
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix::after {
display: block;
content: '';
clear: both;
}
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: brown;
}
li,
ul {
list-style: none;
box-sizing: border-box;
}
ul>li.block {
float: left;
width: 50px;
}
ul>li.block>ul {
display: none;
}
ul>li.block li {
border: 1px solid #008c8c;
cursor: pointer;
}
ul>li.block li:hover {
background-color: wheat;
}
</style>
</head>
<body>
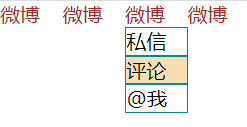
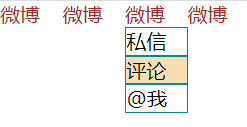
<ul class="nav clearfix">
<li class="block">
<a href="">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li class="block">
<a href="">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li class="block">
<a href="">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
<li class="block">
<a href="">微博</a>
<ul>
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
</ul>
<script>
var nav = document.querySelector('.nav');
var lis = nav.children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = "block";
}
lis[i].onmouseout = function() {
this.children[1].style.display = "none";
}
}
</script>
</body>
</html>

























 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








