01输入文本的绑定
文本框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-model指令讲文本框和数据模型中指定的数据双向绑定起来 -->
<!-- placeholder(占位符) -->
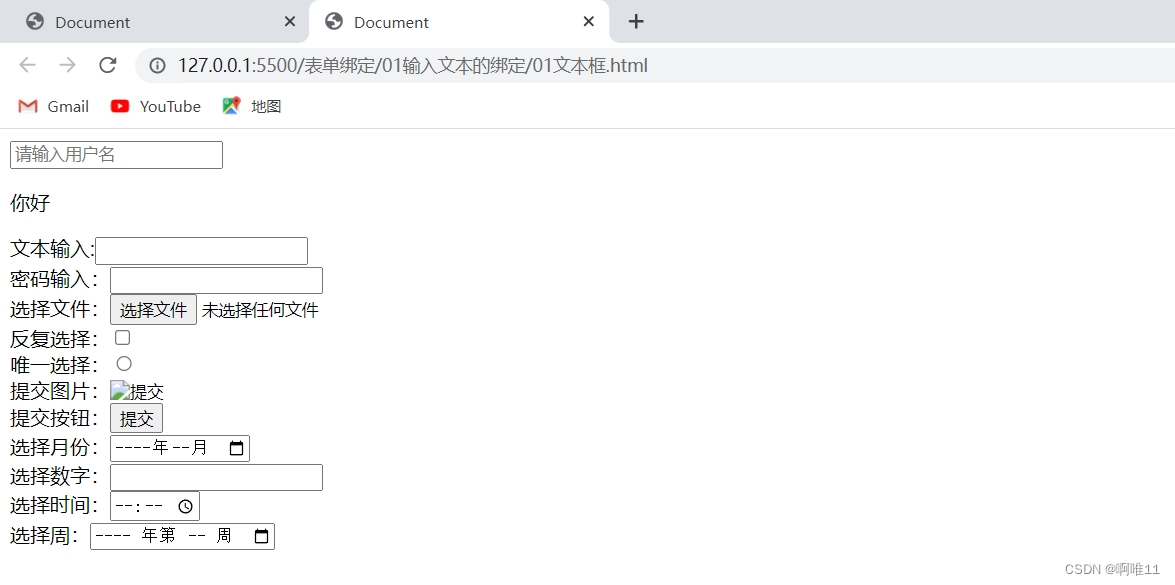
<input type="text"v-model="name" placeholder="请输入用户名">
<p>{{name}}你好</p>
<!-- 文本输入框 -->
文本输入:<input type="text"><br>
<!-- 密码框 -->
密码输入:<input type="password"><br>
<!-- 选择文件 -->
选择文件:<input type="file"><br>
<!-- type="checkbox(类型=复选框)用于某项选择的打开或关闭 -->
反复选择:<input type="checkbox"><br>
唯一选择:<input type="radio"><br>
提交图片:<input type="image" src=""><br>
<!-- type=submit(类型=图片)讲图片定义为提交按钮 专门用于提交表单的button按钮-->
提交按钮:<input type="submit"><br>
<!-- input type="month"(类型=提交)定义year()年和mouth(月) -->
选择月份:<input type="month"><br>
<!-- type="number”(类型=数字)只有选择/输入 -->
选择数字:<input type="number"><br>
<!-- type="time"(类型=时间)定义分秒 -->
选择时间:<input type="time"><br>
<!-- type='week'(类型=周)定义年月日 -->
选择周:<input type="week"><br>
</div>
<script src="../../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
name:'',
}
})
</script>
</body>
</html>

修饰符
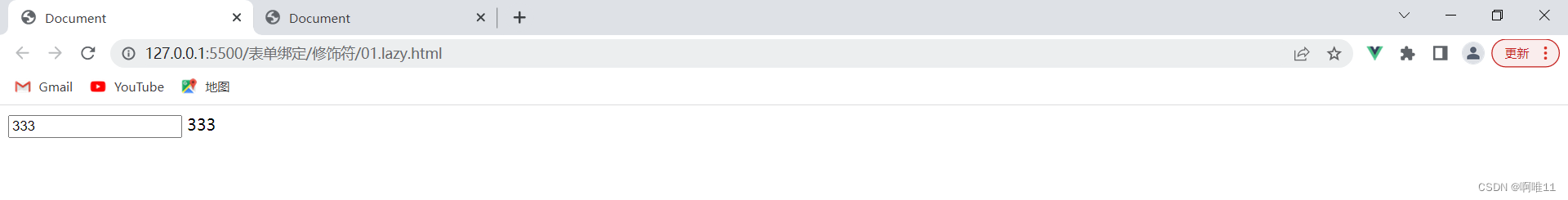
lazy:撤销不会即时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 事件修饰符.lazy(撤销)不会即时 -->
<input v-model.lazy="msg">
<span>{{msg}}</span>
</div>
<script src="../../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'333'
}
})
</script>
</body>
</html>
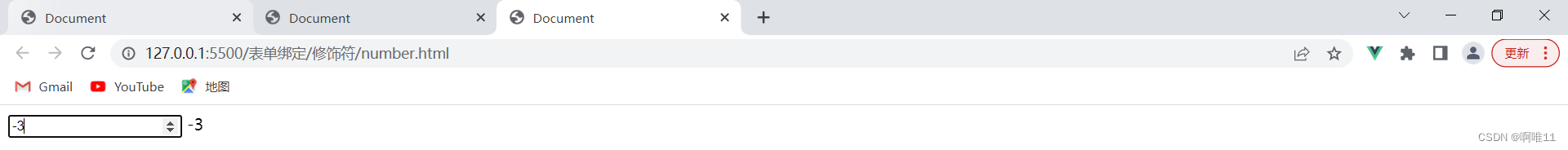
number:修饰数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="number" v-model.number="age">
<span>{{age}}</span>
</div>
<script src="../../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
age:'',
},
watch:{
age(){
console.log(typeof(this.age));
}
}
})
</script>
</body>
</html>
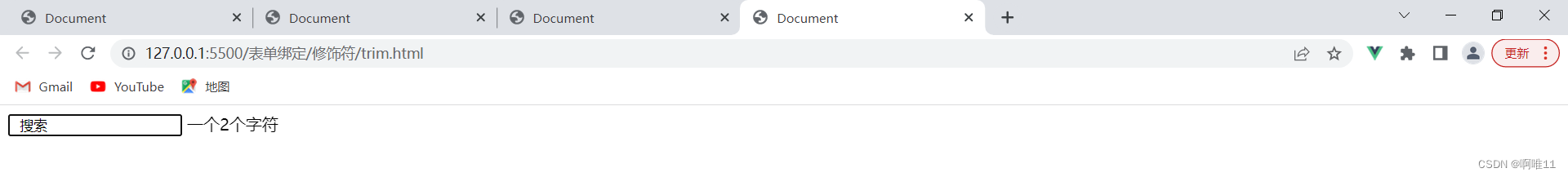
.trim屏蔽空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- .trim屏蔽空格 -->
<div id="app">
<input type="text" v-model.trim="msg">
<span>一个{{msg.length}}个字符</span>
</div>
<script src="../../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:''
}
})
</script>
</body>
</html>
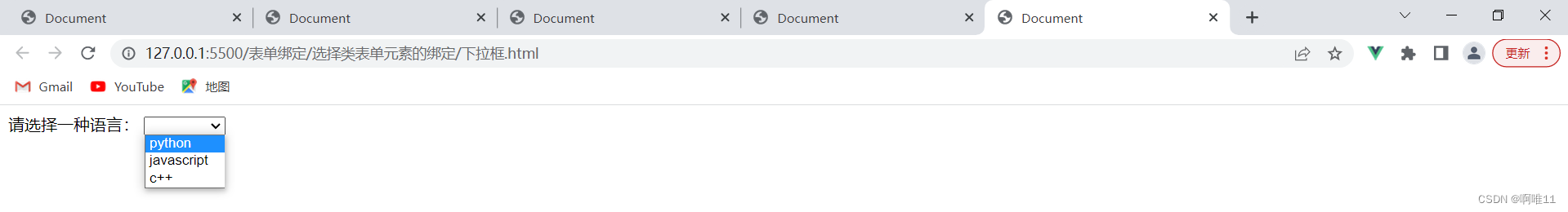
选择类表单元素绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<span>请选择一种语言:{{language}}</span>
<select v-model="language">
<option>python</option>
<option>javascript</option>
<option>c++</option>
</select>
</div>
<script src="../../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
language:''
}
})
</script>
</body>
</html>





















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








