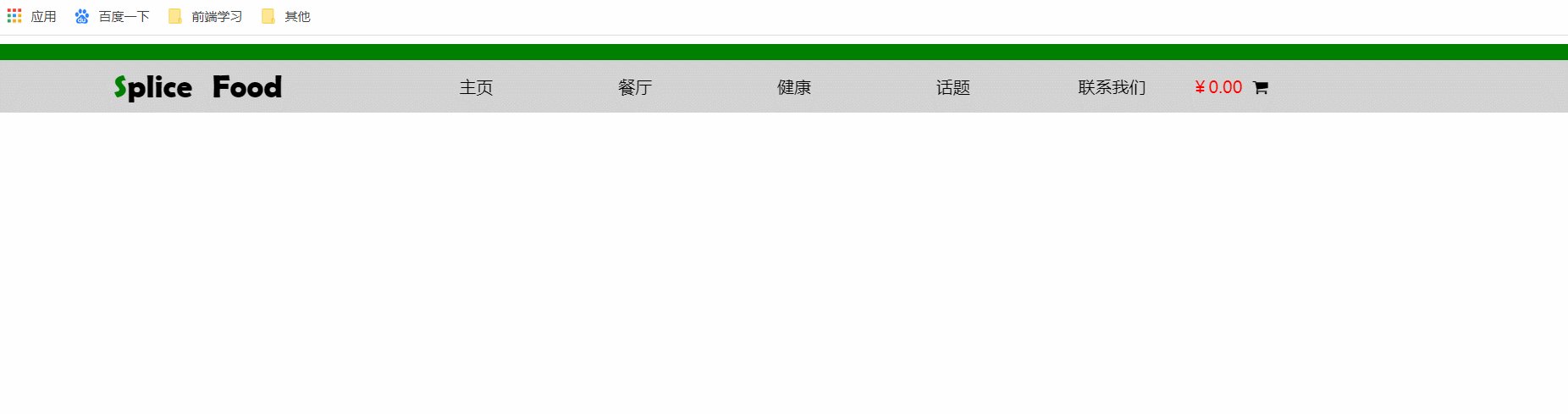
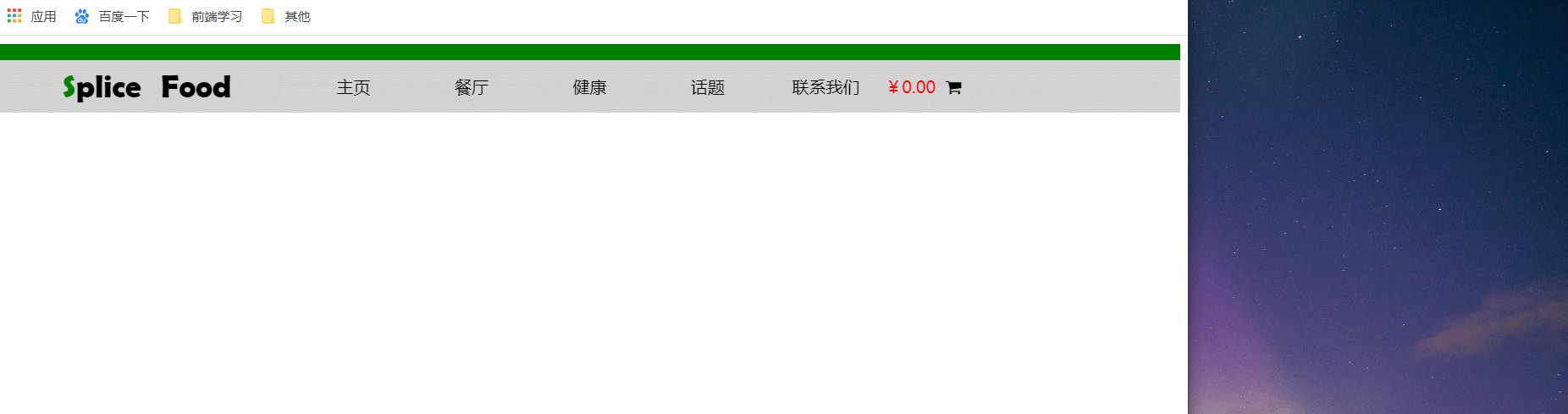
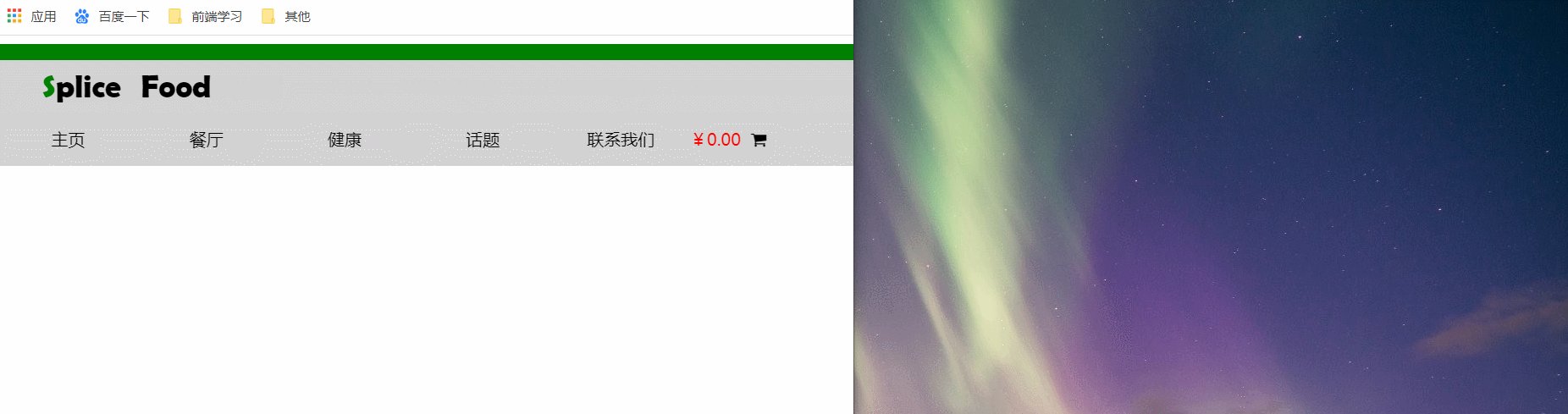
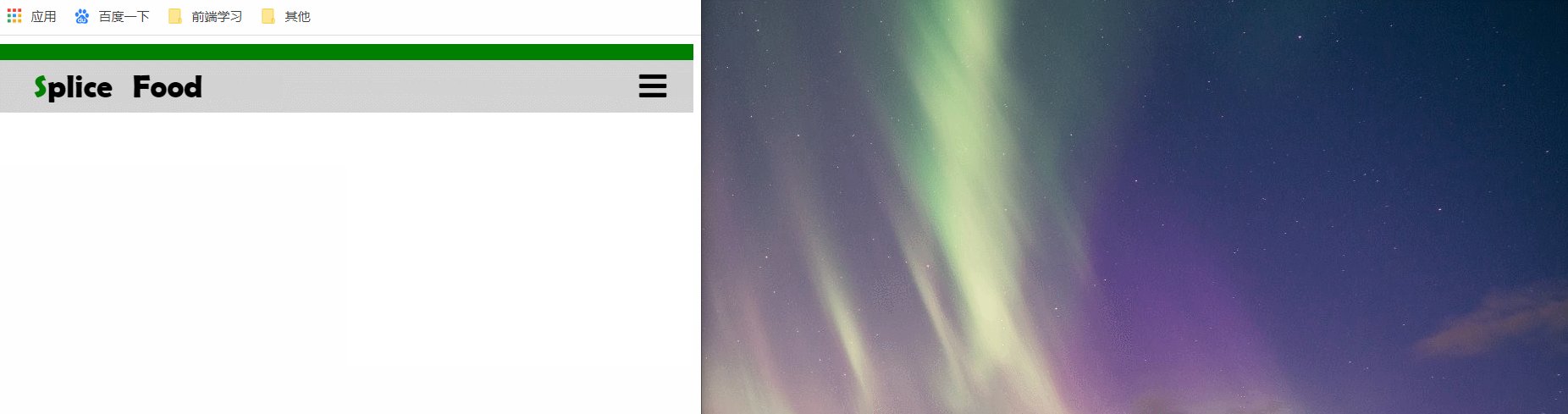
今天我们要做一个交互式的导航栏,当页面宽度变小时,但导航栏所显示的样式也不同。点击图标打开下拉菜单。先看一下效果把

HTML部分:
我们先把html代码给出来,这里用到的是最基本的一个布局。设置了两个div第一个是导航栏上方的绿条,第二个div里面通过若干个div来实现他的内容的输出。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<title></title>
<link rel="stylesheet" type="text/css" href="./index.css" media="all"/>
<link rel="stylesheet" type="text/css" href="font-awesome-4.7.0/font-awesome-4.7.0/css/font-awesome.css"/>
</head>
<body>
<div class="nav-top"></div>
<div class="nav-content">
<div class="logo">
<font>S</font>plice Food
<i class="fa fa-bars" οnclick="show()"></i>
</div>
<div class="text1">主页</div>
<div class="text1">餐厅</div>
<div class="text1">健康</div>
<div class="text1">话题</div>
<div class="text1">联系我们</div>
<div class="car">
<font>¥0.00 </font>
<i class="fa fa-shopping-cart"></i>
</div>
</div>
<div id="zhedie">
<div>主页</div>
<div>餐厅</div>
<div>健康</div>
<div>话题</div>
<div>联系我们</div>
<div>
<font>¥0.00 </font>
<i class="fa fa-shopping-cart"></i>
</div>
</div>
</body>
</html>CSS部分:
这里主要是设置了盒子的布局,然后最主要的是用到了媒体查询器去实现它不同页面宽度时页面显示的效果
.nav-top{
width: 100%;
height: 15px;
background-color:green ;
}
.nav-content{
width: 100%;
height: 50px;
background-color: lightgray;
}
.nav-content div{
float: left;
line-height: 50px;
}
.logo,.car{
width: 25%;
height: 50px;
}
.logo{
font-family: first;
font-size: 30px;
text-align: center;
}
.logo font{
color: #008000;
}
.logo i{
position: absolute;
right: 5%;
line-height: 50px;
display: none;
}
.car font{color: red;}
.text1{
width: 10%;
text-align: center;
}
#zhedie{
width: 40%;
margin-left: 60%;
display: none;
}
#zhedie div{
padding-left: 10%;
background-color: whitesmoke;
line-height: 40px;
}
@font-face {
font-family:first;
src: url(./font-awesome-4.7.0/font-awesome-4.7.0/fonts/BRLNSDB.ttf),
url(./font-awesome-4.7.0/font-awesome-4.7.0/fonts/BRLNSB.ttf);
}
@media screen and (max-width:992px){
.nav-content{
height: 100px;
}
.logo{
width: 100%;
text-align: left;
padding-left: 5%;
}
.text1,.car{
width: 16%;
}
}
@media screen and (max-width:768px){
.nav-content{height: 50px;}
.logo i{display: inline-block;}
.text1,.car{display: none;}
}然后我们要实现点击按钮式出现下拉菜单。可以在JS里面设置,我们只需要先获取存放下拉菜单的盒子,然后通过行内样式设置他的display为none或者block.
function show(){
if(a.style.display=='none'){
a.style.display='block';
}
else{
a.style.display='none';
}
}最后把函数名写到对于的HTML代码中就可以啦。

























 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








