系列文章目录
文章目录
一、元素
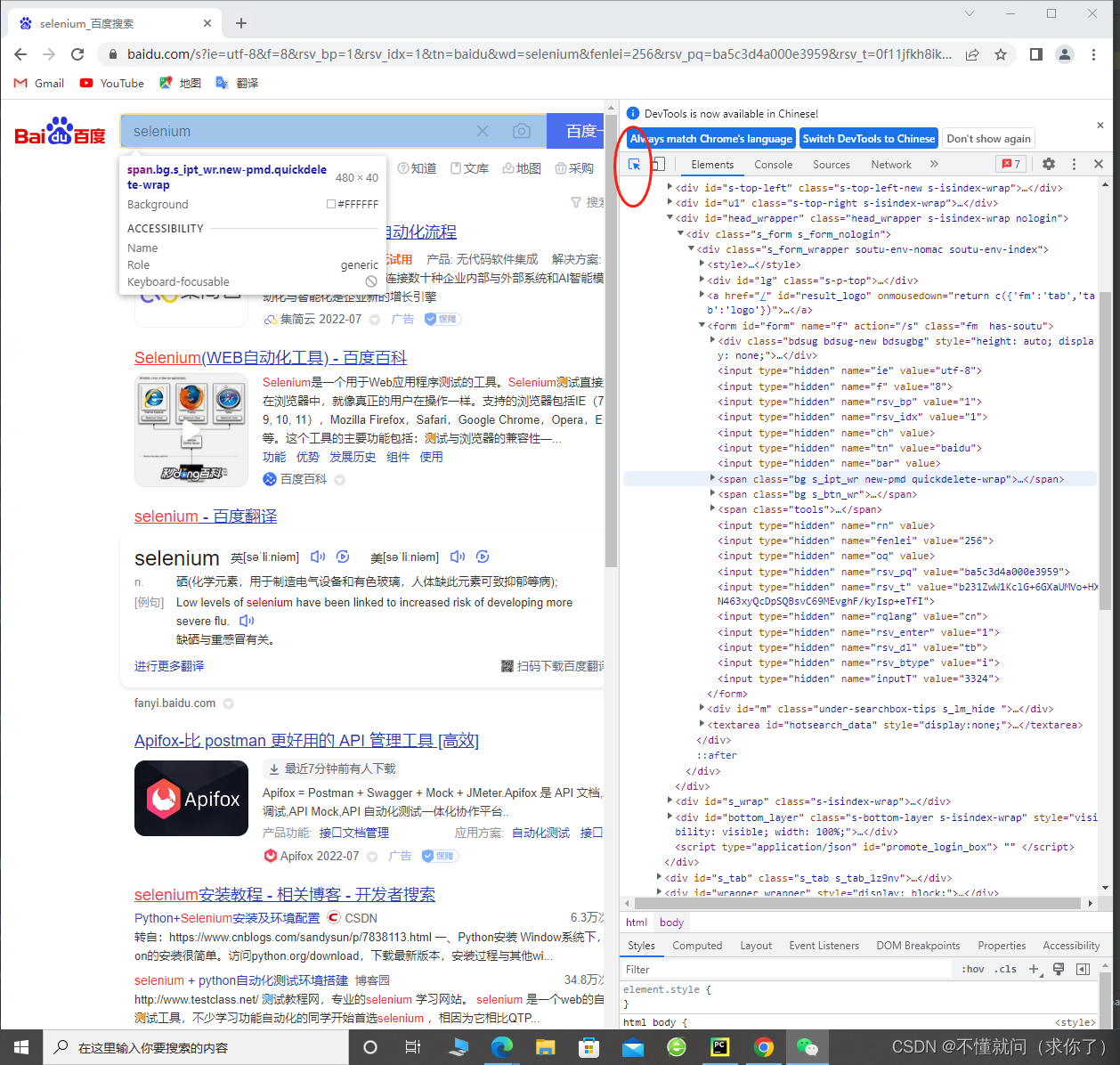
1). F12进入开发调试工具(DevTools)
2). 选择图中红圈的箭头(select element),则鼠标放到相应元素上可看获取到信息,例如属性与内容等
或者右键点击某个元素,选择检查

二、选择元素
1 id
规范性的网站一般id是唯一的(在html中是标记该元素的)
本节使用的学习网址

代码如下
1)
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建 WebDriver 对象
wd = webdriver.Chrome()
# 调用WebDriver 对象的get方法 可以让浏览器打开指定网址
wd.get('https://www.byhy.net/_files/stock1.html')
# 根据id选择元素,返回的就是该元素对应的WebElement对象
element = wd.find_element(By.ID, 'kw')
# 通过该 WebElement对象,就可以对页面元素进行操作了
# 比如输入字符串到 这个 输入框里
element.send_keys('通讯\n')
2)
或者
basic_str 文件中
GUPIAO_URL= "https://www.byhy.net/_files/stock1.html"
GUPIAO_ID = "kw"
GUPIAO_SEARCH_BTN_ID = "go"
elementType 文件中
from selenium import webdriver
import basicStr as Str
wd = webdriver.Chrome()
wd.get('https://www.byhy.net/_files/stock1.html')
wd.find_element_by_id(Str.GUPIAO_ID).send_keys("通讯")
wd.find_element_by_id(Str.GUPIAO_SEARCH_BTN_ID).click()
wd.quit()
但是!
ps:Selenium 升级到版本 4 以后, 下面这种 find_element_by* 方法都作为过期不赞成的写法
wd.find_element(By.ID, 'username').send_keys('byhy')
wd.find_element(By.CLASS_NAME, 'password').send_keys('sdfsdf')
wd.find_element(By.TAG_NAME, 'input').send_keys('sdfsdf')
wd.find_element(By.CSS_SELECTOR,'button[type=submit]').click()
运行会有告警,应为如下
from selenium.webdriver.common.by import By
wd.find_element(By.ID, 'username').send_keys('byhy')
wd.find_element(By.CLASS_NAME, 'password').send_keys('sdfsdf')
wd.find_element(By.TAG_NAME, 'input'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








