前端发送请求js对象自动转为json问题
问题由来:
在日常开发过程中,我注意到我每次都是定义一个js对象,例如:
var postData = {
age: 100
};
用它去请求,我也没有多想,自以为是传输用这个就完事了。
后来,用到postman(请求调试工具)调试,我把前端发送数据复制到postman中,请求时发现报错。研究了一下,联想到Content-type: application/json这个字段。我不禁思索:
application/json数据传输规定的数据类型不是json吗,而我上面定义的是一个js对象类型,跟json就不挨边,为什么之前能行,放到postman就不行呢?
查了好多百度也没查到,我决定动手分析一下:
猜测:1.浏览器自动处理了?;2.因为使用的ajax请求方法(axios,jQuery等)中对数据进行了处理?
事实上答案是第二种
动手操作一下,先写个原生axjs:
<script type="text/javascript">
function post() {
var postData = { //注意这里是对象类型
age: 100
};
//本地用node随便启了一个接口,接收post请求
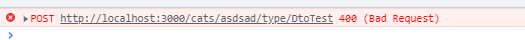
var url = "http://localhost:3000/cats/asdsad/type/DtoTest";
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
//1.请求头不指定格式
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//2.请求头指定为为json格式
//xhr.setRequestHeader("Content-type", "application/json");
xhr.send(postData);
}
</script>
(大概就是这个意思,其他如何触发方法就不写了,不明白的可以问我,我经常在)
第一种(请求头不指定格式):
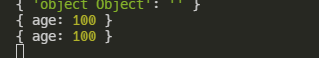
请求数据不指定格式(application/x-www-form-urlencoded),看看后端接收参数是啥样子

这是不对的。
第二种(请求头指定为为json格式):
请求参数格式换成json试试(application/json)

没反应,看下控制台,结果报错了,400

是请求参数错误,到这里明白了,由于规定
xhr.setRequestHeader("Content-type", "application/json");
我们必须传递json类型数据,那再改一下试试
将传送数据序列化一下变成json类型:
<script type="text/javascript">
function post() {
var postData = {
age: 100
};
var url = "http://localhost:3000/cats/asdsad/type/DtoTest";
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-type", "application/json");
xhr.send(JSON.stringify(postData)); //改了这里
}
</script>
再来看看

没有问题了!
自我思考:
{ 'object Object': '' }这种情况下(不指定请求头,发送js对象),仔细看接收结果也是个json类型,我猜测这是我用的后端框架自己封装的方法,待考证。因为理论上接收到的不应该是json了。
其实弄懂这些应该去写原生的servlet。两年前大三时候写过,具体到数据编码类型啥的,貌似前端不写数据传输格式的话,后端也能收到,但不是json,图片中出现的json应该是被框架处理过的。这一段当我胡说八道,因为忘记了…
结论:前端传值这方面,指定application/json类型数据格式,是必须传送json类型数据的,不然会报错400(请求参数问题)。所以最开始产生的疑惑也就解决了,即我们在开发过程中直接把js对象放到请求方法的参数中,虽然能用,但是这背后肯定是处理过的。
个人见解,哪里有问题欢迎指出,一起讨论,谢谢!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








