在目前在大部分网站中都会接入QQ登录或者微信登录,目前QQ互联的接入门槛是比较低的,官方的前提是必须备案网站!!如果网站没有备案请某宝自行搜索一下其他方法。用QQ登录接口,首先要到QQ互联完善开发者认证信息,并通过审核,然后创建一个网站应用,获得APP ID和APP Key,通过审核后即可调用基本接口get_user_info(获得用户信息),实现QQ登录网站功能。
开发文档:https://wiki.connect.qq.com/
1、通过开发者审核,具体怎么申请自行百度了解

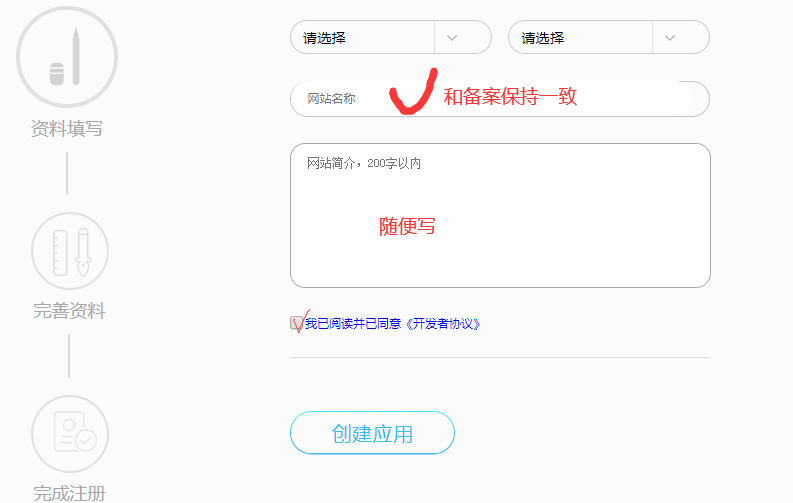
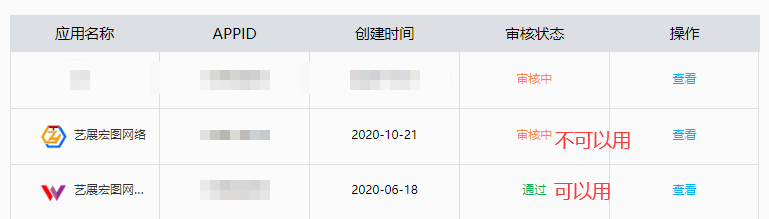
2、添加网站应用,并且通过审核(审核中状态不行)

网站名称和备案保持一致

网站地址:此处要填你要实现登录的域名,比如我的网站是http://www.baidu.com那就只能填http://www.baidu.com,填https://www.baidu.com和http://baidu.com都是错的!!
网站回调地址:如果你的网站是原生的,那根据自己的需求填写,如果你是框架或者CMS的请咨询服务商获取!!

这里在说明一下:首次创建应用的审核中是不可以使用的!!但是在审核通过之后在修改的时候显示的审核中是可以用的!!!
本次示例的信息为
网站地址:http://wind.com/
网站回调地址:http://wind.com/connect.php
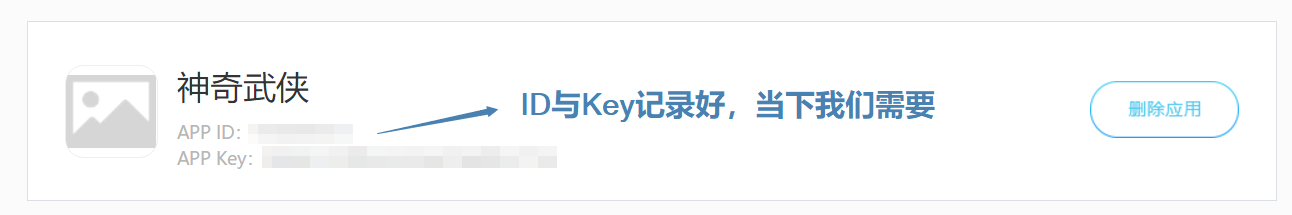
3、获取应用的ID和key

5、下载官方SDK
SDK下载(这里演示的是2.1版本)
5、解压文件并整理文件

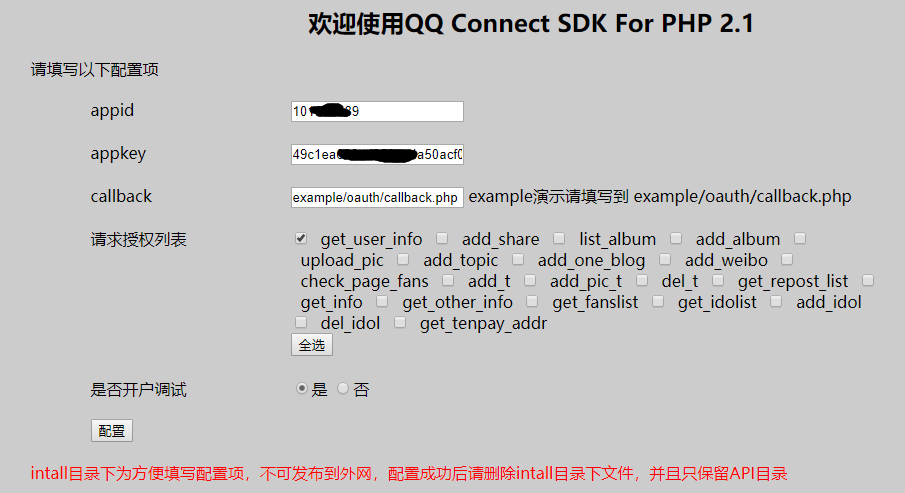
(1)首先,把整体文件包放在PHP运行目录下,运行该目录开始设置配置项

(2)首先,把整体文件包放在PHP运行目录下,运行该目录开始设置配置项。这里注意啦!!!appid和appkey和callback(回调地址)保持高度一致,要一模一样!!回调地址要带协议头,不能填相对路径!!

(3)开始整理需要的文件(重要)
(3.1)把example\oauth文件夹下的callback.php重命名为connect.php,并放到根目录(回调文件)
(3.2)修改connect.php文件的require_once("../../API/qqConnectAPI.php");修改为require_once("API/qqConnectAPI.php");
(3.3)把example\oauth文件夹下的index.php移动到API目录下(调用登录的文件)
(3.4)修改index.php文件的require_once("../../API/qqConnectAPI.php");修改为require_once("qqConnectAPI.php");
(3.5)除connect.php文件和API文件夹,删除其他文件和文件夹
6、测试程序是否正常
这里就不放演示了,如果登录成功了会返回一长串的字母+数字
7、根据自己项目修改回调文件(connect.php)
<?php
require_once("API/qqConnectAPI.php");
$qc = new QC();
$acs = $qc->qq_callback();
$oid = $qc->get_openid();
$qc = new QC($acs,$oid);
$arr = $qc->get_user_info();
$sex = $arr["gender"]; //性别
$name = $arr["nickname"]; //姓名
//开始判断是否获取到openid
if(strlen($oid)>=1){
echo "执行到这里就是登陆成功了,可以写自己的代码了";
}注意:如果网站接入的话,直接A连接跳转到API文件夹就可以调起QQ登录了!
关于报错:The state does not match. You may be a victim of CSRF. 说明是回调地址有问题。
关于报错:如果第一次登陆成功,第二次失败说明是缓存有问题,ctrl+f5清楚缓存在试试。
关于报错:如果有其他保存请查看官方文档 https://wiki.connect.qq.com/





















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










