介绍
项目是多页面应用,每个界面都会引入一次layui框架源码,造成未优化之前界面加载十分缓慢
优化探索
想办法让多页面只加载一次
但是由于多页面使用iframe,主页面和子页面资源隔离,无法让资源只加载一次
利用浏览器缓存
在WebMvc配置中加如下代码,将所有带component的url转发到resouce文件夹下的static/component目录,因为我的layui代码放在该目录下
public class MyWebMvcConfigurer implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/component/**")
.addResourceLocations("classpath:/static/component/")
.setCacheControl(CacheControl.maxAge(604800, TimeUnit.SECONDS));
}
}

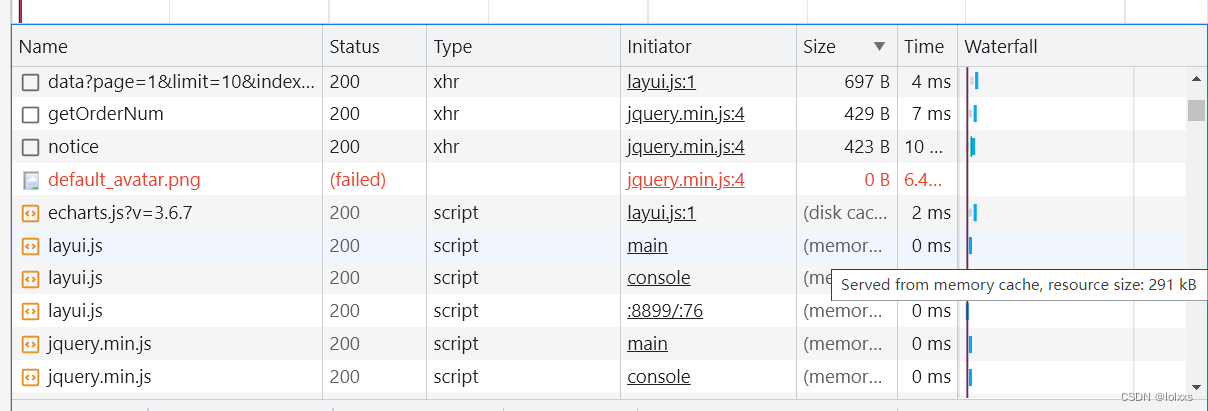
效果
效果如果,相同的资源都从内存中加载,提高了性能,无需网络开销























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










