ModelForm和BootStrap——BootStrap父类样式
ModelForm可以帮助我们生成HTML标签
class UserModelForm(forms.ModelForm):
name=forms.CharField(min_length=3,label="用户名")
class Meta:
model = models.UseInfo
fields = ["name","password","age","account","from_time","depart","gender"]
form=UserModelForm()
{{form.name}} #普通的input框
{{form.password}} #普通的input框
......
定义BootStrap插件来布局样式
方式一: 使用widgets={ }
#modelForm实例
from django import forms
class UserModelForm(forms.ModelForm):
######################################
#定义其他的校验
name=forms.CharField(min_length=3,label="用户名")
#......
class Meta:
model = models.UseInfo
fields = ["name","password","age","account","from_time","depart","gender"]
#定义插件
widgets={
"name":forms.TextInput(attrs={"class":"form-control"}),
"password": forms.PasswordInput(attrs={"class": "form-control"}),
方式二:使用widget=forms.TextInput(attrs={“class”: “form-control”})
#modelForm实例
from django import forms
class UserModelForm(forms.ModelForm):
#定义其他的校验
name=forms.CharField(
min_length=3,
label="用户名"
#定义插件————用属性
widget=forms.TextInput(attrs={"class": "form-control"})
)
class Meta:
model = models.UseInfo
fields = ["name","password","age","account","from_time","depart","gender"]
{{form.name}} #bootstrap样式的input框
{{form.password}} #bootstrap样式的input框
......
方式三:重新定义的init方法,批量设置
#modelForm实例
from django import forms
class UserModelForm(forms.ModelForm):
######################################
#定义其他的校验
name=forms.CharField(min_length=3,label="用户名")
#......
class Meta:
model = models.UseInfo
fields = ["name","password","age","account","from_time","depart","gender"]
def __init__(self,*args,**kwargs):
super().__init__(*args ,**kwargs)
#循环ModelForm的找到的所有插件,添加了class=“form-control”样式
for name ,field in self.fields.items():
field.widget.attrs = {"class":"form-control","placeholder":field.label}
方式四:自定义一个bootstrap父类

(1)代码如下:
#自定义bootstrap样式组件
from django import forms
class BootStrapModelForm(forms.ModelForm):
def __init__(self,*args,**kwargs):
super().__init__(*args ,**kwargs)
#循环找到所有插件,添加了class=“form-control”样式
for name ,field in self.fields.items():
#字段中有属性,保留原来的属性,没有属性,才添加
if field.widget.attrs:
#有的话直接设置值
field.widget.attrs["class"] = "form-control"
field.widget.attrs["placeholder"] = field.label
else:
#没有的话直接赋值一个字典,因为attrs本身就是一个字典
field.widget.attrs = {
"class":"form-control",
"placeholder":field.label
}
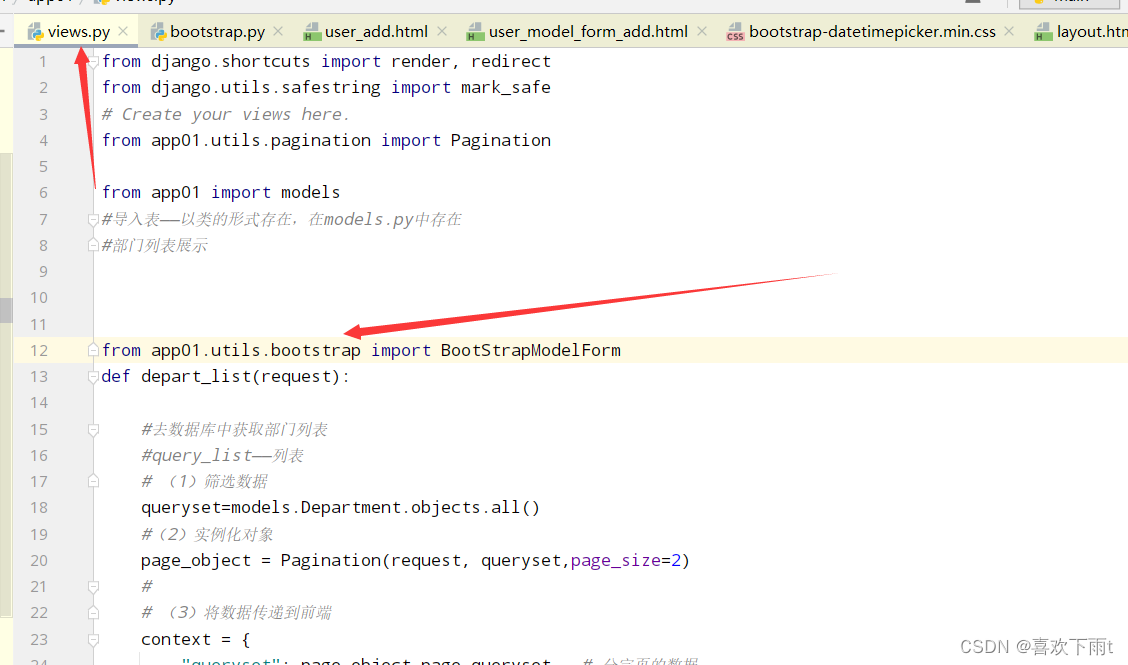
(2)使用——在views中导入,然后再model中继承
























 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










