加入新的文件夹在工作区后,新文件夹里的图片总是插不进去,终于顿悟。。。
html css 插入图片路径看的是相对自己而言。
关键是 搞清楚图片 与当前文件夹的 相对位置关系。
几种常见情况:
<body>
<div>
<img src="banner2.png" alt="">
<!-- 同一个文件夹下直接写即可 -->
</div>
<div>
<img src="images/logo.png" alt="">
<!-- 在与html文件同级的文件夹下 -->
</div>
<div>
<img src="../picture/tb.jpg" alt="">
<!-- 在html文件的上一级文件夹,注意这个/与直接复制路径的斜杠不一样 -->
</div>
</body>
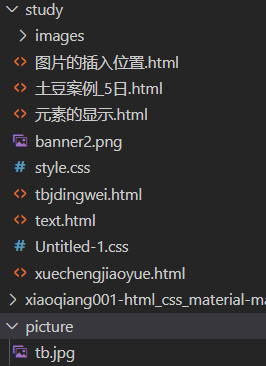
文件位置如下图所示:

最怕的是碌碌无为还安慰自己平凡可贵。





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








