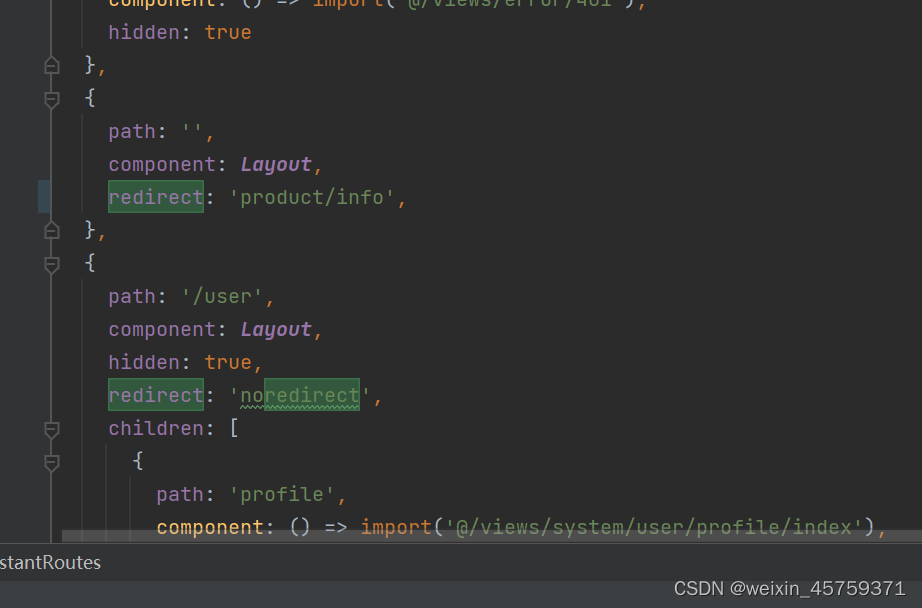
首先,在ruoyi-ui/src/router/index.js下做更改

// 公共路由
export const constantRoutes = [
//其他路由配置
{ //这个路由本来指向首页
path: '',
component: Layout,
redirect: 'product/info', <-这里改成指定页面的路由
},
//其他路由配置
]
这么写完之后,点击登录就可以访问到指定页面了,但是,你点击退出登录,之后再登录,会直接跳转到404页面。
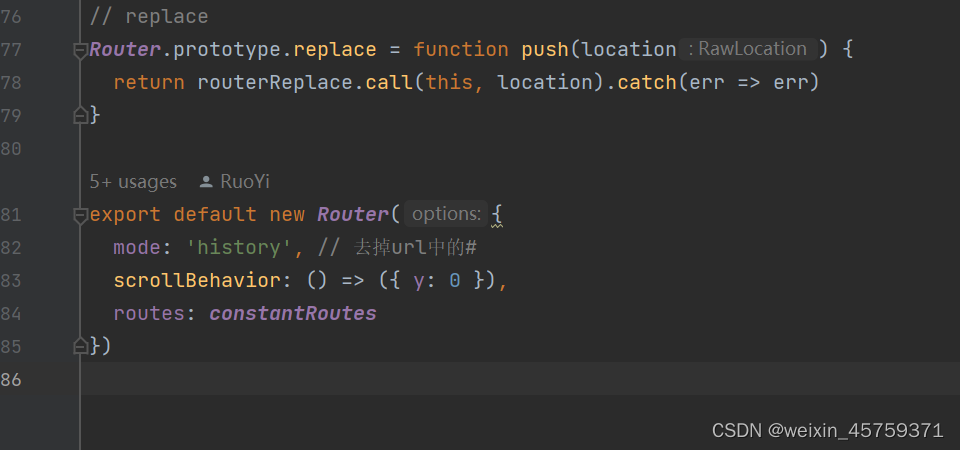
重点来了:还是在这个index.js文件夹下边

把mode模式由history改为hash,这样就解决了重新登录404报错问题。
具体原因 请参考这篇博客
https://blog.csdn.net/qq_43432157/article/details/123403162
第一次写博客,有很多不足,请多见谅





















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








