因为vue2是用object.definedProperty来实现数据响应的,他无法监听深层数据的变化。所以需要使用this.$set来实现数据的修改和添加。如:
this.$set(this.test, 'text1', 'test');
而vue3是通过proxy代理来实现数据的响应,通过ref和reactive将值和对象类型变为响应式对象,所以这样对它的修改和添加就能被vue捕获到,从而实现页面的自动刷新。所以直接对对象本身进行修改或者添加就行了,this.$set自然就没用了。如:
const test =reactive({
name: 'test',
temp:'temp',
})
const change=()=>{
test.name='new'
}
const add=()=>{
test.test="add"
}
const dels=()=>{
delete test.temp
}
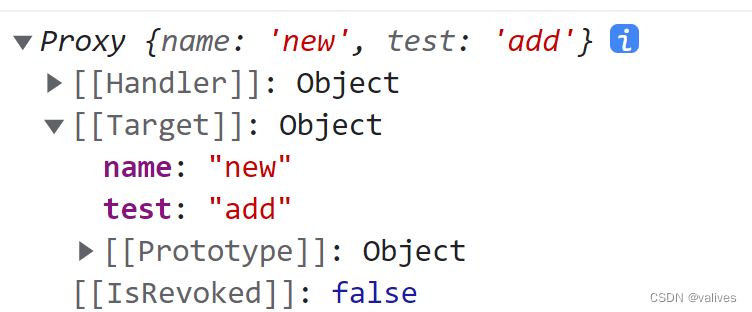
结果为






















 5364
5364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








