当超过div的高度时,如何使div的内容转到下一列
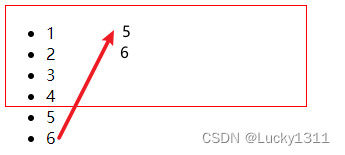
假如有一个元素列表,这些元素分布在每一行中。我希望当这一行超过div的总大小时,列表将在前面的可用空间中继续。如下图:

<div>
<ul>
<li>
1
</li>
<li>
2
</li>
<li>
3
</li>
<li>
4
</li>
<li>
5
</li>
<li>
6
</li>
</ul>
</div>
div
{
border: 1px solid red;
height: 100px;
width:300px;
}
本文使用flexbox来解决这个问题,并将方向设置为column。需要ul的高度来填充父容器,以便它知道何时中断。随着列表的增长,这些项目会自然地分布。添加的样式如下:
div {
border: 1px solid red;
height: 100px;
width: 300px;
}
ul {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100%;
margin: 0;
}
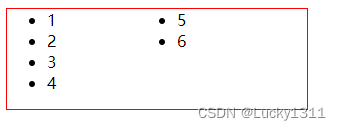
溢出的内容自动转到下一列,效果如下:






















 2346
2346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








