首先要基本了解HTML表单基本概念和语法
<form>:表单标签,为用户输入创建HTML表单
- action:url地址
- method:提交方式
- get:get提交方式,不安全
- post:post提交方式,较为安全(推荐)
<input>:input标签
- type:设置表单类型
- text:文本框
- password:密码框
- radio:单选按钮
- checkbox:复选按钮
- button:普通按钮
- image:图片按钮
- reset:重置按钮
- file:游览按钮
- name:自定义属性
<textarea>:多行文本域
- cols:定义几列显示
- rows:定义几行显示
<select>:下拉框标签
- multiple:多选下拉框
- size:多选下拉框显示几个
- option:下拉框中的选择项标签
注意:name属性必须要加,否则表单数据无法发送给服务器
我们要求掌握表单语法后完成下列案列操作
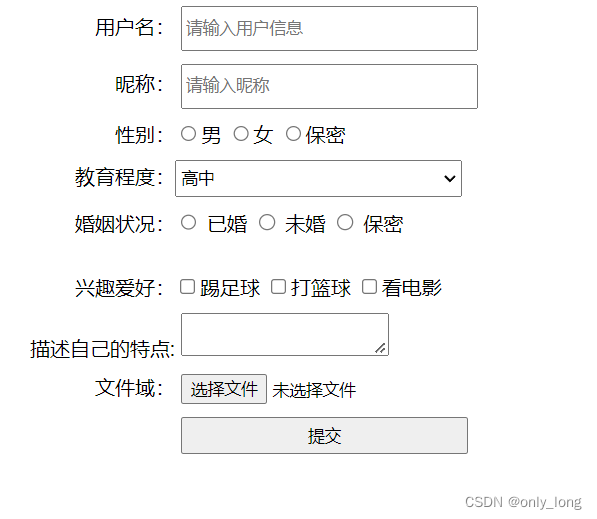
这是我们实列化的要求:

附上源码仅供参考,不具实际意义上的完美
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.c{width: 40%;
margin: 20px auto;}
.common{width: 230px;
height: 30px;}
/* 这里定义了两个类.c和.common 方便统一文本框长度 */
span{display:inline-block;
width: 150px;
text-align: right;}
div{margin-bottom: 10px;}
/* 这里直接对span和div标签做了修饰 */
</style>
</head>
<body>
<form action="https://www.csdn.net/" method="" class="c">
<div>
<span>用户名:</span>
<input class="common" type="text" placeholder="请输入用户信息" name="user">
</div>
<div>
<span>昵称:</span>
<input class="common" type="text" placeholder="请输入昵称" name="username">
</div>
<div>
<span>性别:</span><input type="radio" id="male" name="sex">男
<input type="radio" id="female" name="sex">女
<input type="radio" id="other" name="sex">保密
</div>
<div>
<span>教育程度:</span><select class="common" name="edc">
<option value="0">高中</option>
<option value="0">中专</option>
<option value="0">大专</option>
<option value="0">本科</option>
<option value="0">硕士</option>
<option value="0">博士</option>
<option value="0">其他</option>
</select><br>
</div>
<div>
<span>婚姻状况:</span><input type="radio" id="marry" name="age"> 已婚
<input type="radio" id=" no marry" name="age"> 未婚
<input type="radio" id="other" name="age"> 保密
</div>
<br>
<div>
<span>兴趣爱好:</span><input type="checkbox" name="1">踢足球
<input type="checkbox" name="1">打篮球
<input type="checkbox" name="1">看电影<br>
</div>
<div>
<span> 描述自己的特点:</span>
<textarea class="commom" maxlength="20" name="tedian"></textarea>
</div>
<div>
<span> 文件域:</span>
<input type="file" name="wenjian" >
</div>
<div>
<span></span>
<input type="submit" class="common" value="提交">
</div>
</form>
</body>
</html>






















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








