<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="js/jquery.js"></script>
<body>
<div>
<p>1变成红色</p>
<p id="show">2变成红色</p>
<p class="show1">3变成红色</p>
</div>
<script>
$(function () {
$("div p:first-child").on("click",function () {
$(this).css("color","red");
});
$("#show").on("click",function () {
$(this).css("color","red");
});
$(".show1").on("click",function () {
$(this).css("color","red");
});
});
</script>
</body>
</html>
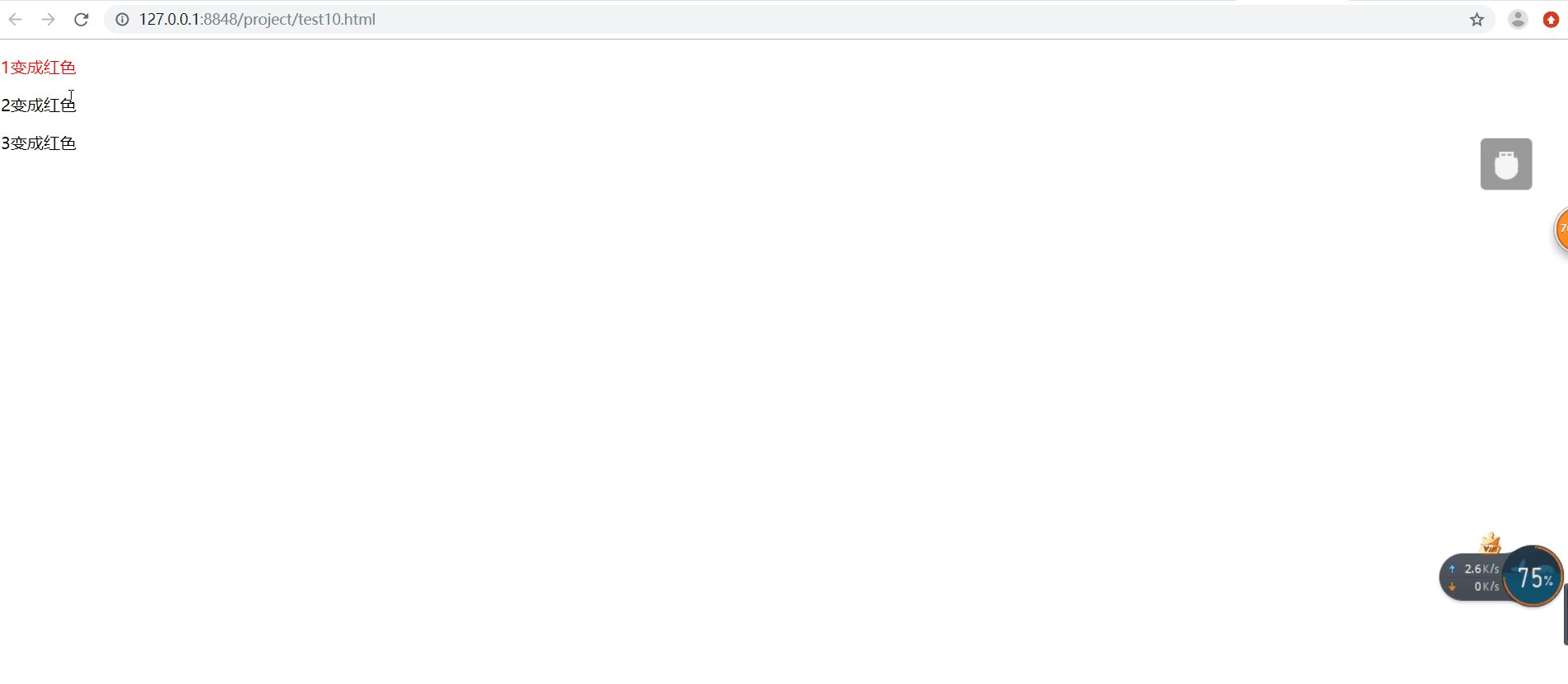
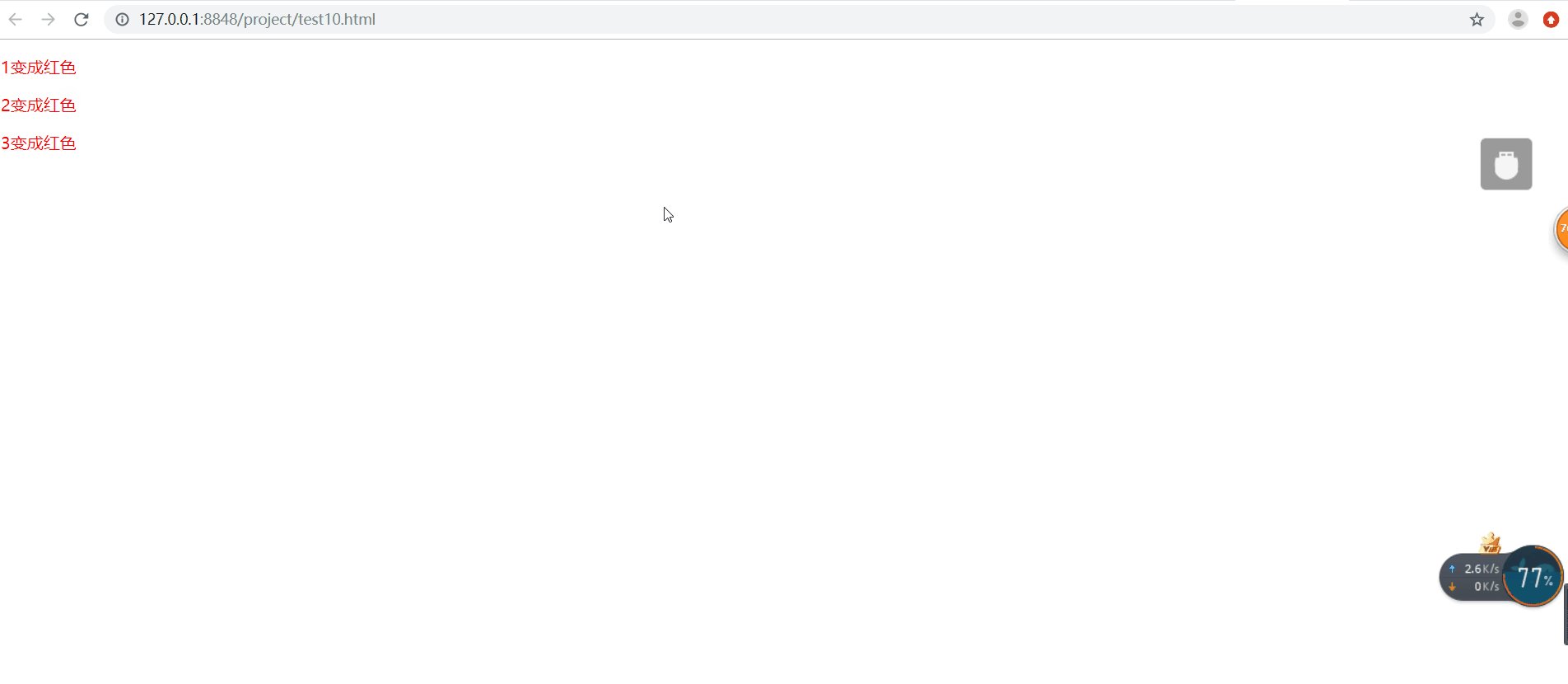
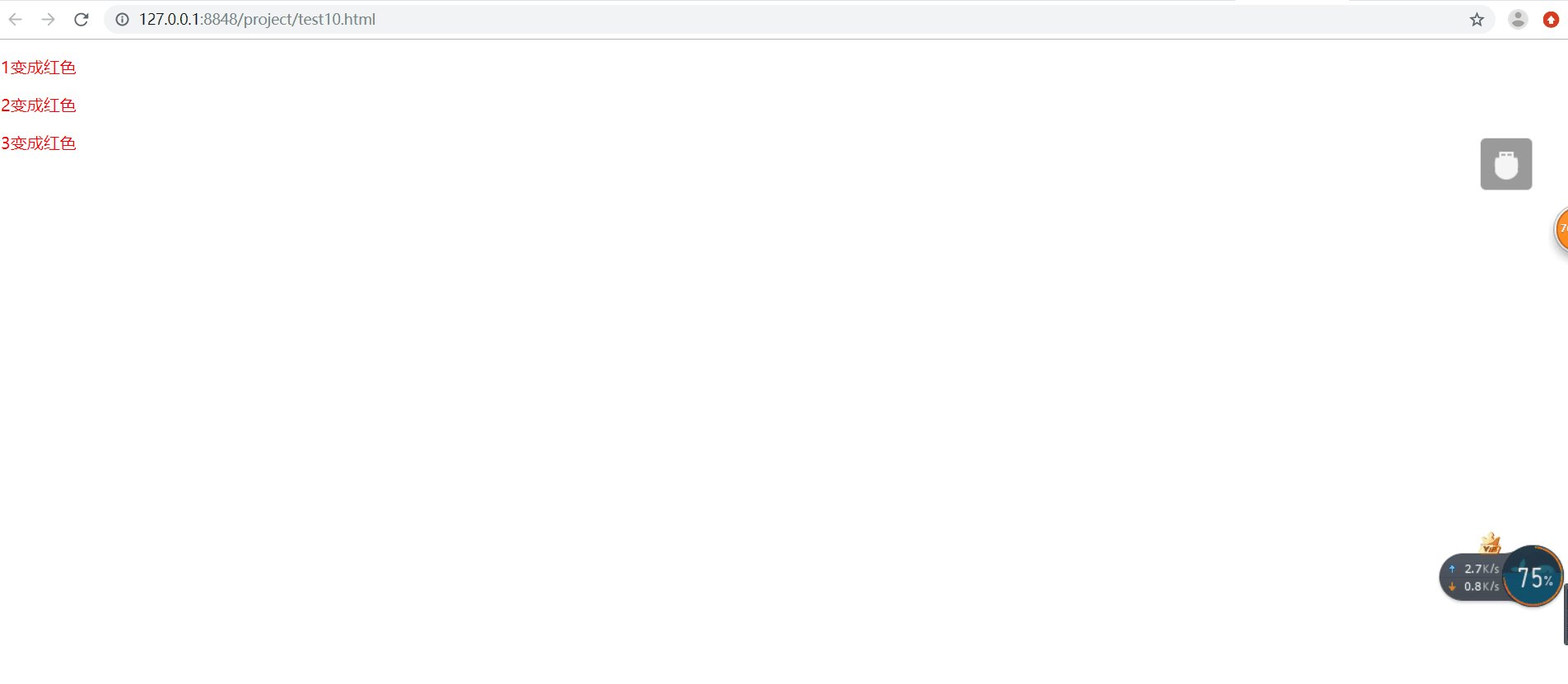
效果图:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








