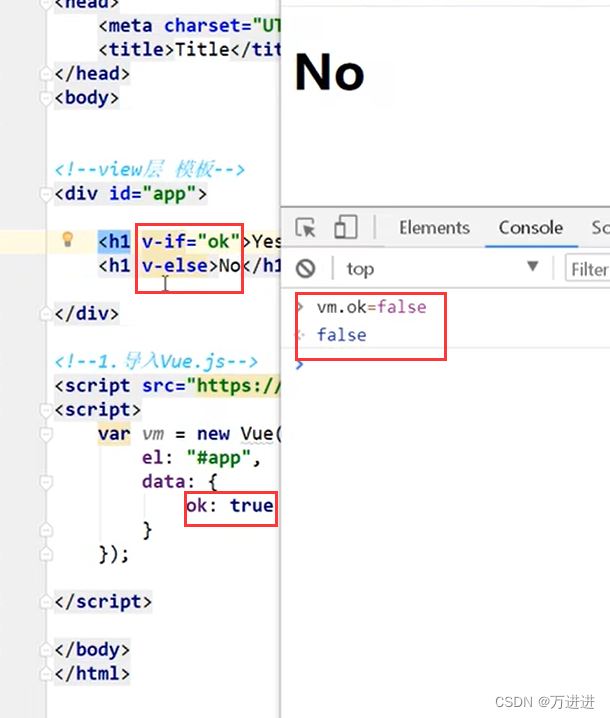
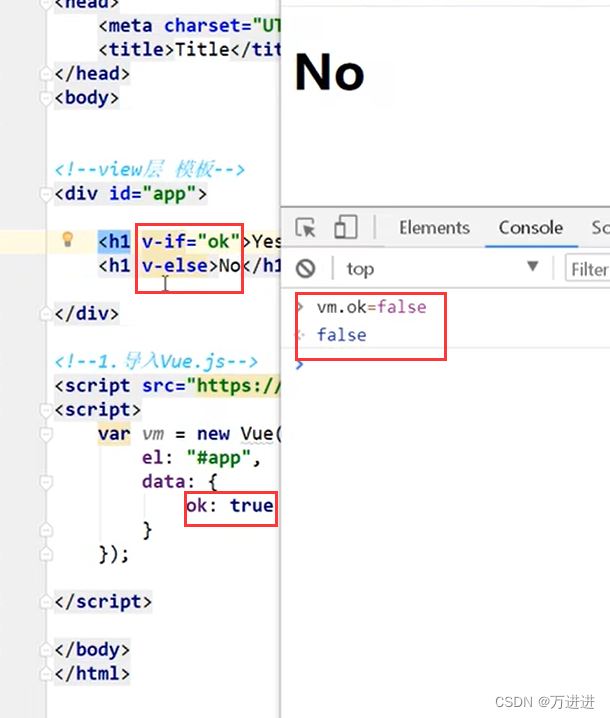
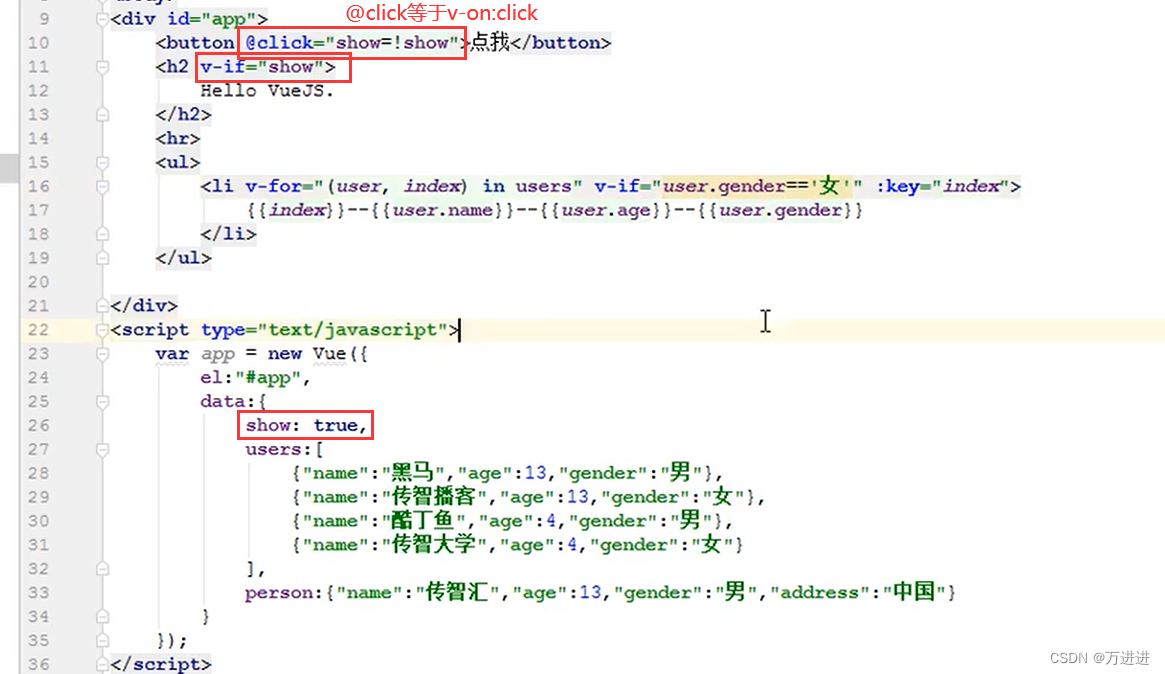
一、v-if v-elseif v-else

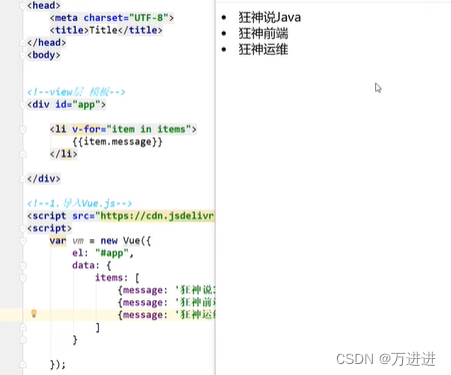
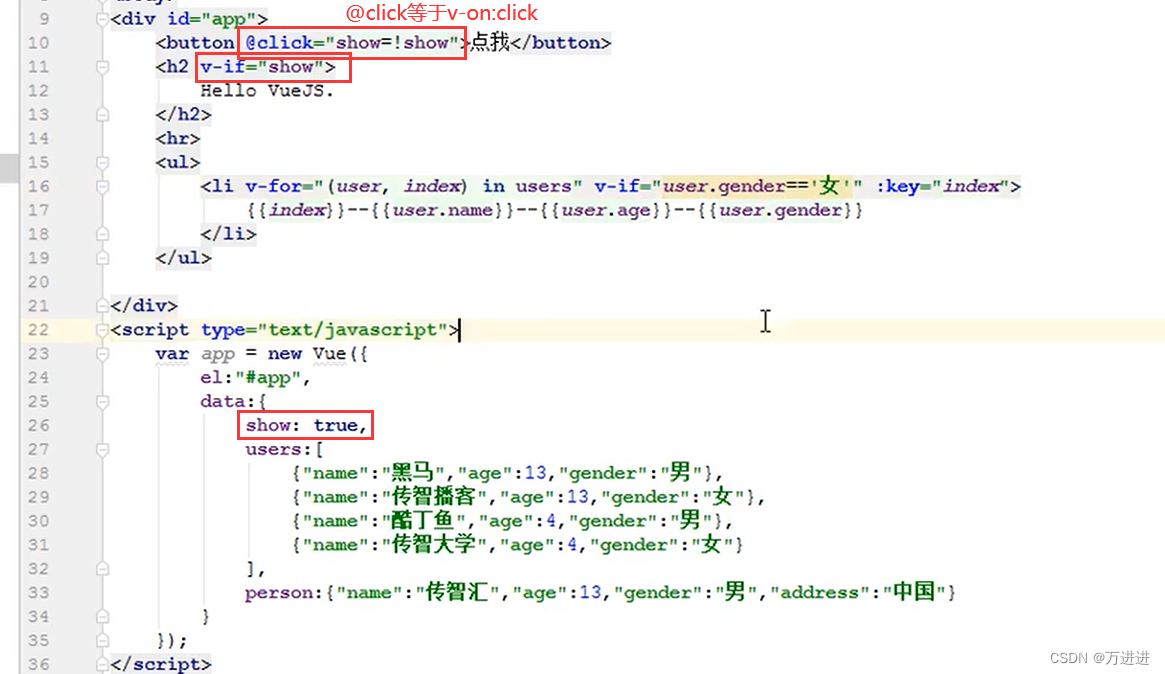
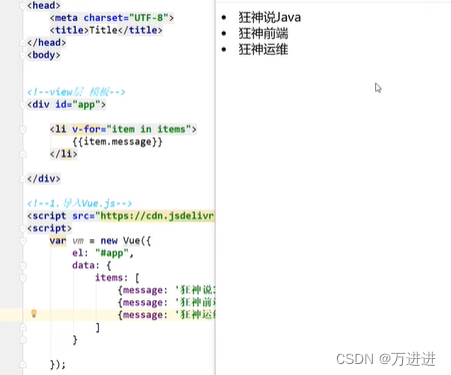
二、循环 v-for v-for还支持一个可选的第二个参数,即当前项的索引
<li v-for="(item, index) in items">
{{ item.message }}--{{index}}
</li>

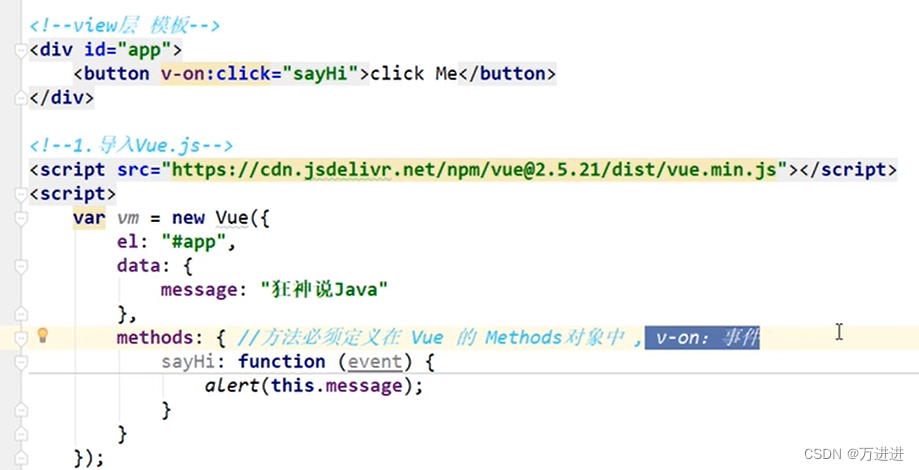
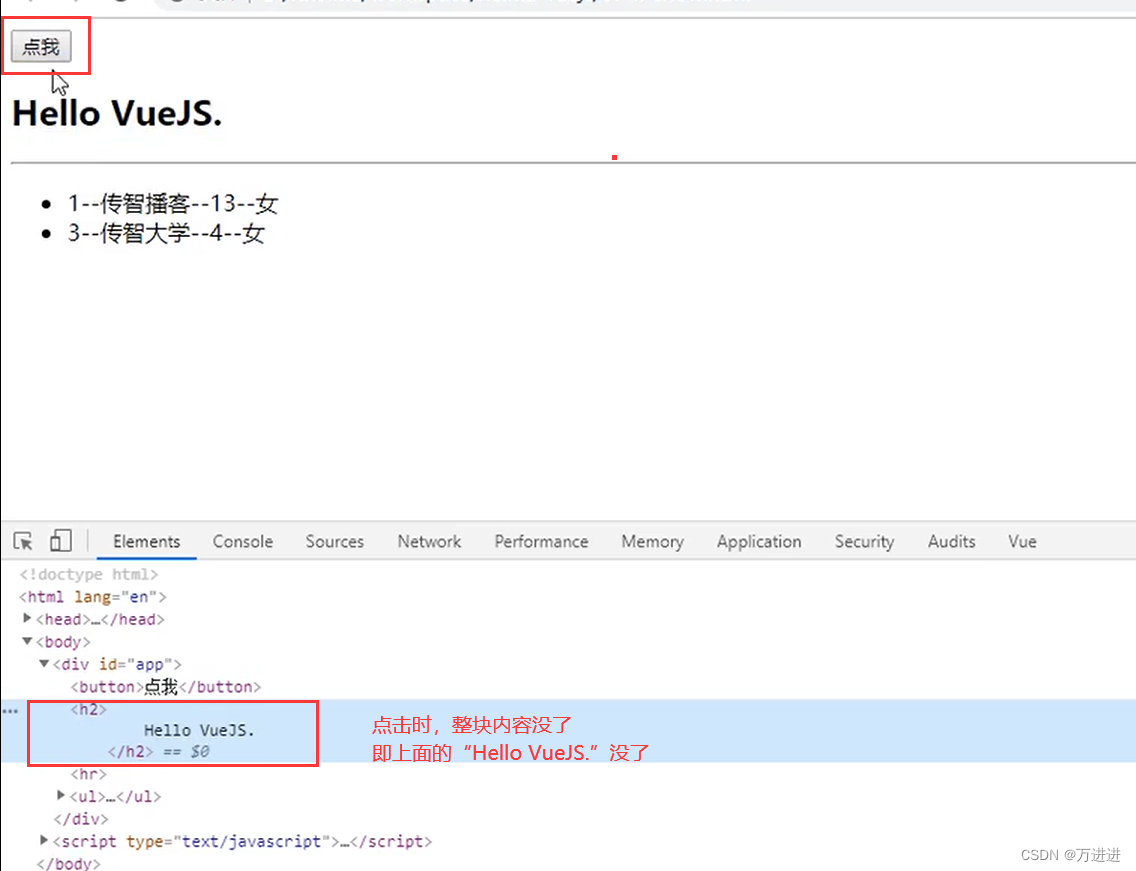
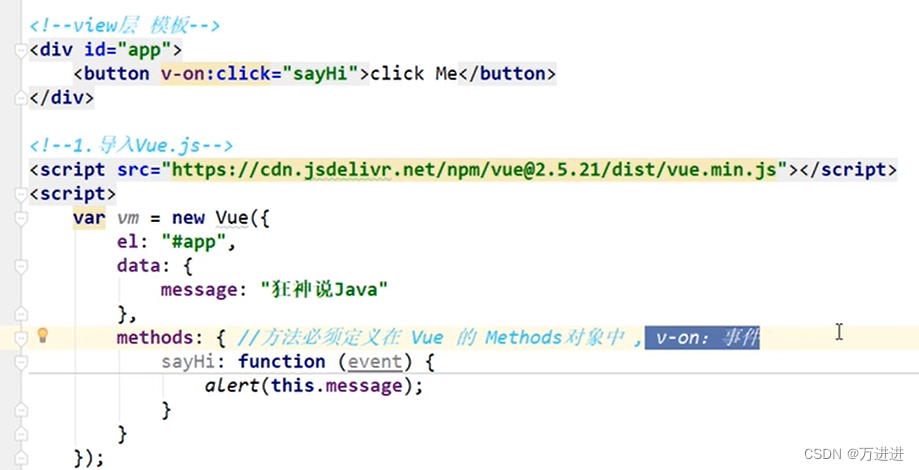
三、v-on 绑定事件 v-on:click等于@click

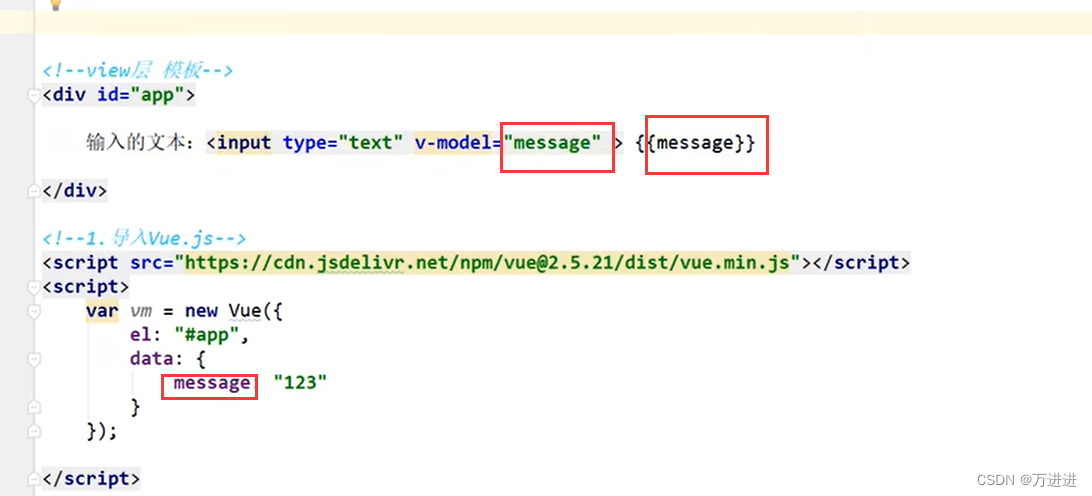
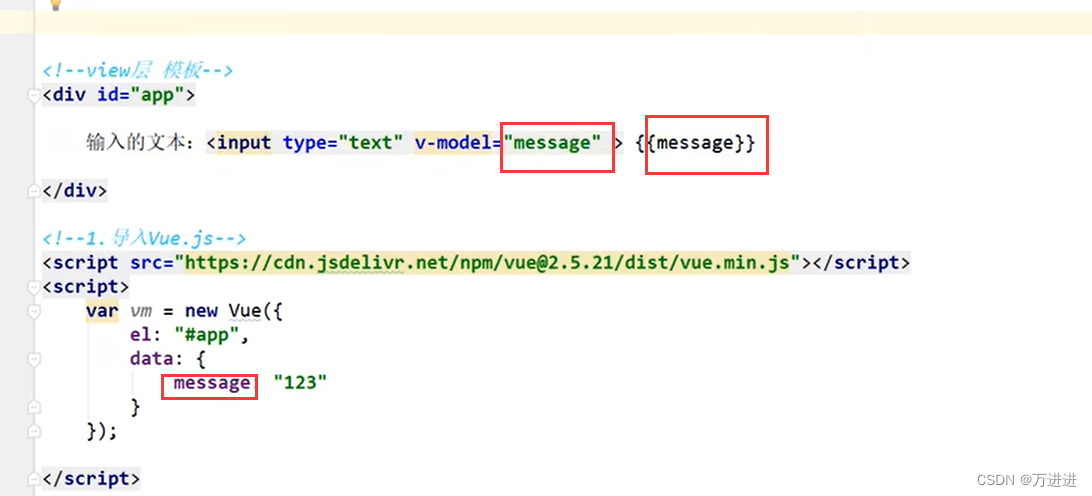
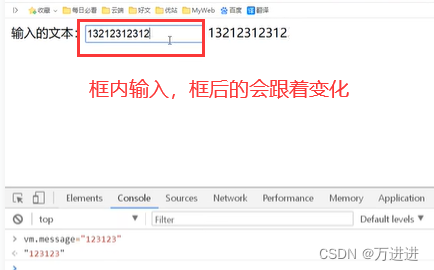
四、双向绑定 v-model
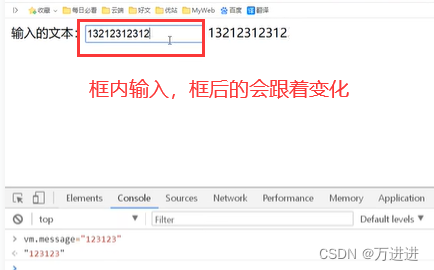
1.文本框


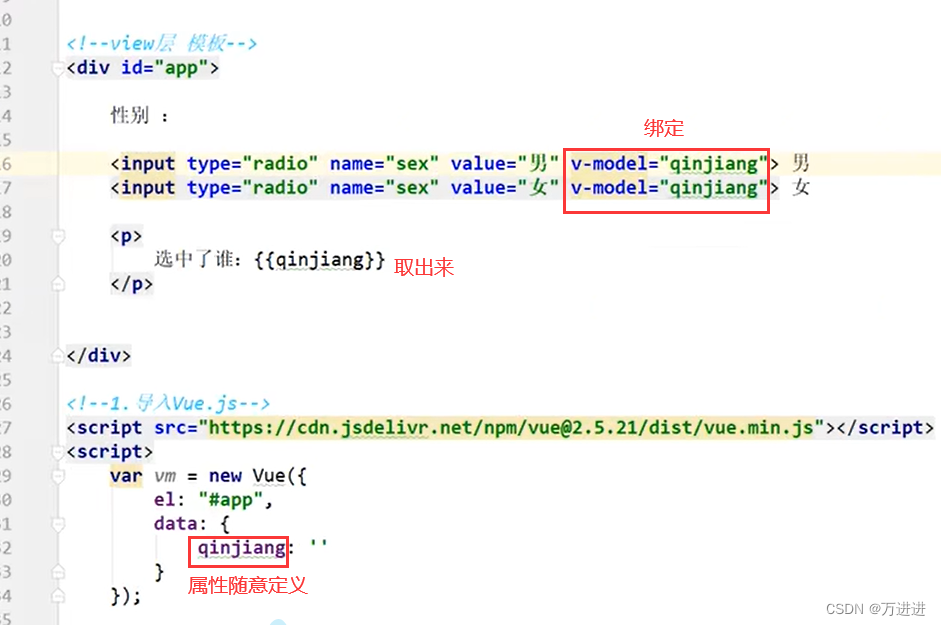
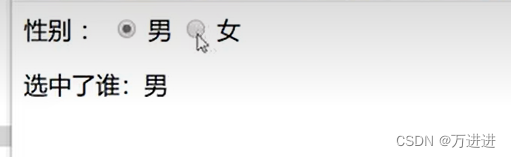
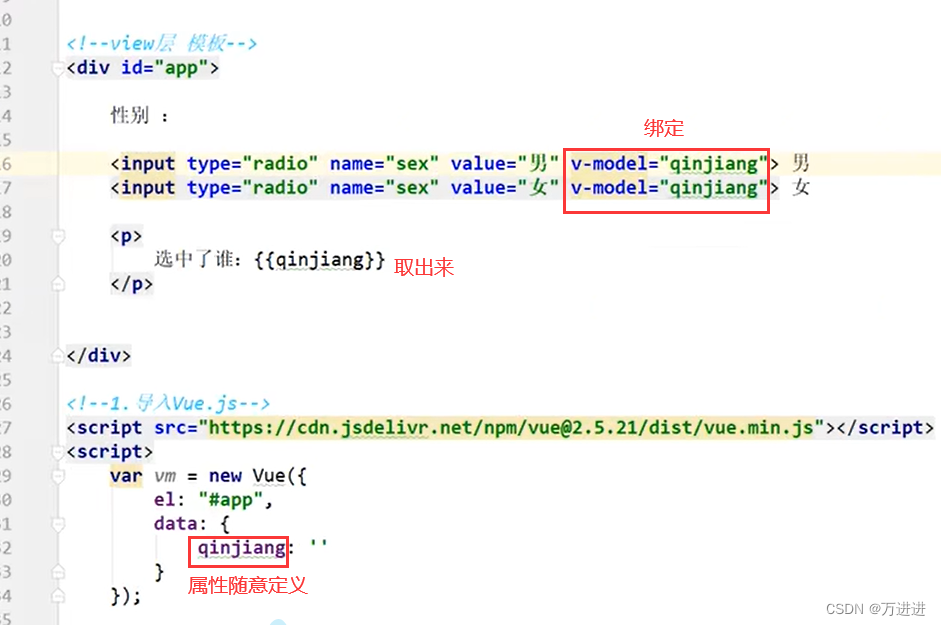
2.单选框


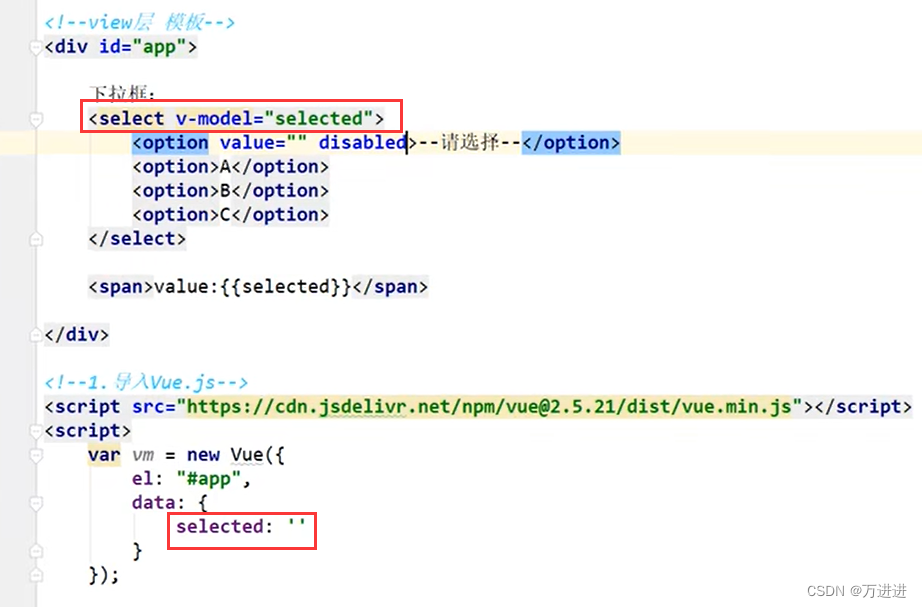
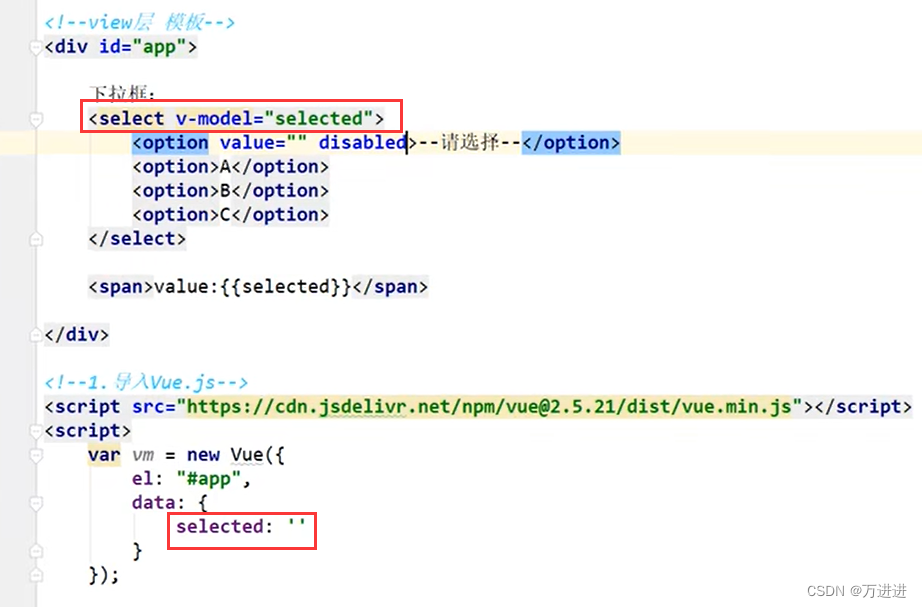
3.下拉框


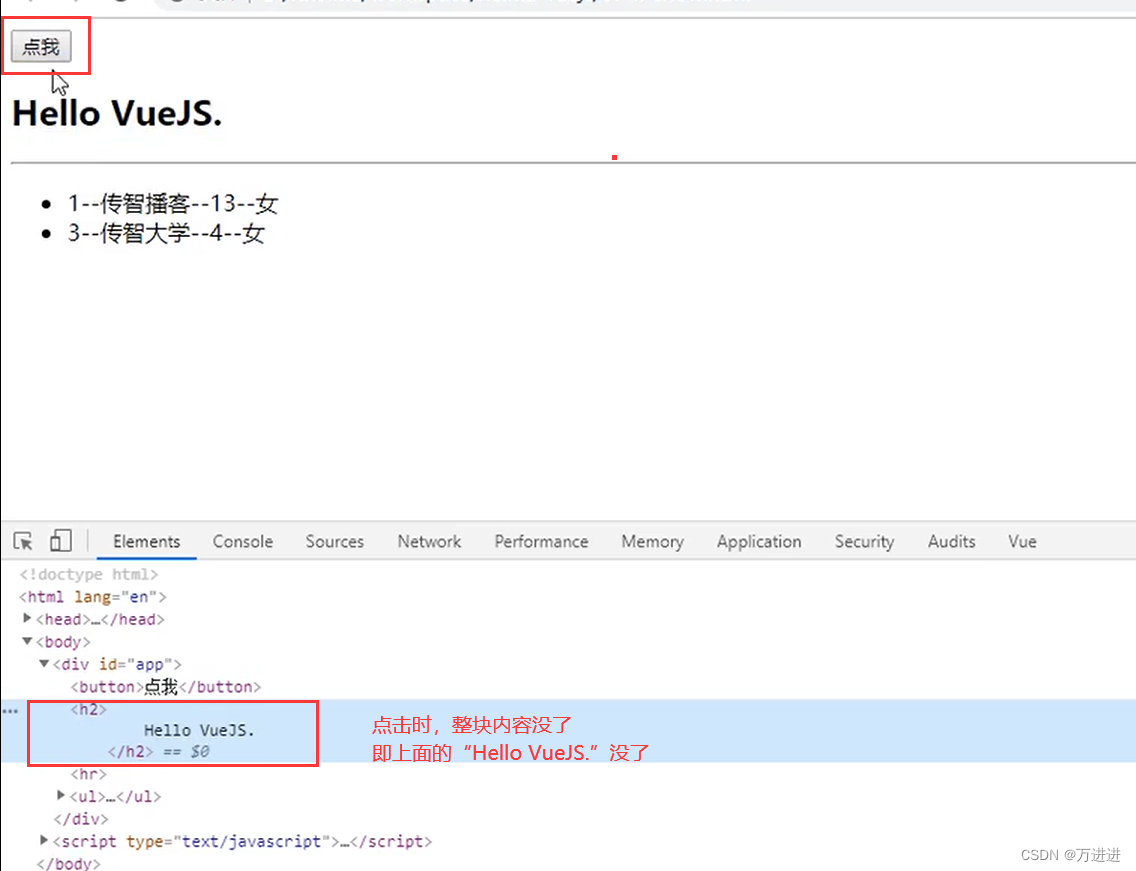
五、v-show 

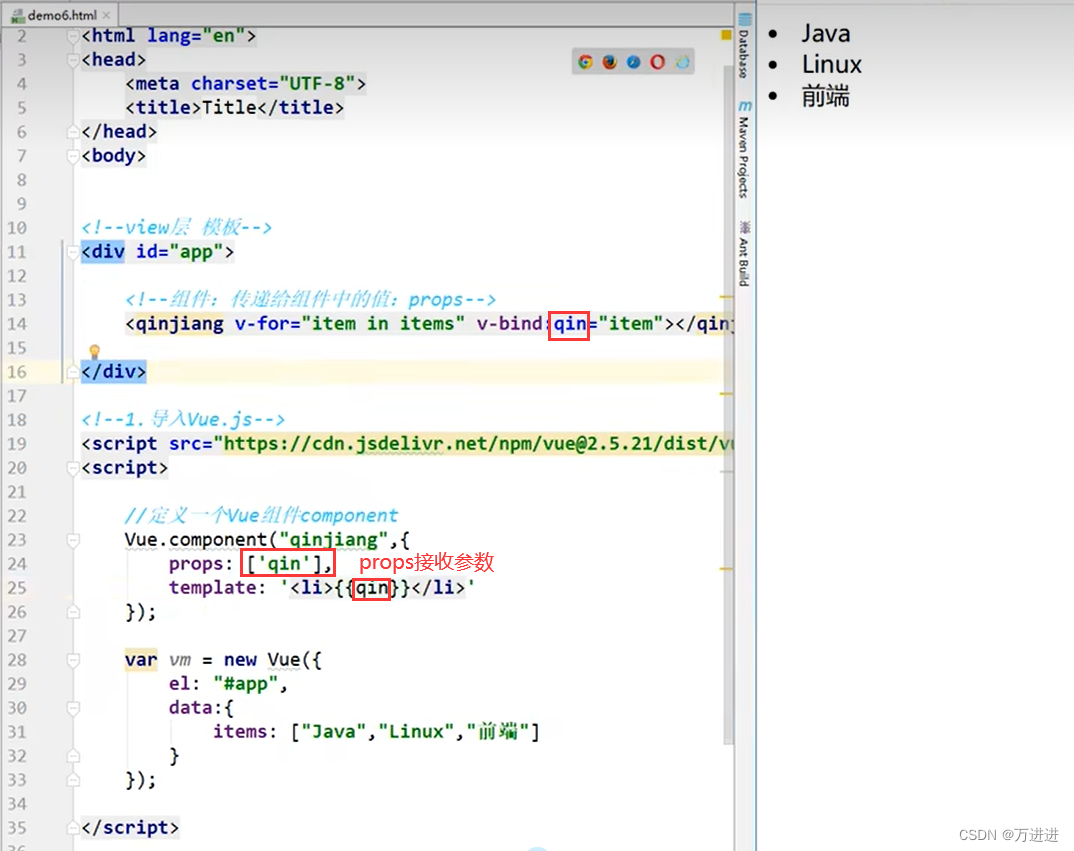
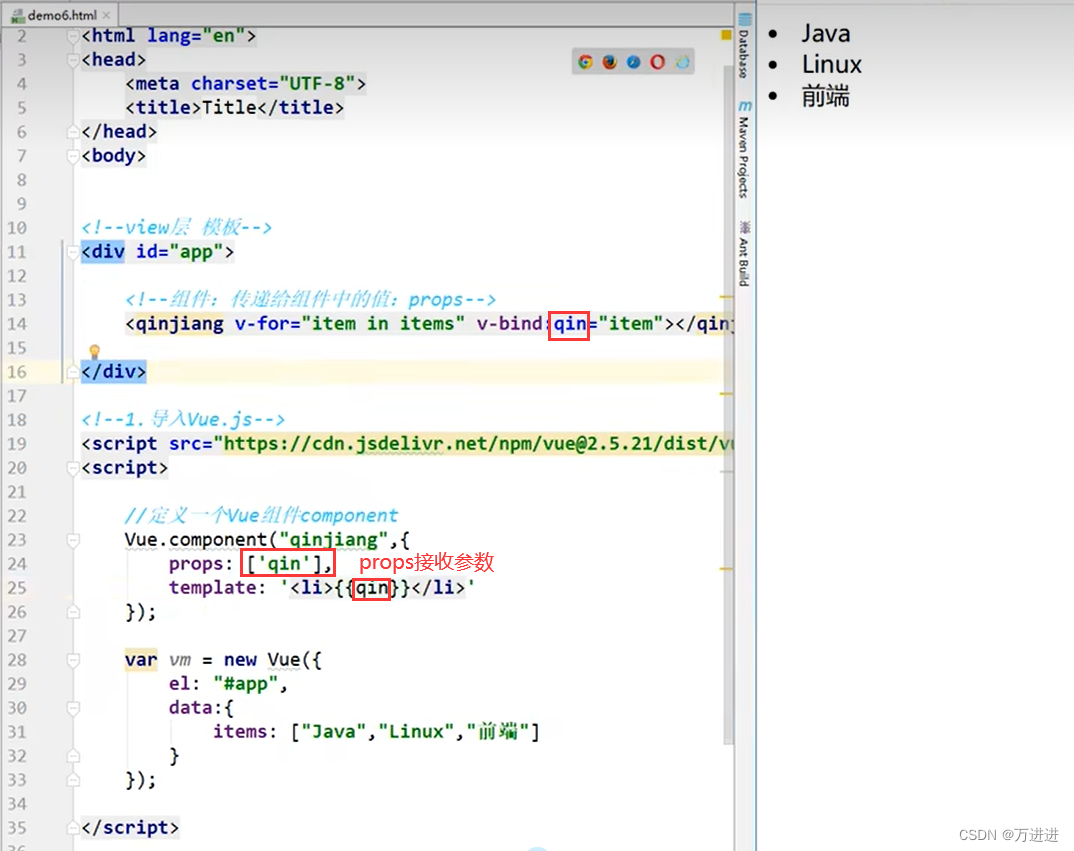
组件 props接收参数

一、v-if v-elseif v-else

二、循环 v-for v-for还支持一个可选的第二个参数,即当前项的索引
<li v-for="(item, index) in items">
{{ item.message }}--{{index}}
</li>

三、v-on 绑定事件 v-on:click等于@click

四、双向绑定 v-model
1.文本框


2.单选框


3.下拉框


五、v-show 

组件 props接收参数

 1480
1480
 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


