blob导出文件乱码(或者直接打不开)

我的下载代码
// An highlighted block
handleDownload() {
exportExcel({ current: 1, size: 10 }).then((res) => {
let headers = res.headers;
let fileName = headers["content-disposition"];
let decd = decodeURIComponent(
fileName.substring(20, fileName.length - 4)
);
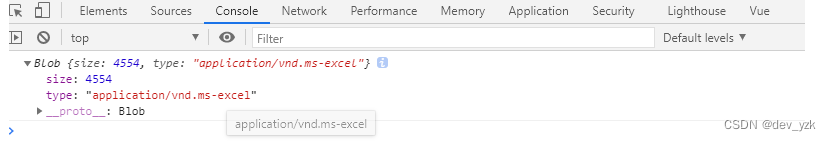
const blob = new Blob([res.data], { type: "application/vnd.ms-excel" });
var a = document.createElement("a");
a.href = URL.createObjectURL(blob);
a.download = `${decd}.xlsx`;
a.style.display = "none";
document.body.appendChild(a);
a.click();
a.remove();
});
}
还有一步非常重要!!!在请求接口时要设置responseType为blob
export const download = (params) => {
return axios.post(url,params,{responseType:'blob'})
}
当responseType设置为‘blob’的时候,后台返回就是blob对象了,前端 不用 再去new Blob 了

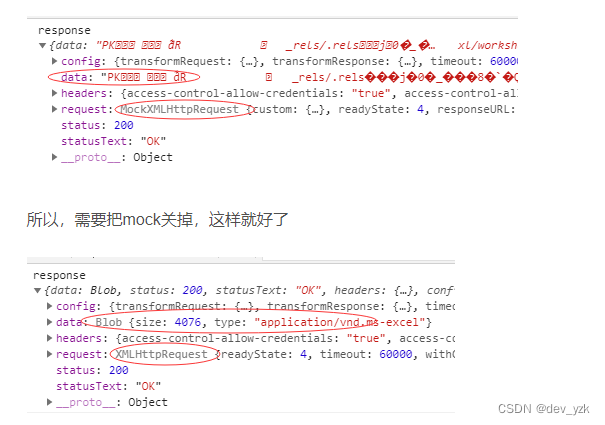
还有一点需要注意,如果项目中用到了mock,请求结果会被mock拦截,并且修改返回数据类型,这样就会出现下载下来的文件打不开。如下图:data的数据类型变成了字符串,request为MockXMLHttpRequest类型,这是因为被mock重写了
(没有设置开关可以在引入的位置注释)。






















 5924
5924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








