split[0], split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
}
在config(配置)包中建个MyMvcConfig 类
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//自定义的国际化组件
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
7、效果展示


























 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










