创建vue和element-ui项目
1.下载node.js
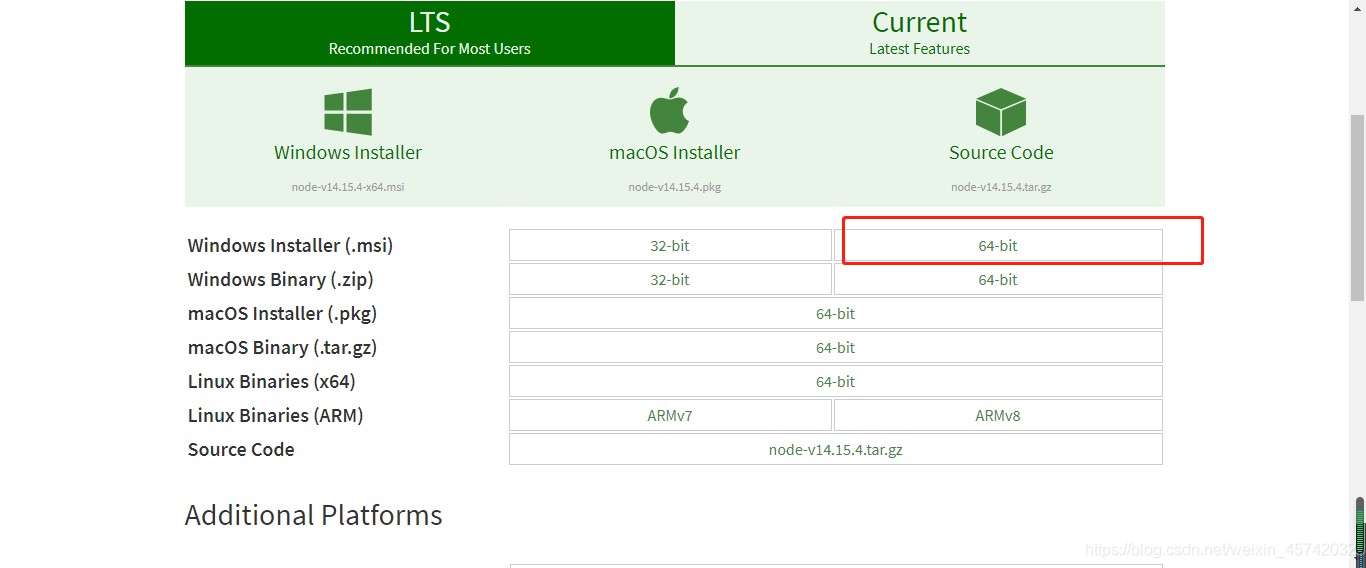
官网地址:https://nodejs.org/en/download/

双击运行

2.安装淘宝镜像加速器
npm install cnpm -g
npm install --registry=https://registry.npm.taobao.org
3.查看node和npm是否安装成功
node -v
npm ls
4.安装vue/cli
npm install -g @vue/cli
看看vue版本
vue --version
5.进入项目目录下创建项目
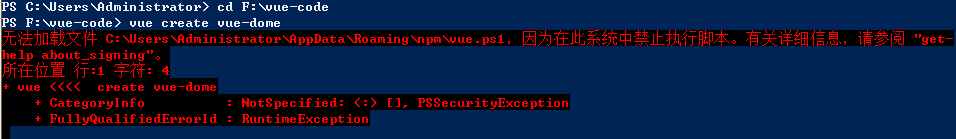
vue create 项目名
发现报错

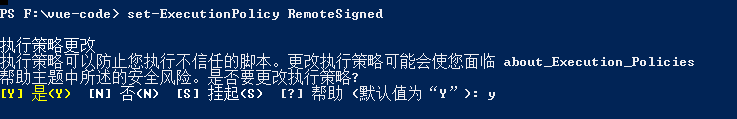
解决报错
set-ExecutionPolicy RemoteSigned
vue create 项目名

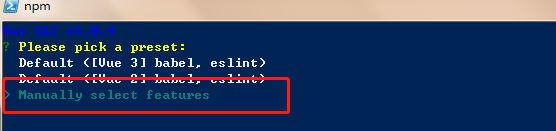
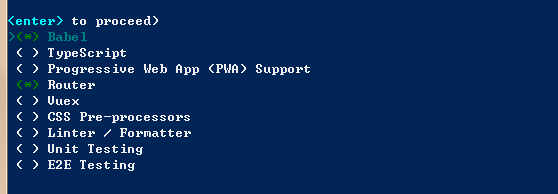
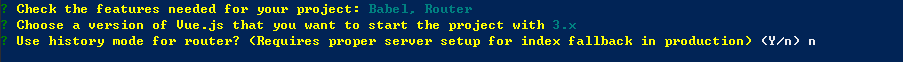
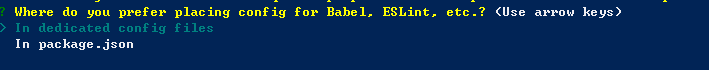
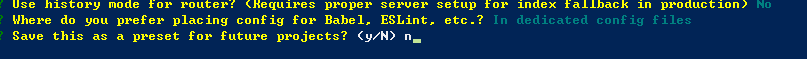
6.自己选择框架

按空格键选择




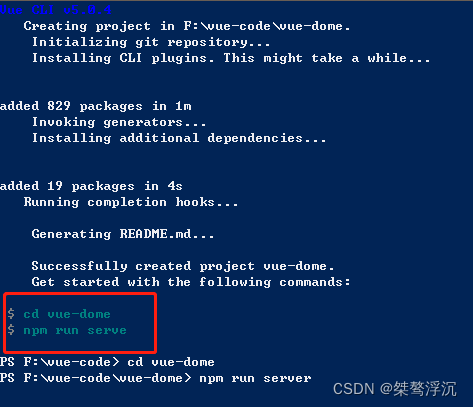
7.启动项目

8.安装element-ui
npm i element-ui -S
在项目中引入element-ui

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
9.安装axios
npm install axios























 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










