ECMAScript有很多个版本,每个版本的特征都有所不同,这里只对ECMAScript 6的部分常用知识做一定的小结。
一、什么是ECMAScript
ECMAScript一种标准、规格。
ECMAScript是JavaScript 的一种规格,JavaScript是ECMAScript的一种实现。
二、ES6的基本语法
1、let声明变量
ES6新增了let,let的一些特性。
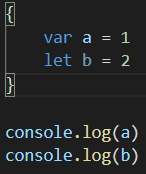
(1)let有局部作用域
①var 声明的变量没有局部作用域
②let 声明的变量 有局部作用域
示例:

报错:let 声明的变量有局部的作用域,var声明的变量可以全局使用

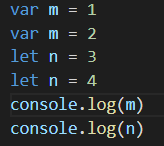
(2)let不可重复声明
①var 可以声明多次
②let 只能声明一次
示例:

报错:var可以声明多次,后一个m会覆盖前一个m;而let只能声明一次,否则报错

(3)let不存在变量提升
① var 会变量提升
② let 不存在变量提升
————————————
var a = "aaa"
console.log(a)【控制台打印】: aaa
————————————
console.log(a)
var a = "aaa"【控制台打印】:undefined
这就表明了,var定义的变量自动提升,相当于
var a
console.log(a)
a = "aaa"undefined:已经定义,但为赋值
————————————
console.log(a)
let a = "aaa"控制台报错:let声明的变量不存在变量提升的问题

is not defined:未定义
2、const声明
(1)const声明常量(只读变量)
const声明的常量,不允许改变,否则报错
![]()
(2)const声明的变量必须初始化值
否则报错Missing initializer in const declaration
![]()

3、解构赋值
解构赋值是对赋值运算符的扩展
是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
好处:在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取
(1)数组的解构赋值
1)先定义一个数组arr
let arr = [1, 2, 3]2)传统的赋值
let a = arr[0]
let b = arr[1]
let c = arr[2]
console.log(a, b, c)3)ES6的赋值
let [a, b, c] = arr
console.log(a, b, c)(2)对象的解构赋值
1)先定义一个user对象,并赋值name=薛之谦,年龄38
let user = {name:'薛之谦', age:38}2)传统的赋值
let name1 = user.name
let age1 = user.age3)ES6的赋值 (注意:解构的变量必须和user中的属性同名)
let {name, age} = user简的来说,所谓的解构赋值,就是ES6自动根据结构中的键值,自动地赋值给同名的变量
4、ES6的模板字符串
我的名字是:薛之谦,我的年龄是:38
1)传统的字符串
let name = '薛之谦'
let age = 38
let info = '我的名字是:'+name+ ',我的年龄是:'+age
console.log(info)2)ES6的模板字符串,使用了${}占位符(注意要使用反引号 `)
let name = '薛之谦'
let age = 38
let info = `我的名字是:${name},我的年龄是:${age}`
console.log(info)在日常开发中,模板字符串是非常常用的,特别是在政务系统,OA办公系统上
5、简写-声明对象
(1)简写-声明对象
先定义两个字段
let age = 20
let name = '赵云'给对象赋值
1)传统的写法
let user = {
age: age,
name: name
}2)ES6的简写
let user = {
age,
name
}注意:这种简写需要 : 前后的名字一样才能这样用
(2)简写-定义方法
1)传统的写法
let ruban = {
skill:function(){
console.log('鲁班一技能哒哒哒')
}
}
ruban.skill();
2)ES6的简写
let ruban = {
skill(){
console.log('鲁班二技能哒哒哒')
}
}
ruban.skill()省略了function
(3)简写-箭头函数(重要)
可以笼统理解:ES6的箭头函数相当于Java的lambda表达式
箭头函数提供了一种更加简洁的函数书写方式
基本语法是:参数 => 函数体
箭头函数多用于匿名函数的定义
示例:
①先定义一个数组,并且调用sort()继续排序
let arr = ["10", "5", "30", "2", "400"]
arr.sort()
console.log(arr)【控制台打印】:
[ '10', '2', '30', '400', '5' ]
②这时可以看到排序并不是我们想要的根据大小排序,所以我们需要在函数方法sort()中指定排序的方式
let arr = ["10", "5", "30", "2", "400"]
arr.sort(function(a,b){
return a - b
})
console.log(arr)【控制台打印】:
[ '2', '5', '10', '30', '400' ]
③如果要对上面的函数使用“箭头函数”简写,就是这样的
let arr = ["10", "5", "30", "2", "400"]
//使用箭头函数
arr2 = arr.sort((a,b) => {
return a - b
})
console.log(arr)④还可以更简,return和大括号都可以省略
arr2 = arr.sort((a,b) => a - b)当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回
当只有一个参数时,可以不使用圆括号
6、拓展运算符
let person = {
name : '赵云',
age : 20
}
let student = person
student.name = '吕布'
console.log(person) // 打印:{ name: '吕布', age: 20 }
console.log(student) // 打印:{ name: '吕布', age: 20 }分析:person 也同时被改变
说明在JavaScript里引用了同样的内存对象
使用拓展运算符
let person = {
name : '赵云',
age : 20
}
let student = {...person} // 使用对象拓展符
student.name = '吕布'
console.log(person) // 打印:{ name: '赵云', age: 20 }
console.log(student) // 打印:{ name: '吕布', age: 20 }小结:使用拓展运算符 ... 可以进行对象拷贝、复制
7、补充-JavaScript常用知识
(1)JavaScript没有方法重载
JavaScript没有方法重载,函数名相同的函数后面的会覆盖前面的
示例1:
function user(name, age) {
console.log(name + ":" + age)
}
function user(name) {
console.log(name)
}
user('鲁班')
user('鲁班',12)【控制台打印】:
鲁班
鲁班
示例2:换一下两个函数的位置
function user(name) {
console.log(name)
}
function user(name, age) {
console.log(name + ":" + age)
}
user('鲁班')
user('鲁班',12)【控制台打印】:
鲁班:undefined
鲁班:12
(2)JavaScript有着和Java类似的内存管理
1)在JavaScript中,每当我们创建一个对象,都会占用内存,不再使用时,浏览器会自动释放。
2)内存生命周期
值的初始化 -> 使用 -> 释放
①值的初始化,在定义变量或者创建一个变量的时候,就完成了内存分配
②使用分配到的内存(读、写)
③不需要时将其释放
示例:
let person = {
name : '赵云',
age : 20
}
let student = person这时,student 直接引用的是person,指向的就是的person内存地址,即student的赋值发生变化person也会改变。
(3)JavaScript【基本数据类型】:
1)数值类型:与强类型语言如C、Java不同,JavaScript的数值类型不仅包括所有的整形变量,也包括所有的浮点型变量。JavaScript语言中的数值都是以IEEE 754双精度浮点数格式保存。
2)字符串类型:JavaScript的字符串必须用引号括起来,此处的引号既可以是单引号,也可以是双引号。
(4)JavaScript的五大【基本类型】
Undefined、Null、Boolean、Number、String























 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










