vue2,在script中使用i18n的办法和在页面中一样使用$t即可,但是这个在vue3中并不生效。解决办法是,创建好i18n后,把i18n给 export default暴露出去。即:
const i18n = createI18n({
locale: 'en',
messages: {
zh: Chinese,
en: English,
},
})
export default i18n
任何在要使用它的文件中,先将i18n给import导入进来:
import i18n from "../../main";
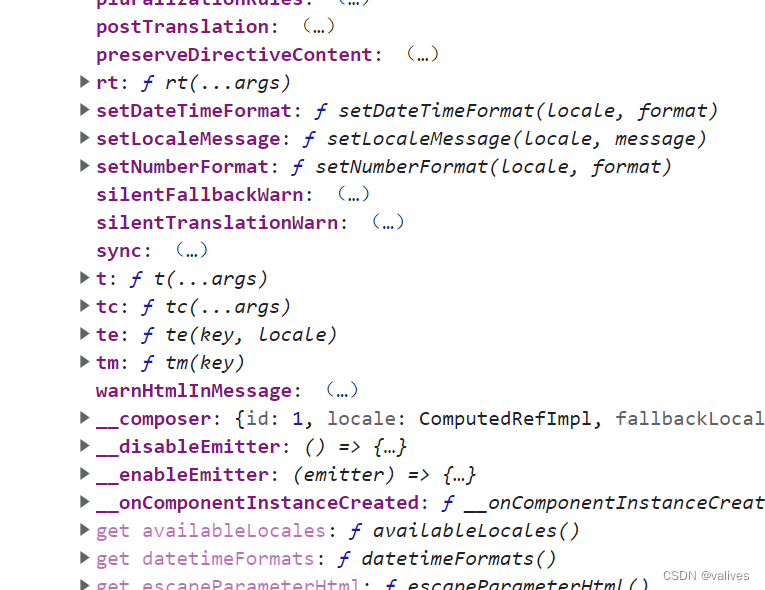
我们打印i18n可以看到:

而在global中,就有i18n的t,tc等方法
所以我们只需要定义一个常量为:
const { t } = i18n.global;
任何使用t来代替$t皆可,如下:
//file是定义的文件路径
ElMessage.success(t(file.value+'message'));





















 2247
2247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








