Vue-生命周期函数
一、生命周期和生命周期函数
生命周期(Life Cycle)是指一个组件从创建-> 运行-> 销毁的整个阶段,强调的是一个时间段。 生命周期函数:是由vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意: 生命周期强调的是时间段,生命周期函数强调的是时间点。
二、组件生命周期函数的分类

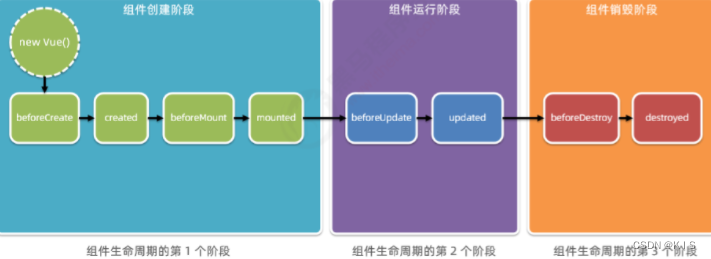
三、生命周期图示

| 阶段 | 生命周期函数 | 状态/作用 |
|---|---|---|
| 创建阶段 | beforeCreate | 组建的props/data/methods尚未被创建 ,都处于不可用状态 。 |
| 创建阶段 | created | 组建的props/data/methods已创建好,都处于可用状态,但是组建的模板结构尚未生成。 |
| 创建阶段 | beforeMount | 将要 把内存中编译好的HTML结构渲染到浏览器中,此时浏览器中还没有当前组件的Dom结构。 |
| 创建阶段 | mounted | 已经把内存中的HTML结构,成功渲染到了浏览器之中,此时浏览器中已然包含了当前的组件Dom结构。 |
| 运行阶段 | beforeUpdate | 将要 根据变化后,最新的数据,重新渲染组件的模板结构。 |
| 运行阶段 | updated | 已经根据最新数据,完成了组件Dom结构的重新渲染。 |
| 销毁阶段 | beforeDestroy | 将要 销毁此组件,此时尚未销毁,组件处于正常工作状态。 |
| 销毁阶段 | destroyed | 组件已经被销毁,此组件在浏览器中对应的Dom结构已被完全移除。 |






















 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










