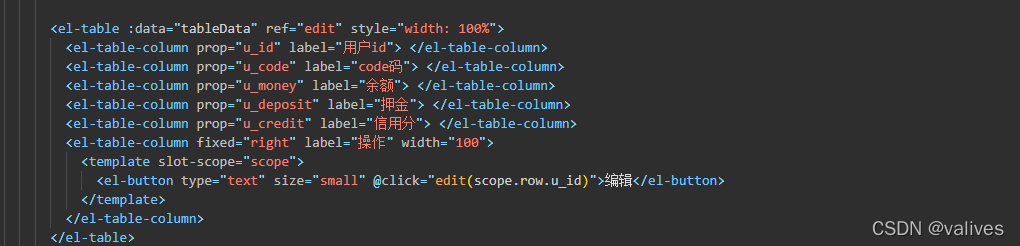
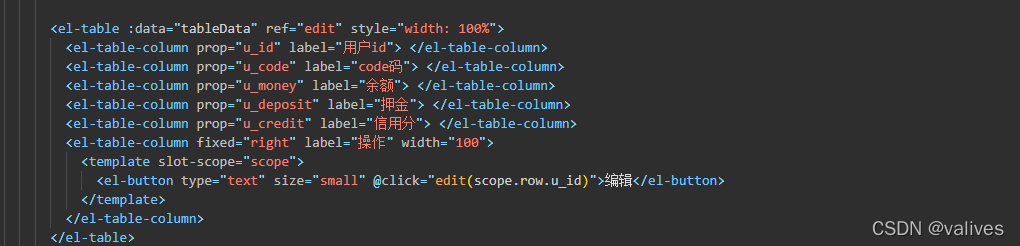
通过插入scope标识,来获取到。

vue+element表格中的方法怎么绑定值。
最新推荐文章于 2022-10-23 11:05:52 发布
通过插入scope标识,来获取到。

 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


