我们在写表单的时候,如果表单输入的数据不符合验证要求,
那么就应该阻止其发送请求,这里就需要进行表单预验证
这里就是在提交表单的时候进行预验证,在表单 el-form 中添加属性ref=“addFormRef”,然后利用 this.$refs.addFormRef.validate,如果通过了预验证,则valid为true就可以进行发送请求的操作
async submitForm(formName) {
this.$refs.addFormRef.validate(valid => {
if (valid) {
this.getCurrentTime()
const { data: res } = await addcodeApi(this.formData)
if (res.code === 200) {
this.$message.success('添加成功')
this.getcodeList()
this.resetForm(formName)
this.addDialogVisible = false
} else {
this.$message.error('添加失败')
}
}
})
}
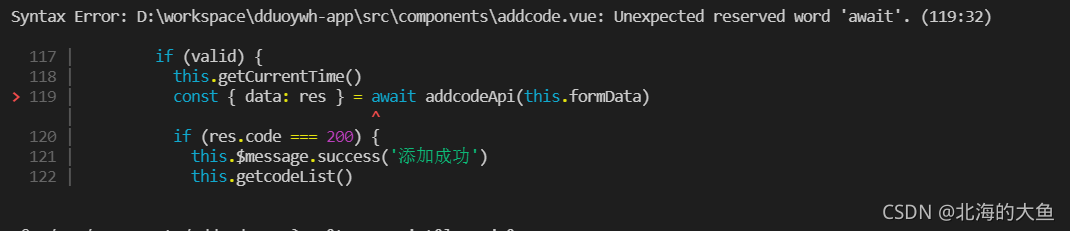
我这里使用异步操作进行表单预验证,然后就报错如下:

这是因为async 和 await 必须成对存在,经过修改如下:
submitForm(formName) {
this.$refs.addFormRef.validate(async(valid) => {
if (valid) {
this.getCurrentTime()
const { data: res } = await addcodeApi(this.formData)
if (res.code === 200) {
this.$message.success('添加成功')
this.getcodeList()
this.resetForm(formName)
this.addDialogVisible = false
} else {
this.$message.error('添加失败')
}
}
})
}
这样就能在发送请求前进行表单预验证啦
























 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










