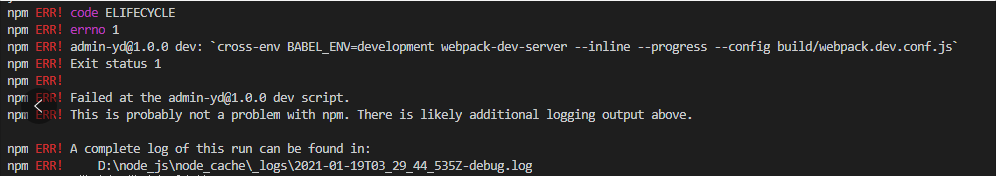
报错信息
问题原因:
因为之前安装依赖的时候,有些依赖不是 -g安装的,这样的话依赖就存在于当前的文件夹
当你换文件夹的时候,这些依赖就用不了了
-g的话是全局安装,这样不管文件夹在哪都可以用到
解决思路:
首先安装时候需要-g,因为webpack-dev-server是全局的。
说一下“cross-env NODE_ENV=demo webpack-dev-server --open --config ”这句话。从cross-env也可以看出来webpack-dev-server是全局的,因为cross-env是为了windows兼容的。cross-env也可以删掉,无所谓的。后面的“–open --config”都是参数,只要是“–”开头,都是参数。所以主要还是webpack-dev-server的问题。
具体操作流程:
1.删除项目文件夹中node_modules文件夹
2.npm i
3.npm run dev(这时报错了)
4.sudo npm i webpack-dev-server -g
5.输入密码
上面操作流程是我百度查出来的,这个流程我执行到第3步npm run dev页面就出来啦~
估计是版本问题
转载于:https://www.cnblogs.com/sherrycat/p/11230608.html






















 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








