<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<style>
@font-face {
font-family: myFont;
src: url('./fonts/书法.ttf');
}
html,
body {
width: 100%;
height: 100%;
margin: 0 auto;
background: url("images/2.png");
}
h3 {
text-align: center;
text-shadow: 30px 30px 30px orange;
margin-top: 30px;
font-family: "myFont";
}
img {
max-width: 100%;
height: auto;
width: auto;
vertical-align: middle;
}
nav,
main,
section {
width: 29%;
background-color: #fff;
margin-top: 40px;
}
.t1 {
margin-top: 10px;
padding: 10px;
}
nav {
float: left;
margin-left: 20px;
border: 1px solid orange;
box-shadow: 10px 10px 20px orange;
}
main {
float: left;
margin-left: 50px;
border: 1px solid orange;
box-shadow: 10px 10px 20px orange;
}
.a3 {
width: 100%;
}
.a3_1 {
margin: 0 auto;
text-align: center;
/* padding: 10px; */
margin-top: 20px;
}
.a3_1 img {
width: 60%;
margin: 0 auto;
border: 2px solid orange;
border-radius: 30px 30px 30px;
}
.a3_1 p {
color: orange;
font-size: 1.08em;
text-align: center;
margin-top: 10px;
}
.a4 {
width: 100%;
background-color: orange;
text-align: center;
color: aliceblue;
line-height: 40px;
padding: 10px;
}
.a4_left,
.a4_right {
width: 50%;
background-color: orange;
}
.a4_left {
float: left;
}
.a4_right {
float: right;
}
section {
float: right;
background-color: orange;
/* height: 200px; */
color: #fff;
margin-right: 5px;
border: 1px solid #fff;
box-shadow: 10px 10px 20px #fff;
}
li {
list-style: none;
line-height: 50px;
text-align: center;
padding: 10px;
border: 1px solid;
box-shadow: 2px 2px 2px inset rgb(153, 151, 148);
}
li:hover {
width: 100%;
background-color: red;
}
@media (max-width:600px) {
nav,
main,
section {
width: 100%;
margin-left: 0;
}
section {
margin-right: 0;
text-align: center;
margin-top: 20px;
}
}
@media (min-width:600px) {
nav,
main,
section {
width: 29%;
}
nav {
float: left;
}
main {
float: left;
margin-left: 50px;
}
section {
float: right;
color: aliceblue;
margin-bottom: 50px;
}
}
</style>
</head>
<body>
<header>
<h3>个人信息</h3>
</header>
<nav>
<form action="#" class="t1">
<div class="form-group">
<div class="input-group mb-2 ">
<div class="input-group-prepend">
<div class="input-group-text">
<img src="./images/user.png" alt="">
</div>
</div>
<input type="text" class="form-control" id="username" placeholder="请输入旧密码">
</div>
<div class="input-group mt-4">
<div class="input-group-prepend">
<div class="input-group-text">
<img src="./images/lock.png" alt="">
</div>
</div>
<input type="text" class="form-control" id="username" placeholder="请输入新密码">
</div>
</div>
<button type="submit" class="btn-lg btn-warning btn-block mt-4 a2">修改密码</button>
</form>
</nav>
<main>
<div class="a3">
<div class="a3_1">
<img src="./images/b1.jpg" alt="">
<p>科学怪人</p>
</div>
<div class="a4">
<div class=" a4_left">
<span>2.5万</span>
</div>
<div class=" a4_right"></div>
<span>100</span>
</div>
<div class="a4">
<div class=" a4_left">
<span>粉丝</span>
</div>
<div class=" a4_right"></div>
<span>关注</span>
</div>
</div>
</main>
<section>
<li>
<img src="./images/img1.png">  个人资料
</li>
<li><img src="./images/img2.png">   消息</li>
<li><img src="./images/img3.png">   设置</li>
<li><img src="./images/img4.png">   退出登录</li>
</section>
<script src="./bootstrap/js/jquery-3.5.1.slim.min.js"></script>
<script src="./bootstrap/js/popper.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
</body>
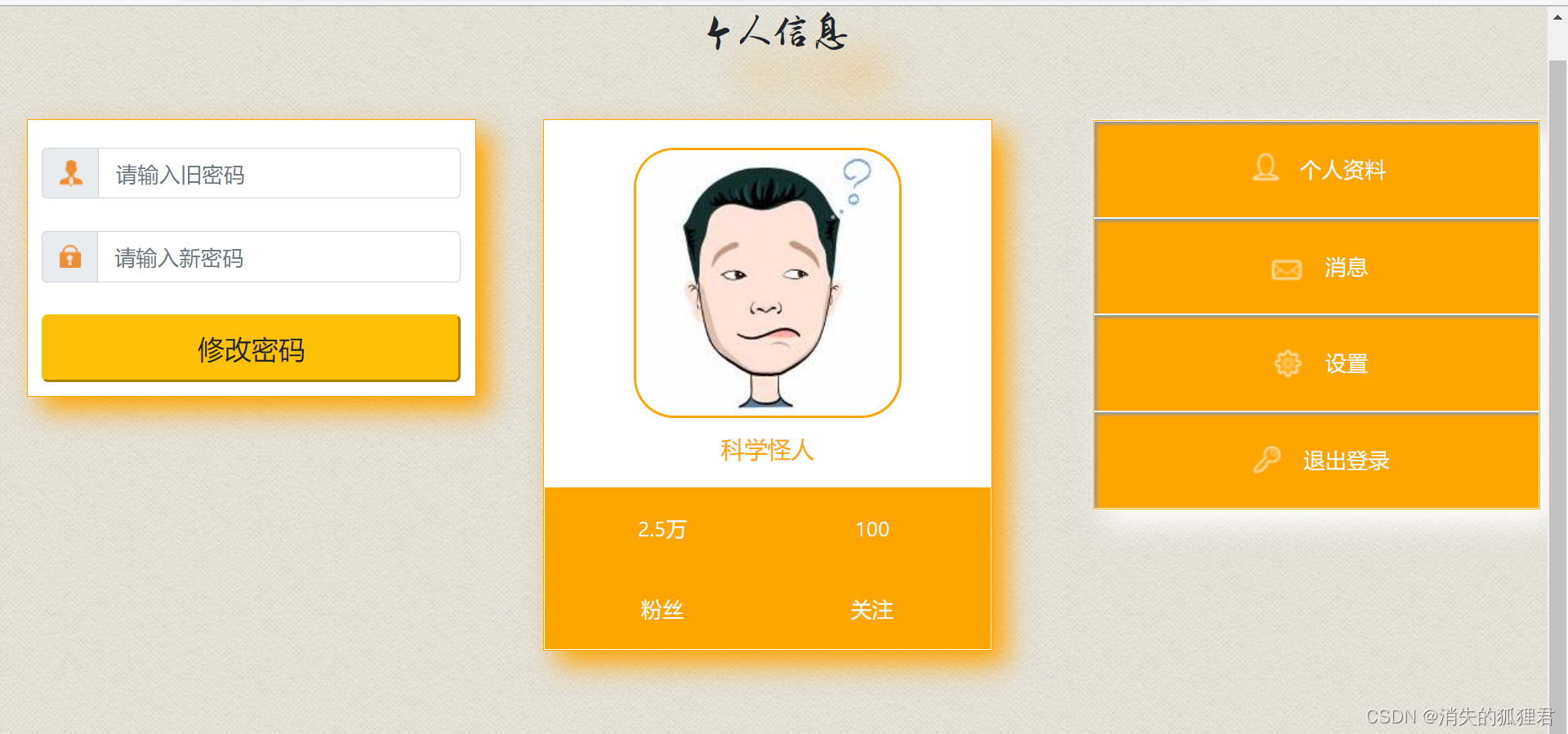
</html>效果图如下:






















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










